Grid Lines and Rounded Corners
- 4 minutes to read

The table below lists main properties that affect element appearance.
Visibility | |
Appearance |
Display Rounded Corners
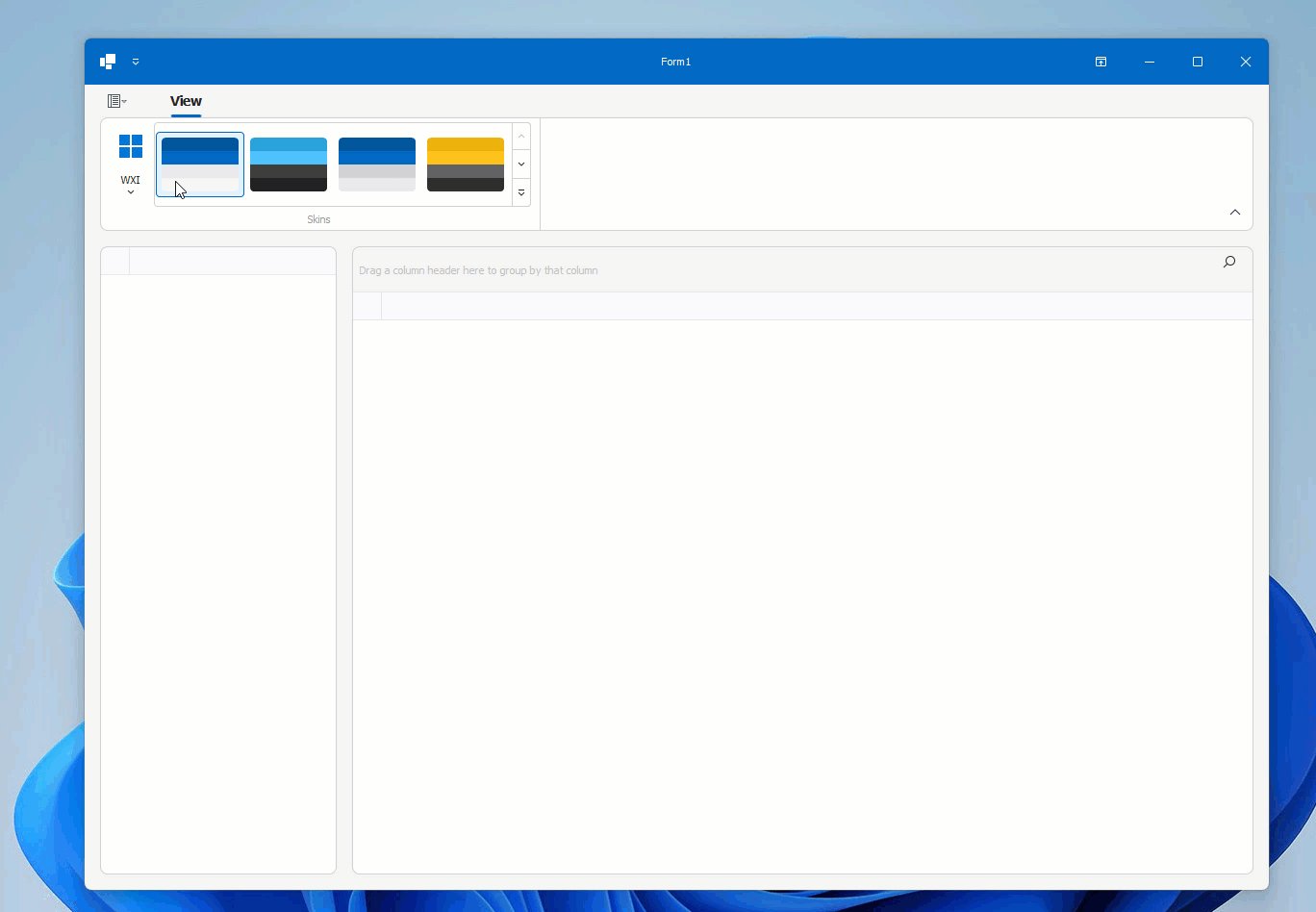
Enable the WXI skin and wrap the Grid control with the RoundedSkinPanel (the Rounded Skin Panel wraps the outer corner of client controls and adds padding around its content).

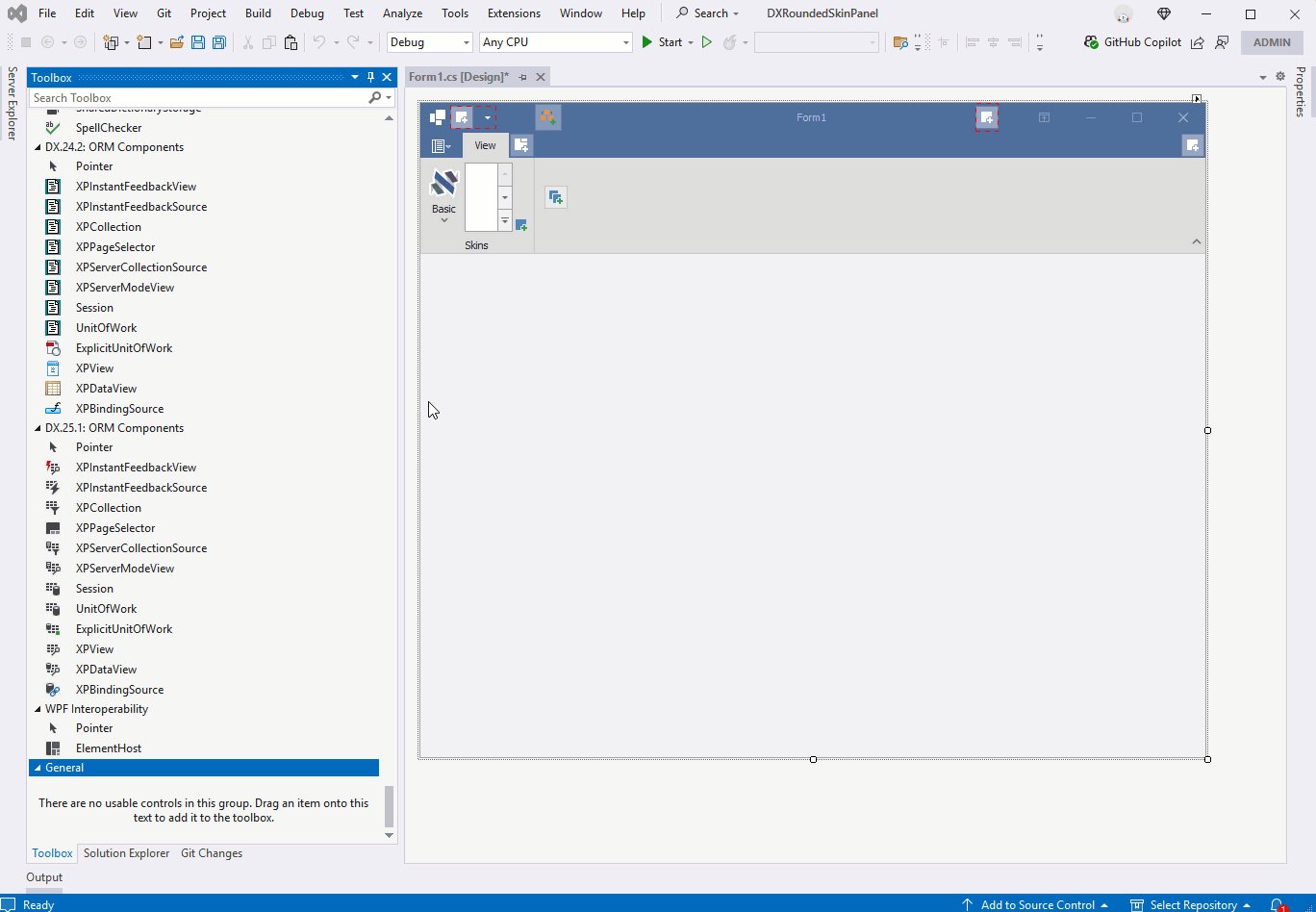
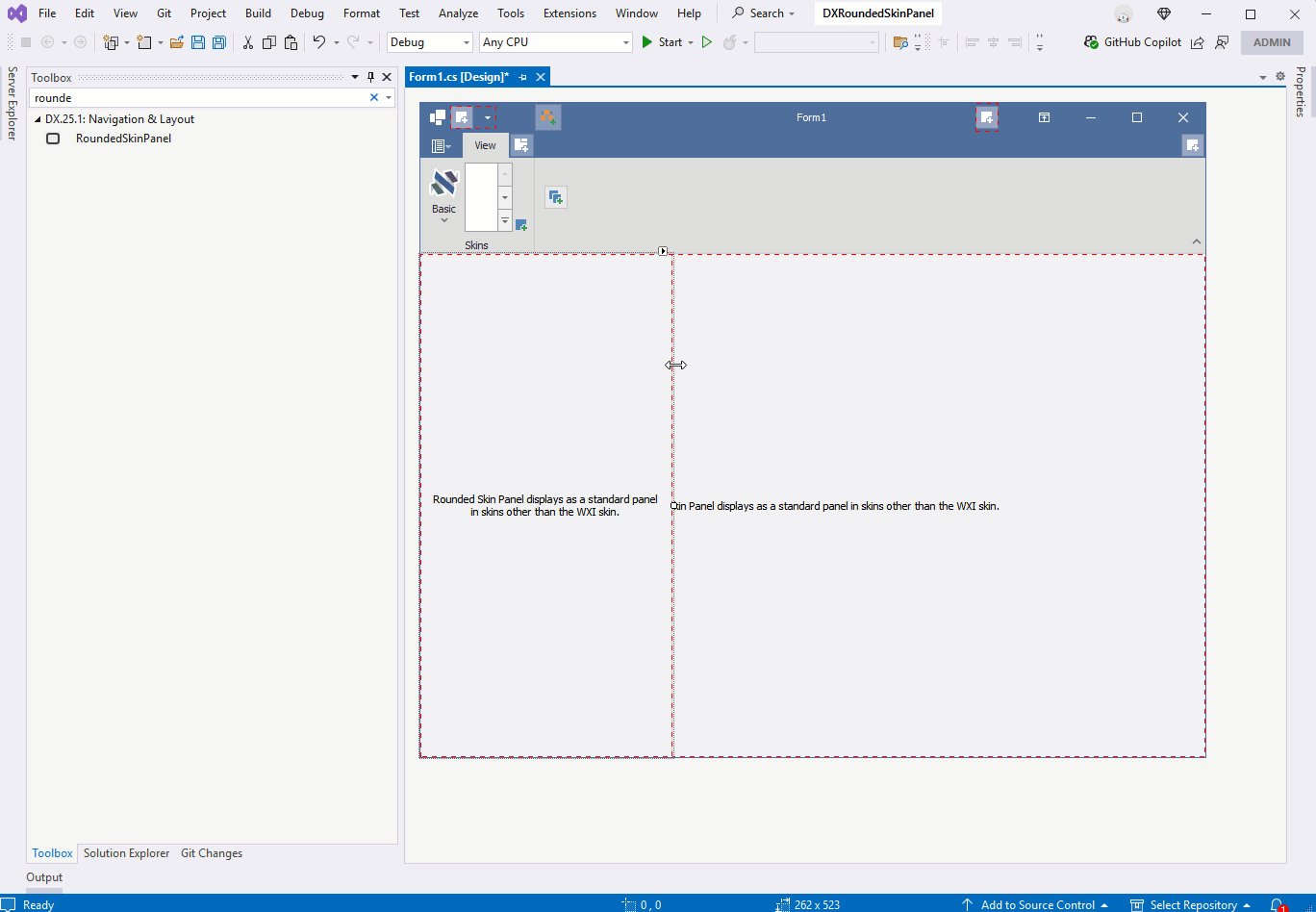
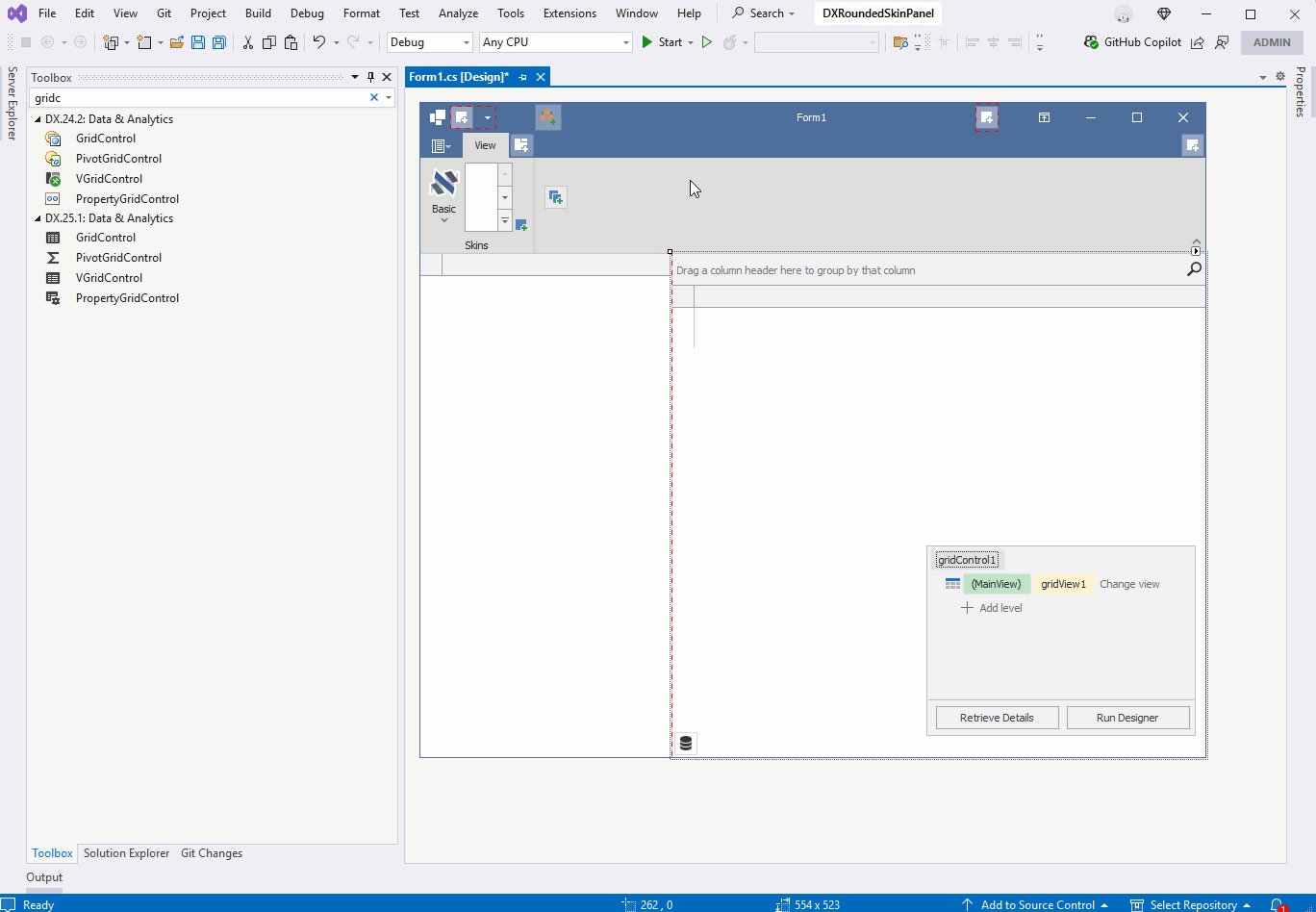
See the following animation to get started:

Warning
The RoundedSkinPanel control is designed to host only one UI control (such as a Data Grid, TreeList, or Spreadsheet). However, it can contain multiple nested RoundedSkinPanel controls, while hosting only a single primary UI control. The following message appears if you add more than one UI control to a RoundedSkinPane at design time:

The following code snippet creates a RoundedSkinPanel control that hosts two RoundedSkinPanel controls:
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraTreeList;
using System.Windows.Forms;
namespace DXApplication {
public partial class Form1 : DevExpress.XtraBars.Ribbon.RibbonForm {
RoundedSkinPanel roundedSkinPanel1, roundedSkinPanel2, roundedSkinPanel3;
GridControl gridControl1, gridControl2;
public Form1() {
InitializeComponent();
// Create the first GridControl
GridControl gridControl1 = new GridControl() { Dock = DockStyle.Fill };
// Assign a GridView to the first GridControl.
gridControl1.MainView = new GridView();
// Create the first RoundedSkinPanel and set it to fill the form.
roundedSkinPanel1 = new RoundedSkinPanel() { Dock = DockStyle.Fill };
// Add the GridControl to the first panel.
roundedSkinPanel1.Controls.Add(gridControl1);
// Create a TreeList.
TreeList treeList1 = new TreeList() { Dock = DockStyle.Fill };
// Create the second RoundedSkinPanel, dock it to the left, and set its width.
roundedSkinPanel2 = new RoundedSkinPanel() { Dock = DockStyle.Left, Width = 300 };
// Add the TreeList to the second panel.
roundedSkinPanel2.Controls.Add(treeList1);
// Create the second GridControl.
GridControl gridControl2 = new GridControl() { Dock = DockStyle.Fill };
// Assign a GridView to the second GridControl.
gridControl2.MainView = new GridView() { BorderStyle = BorderStyles.NoBorder };
// Create the third RoundedSkinPanel, dock it to the bottom, and set its height.
roundedSkinPanel3 = new RoundedSkinPanel() { Dock = DockStyle.Bottom, Height = 200 };
// Add the second GridControl to the third panel.
roundedSkinPanel3.Controls.Add(gridControl2);
// Add the bottom panel and the left panel to the first panel.
roundedSkinPanel1.Controls.Add(roundedSkinPanel3);
roundedSkinPanel1.Controls.Add(roundedSkinPanel2);
// Add the first panel (containing all other panels) to the form.
this.Controls.Add(roundedSkinPanel1);
}
}
}
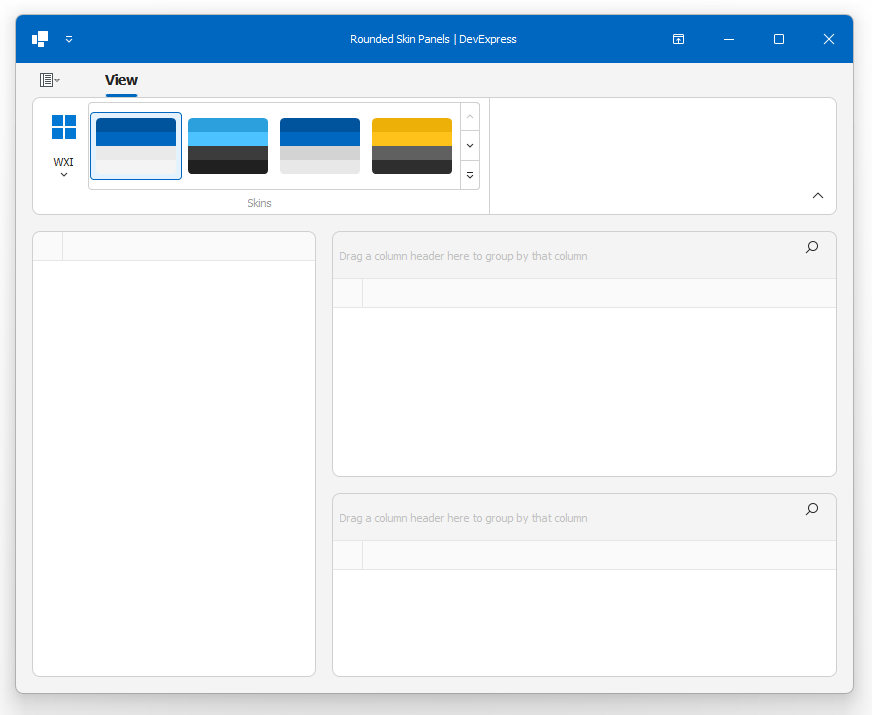
The following screenshot shows the result: