How to: Custom Draw Card Field Captions
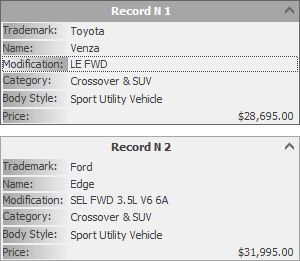
The example shows how to use the CardView.CustomDrawCardFieldCaption event to custom paint card field captions. Field captions are drawn differently for focused and non-focused fields.

private void cardView1_CustomDrawCardFieldCaption(object sender, Views.Base.RowCellCustomDrawEventArgs e) {
CardView cv = sender as CardView;
bool isFocusedFieldAndCard = false;
if (cv.FocusedColumn != null)
isFocusedFieldAndCard = e.Column.AbsoluteIndex == cv.FocusedColumn.AbsoluteIndex &&
e.RowHandle == cv.FocusedRowHandle;
//The brush to draw the background of card field captions
Brush backBrush;
Color color1 = Color.FromArgb(240, 240, 240);
Color color2 = Color.FromArgb(166, 166, 166);
if (isFocusedFieldAndCard)
backBrush = e.Cache.GetGradientBrush(e.Bounds, color1, color2, LinearGradientMode.Horizontal);
else
backBrush = e.Cache.GetGradientBrush(e.Bounds, color2, color1, LinearGradientMode.Horizontal);
e.Cache.FillRectangle(backBrush, e.Bounds);
e.Appearance.DrawString(e.Cache, e.DisplayText, e.Bounds);
//Prevent default painting
e.Handled = true;
}