How to: Dynamically Customize the Appearance of Card Captions in a Layout View
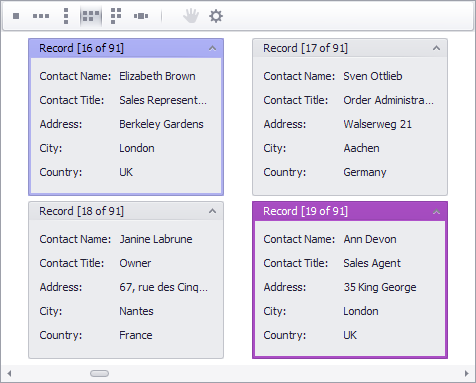
The following example shows how to handle the LayoutView.CustomCardStyle event to change the border color for cards that contain “London” in the City field. The event handler provides different border colors for the focused and non-focused card states.

using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.Layout;
private void layoutView1_CustomCardStyle(object sender, DevExpress.XtraGrid.Views.Layout.Events.LayoutViewCardStyleEventArgs e) {
LayoutView view = sender as LayoutView;
string city = view.GetRowCellDisplayText(e.RowHandle, colCity);
if (city != "London") return;
if ((e.State & GridRowCellState.Focused) != 0)
e.Appearance.BorderColor = Color.FromArgb(192, 192, 255);
else
e.Appearance.BorderColor = Color.MediumOrchid;
}