How to: Custom Draw Footer Cells
- 3 minutes to read
Online Video
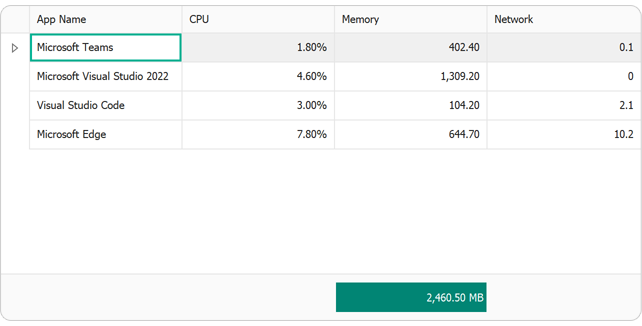
WinForms Grid - How to Custom Draw Footer Cells.
Example
The following example demonstrates how to paint footer cells.

using System;
using System.Data;
using System.Drawing;
using System.ComponentModel;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using DevExpress.Data;
using DevExpress.XtraGrid;
using DevExpress.LookAndFeel;
namespace DXApplication {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
gridControl1.DataSource = TaskObject.GetData();
gridControl1.ForceInitialize();
gridView1.OptionsView.ShowFooter = true;
gridView1.Columns["Memory"].Summary.Add(
new GridColumnSummaryItem(SummaryItemType.Sum, "Memory", "{0:n} MB"));
gridView1.CustomDrawFooterCell += GridView1_CustomDrawFooterCell;
}
private void GridView1_CustomDrawFooterCell(object sender, DevExpress.XtraGrid.Views.Grid.FooterCellCustomDrawEventArgs e) {
int dx = e.Bounds.Height;
Brush brush = e.Cache.GetSolidBrush(DXSkinColors.ForeColors.Information);
Rectangle r = e.Bounds;
r.Inflate(-1, -1);
e.Cache.FillRectangle(brush, r);
r.Inflate(-6, 0);
e.Appearance.ForeColor = Color.White;
e.Appearance.DrawString(e.Cache, e.Info.DisplayText, r);
e.Handled = true;
}
}
public class TaskObject {
public string AppName { get; set; }
[DisplayFormat(DataFormatString = "p")]
public double CPU { get; set; }
[DisplayFormat(DataFormatString = "n")]
public double Memory { get; set; }
public double Network { get; set; }
public static List<TaskObject> GetData() {
return new List<TaskObject> {
new TaskObject(){ AppName = "Microsoft Teams", CPU = 0.018, Memory = 402.4, Network = 0.1 },
new TaskObject(){ AppName = "Microsoft Visual Studio 2022", CPU = 0.046, Memory = 1309.2, Network = 0 },
new TaskObject(){ AppName = "Visual Studio Code", CPU = 0.03, Memory = 104.2, Network = 2.1 },
new TaskObject(){ AppName = "Microsoft Edge", CPU = 0.078, Memory = 644.7, Network = 10.2 },
};
}
}
}
The following example demonstrates how to customize the text displayed in a footer cell based on a specific condition: