RibbonPage.ImageIndex Property
Gets or sets an image displayed within the Ribbon page’s header. This property is obsolete. Use the ImageOptions property instead.
Namespace: DevExpress.XtraBars.Ribbon
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[Browsable(false)]
[DefaultValue(-1)]
[EditorBrowsable(EditorBrowsableState.Never)]
[ImageList("Images")]
[XtraSerializableProperty]
public int ImageIndex { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | -1 | A zero-based index that specifies the image displayed within the Ribbon page’s header. |
Remarks
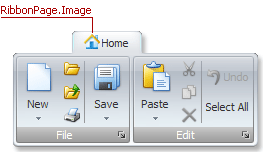
A Ribbon page can display an image within its header (see the image below):

The ImageIndex property specifies the image of the required image contained within the RibbonControl.Images collection.
Tip
You can also assign an image by its name in the collection.
// The image collection is created and populated with images at design time.
barItem.ImageOptions.Image = imageCollection1["technology_32x32"];
// Assign an SVG image in the SvgCollection
// barItem.ImageOptions.SvgImage = svgCollection1["technology_32x32"];
Read the following help topic for more information: Access and Use DevExpress Icons in Code.
See Also