How to: Display Images Within Row Preview Sections
- 2 minutes to read
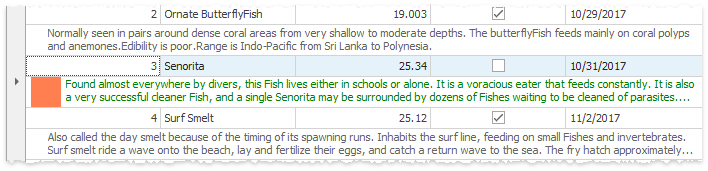
The example demonstrates how to manually redraw the Grid preview section. You can test this sample in the Custom painting - CustomDrawRowPreview demo.

using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Base;
private void Form3_Load1(object sender, EventArgs e) {
CustomDrawRowPreview(gridControl1, gridView1);
}
public static void CustomDrawRowPreview(GridControl gridControl, GridView gridView) {
gridView.Columns["Notes"].Visible = false;
gridView.PreviewFieldName = "Notes";
gridView.PreviewLineCount = 2;
gridView.OptionsView.ShowPreview = true;
// Handle this event to paint row previews manually
gridView.CustomDrawRowPreview += (s, e) => {
if (e.RowHandle == 2) {
GridView view = s as GridView;
int dx = 5;
// A rectangle for displaying text.
Rectangle r = e.Bounds;
r.X += e.Bounds.Height + dx * 2;
r.Width -= (e.Bounds.Height + dx * 3);
e.Cache.FillRectangle(Color.Coral, new Rectangle(e.Bounds.X + dx, e.Bounds.Y, e.Bounds.Height, e.Bounds.Height));
e.Appearance.ForeColor = Color.Green;
e.Appearance.DrawString(e.Cache, view.GetRowPreviewDisplayText(e.RowHandle), r);
e.Handled = true;
}
};
}