Select and Highlight 2D Chart Elements
- 8 minutes to read
You can use the mouse or touch gestures on touchscreen devices to highlight and select chart elements.

Note
Refer to the Hit Information help document for information on how to define an element under the mouse pointer.
Overview
A user can highlight and select the following 2D chart elements at design time and runtime:
- Chart area
- Chart title
- Diagram (including grid lines and strips)
- Axes and secondary axes(including titles, axis labels, axis custom labels and axis tickmarks)
- Constant lines (including their titles and the corresponding legend marker)
- Series (including series data points, data point markers, task links in the Gantt view and the corresponding legend marker)
- Series Labels
- Legend and legend markers
The ChartControl.ObjectHotTracked or ChartControl.ObjectSelected (WebChartControl.ObjectSelected or ChartControlSettings.ObjectSelected) events occur when you highlight or select chart elements. See the Selection and Highlighting’s API section for more information about how to use these events.
Note
You cannot highlight chart element within the WebChartControl as this requires the server to send a lot of information to a client during callbacks every time the mouse pointer is moved.
Selection Modes
The ChartControl.SelectionMode property value defines whether a user can select series or points (depending on the ChartControl.SeriesSelectionMode property value). When the property value is None (default), a user cannot select a chart element. The ElementSelectionMode enumeration lists all possible selection modes. To enable selection, set the SelectionMode property to one of the following modes:
Mode | Example | Description |
|---|---|---|
Single |
| Only one series element can be selected in a chart at the same time. Click or tap a series element to select it. Set the ChartControl.SelectionMode property to ElementSelectionMode.Single to enable this mode. |
Multiple |
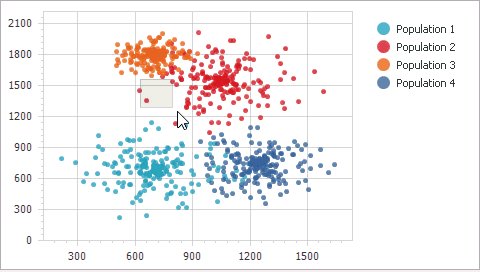
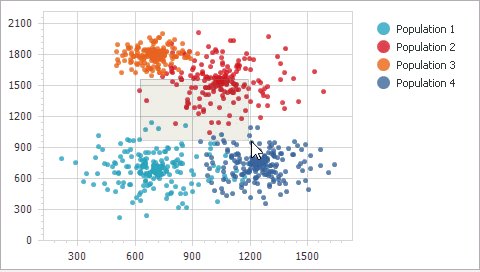
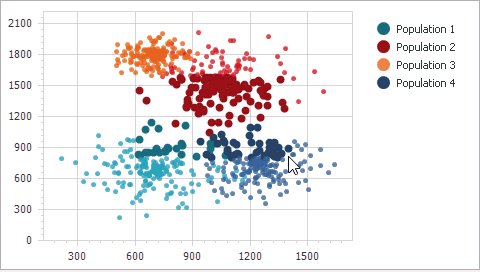
| You can select multiple series elements simultaneously. Click or tap a series element to select it or to clear the selection. In this mode, you can also use the Selection Rectangle to select multiple series elements. Move the mouse pointer while the Ctrl key and the left mouse button are pressed to mark the series elements to be selected. Set the ChartControl.SelectionMode property to ElementSelectionMode.Multiple to enable this mode. |
Extended |
| The Extended mode combines the Single and Multiple selection modes’ behaviors.
Set the ChartControl.SelectionMode property to ElementSelectionMode.Extended to enable this mode. |
Important
Only series and series points support multiple selection.
Note
The series element’s type depends on the ChartControl.SeriesSelectionMode property’s value. In the animations above, the chart’s SeriesSelectionMode property is set to Point mode. See the Series Selection Modes section for more information.
How to Change Mouse Actions Used to Select/Deselect Chart Items
Use the SelectionOptions.MouseAction property to change the mouse action you use to select/deselect a single item in the Single and Extended selection modes, and add/remove an item from a group of selected items in Multiple mode.
chartControl1.SelectionMode = ElementSelectionMode.Single;
chartControl1.SeriesSelectionMode = SeriesSelectionMode.Point;
XYDiagram diagram = chartControl1.Diagram as XYDiagram;
diagram.SelectionOptions.MouseAction.MouseButton = System.Windows.Forms.MouseButtons.Right;
diagram.SelectionOptions.MouseAction.ModifierKeys = ChartModifierKeys.Control;
To change the mouse action used to add/remove an item from a group of selected items in Extended mode, specify the SelectionOptions.ExtendedModeMouseAction property:
chartControl1.SelectionMode = ElementSelectionMode.Extended;
chartControl1.SeriesSelectionMode = SeriesSelectionMode.Point;
XYDiagram diagram = chartControl1.Diagram as XYDiagram;
diagram.SelectionOptions.ExtendedModeMouseAction.MouseButton = System.Windows.Forms.MouseButtons.Right;
diagram.SelectionOptions.ExtendedModeMouseAction.ModifierKeys = ChartModifierKeys.Alt;
In the Cartesian diagram (XYDiagram), you can use the XYSelectionOptions.RectangleSelectionMouseAction property to specify the mouse action used to invoke the selection rectangle:
chartControl1.SelectionMode = ElementSelectionMode.Multiple;
chartControl1.SeriesSelectionMode = SeriesSelectionMode.Point;
XYDiagram diagram = chartControl1.Diagram as XYDiagram;
diagram.SelectionOptions.RectangleSelectionMouseAction.MouseButton = System.Windows.Forms.MouseButtons.Left;
diagram.SelectionOptions.RectangleSelectionMouseAction.ModifierKeys = ChartModifierKeys.None;
Series Selection Modes
The ChartControl.SeriesSelectionMode property specifies a series element that is selected when you click a series point. The SeriesSelectionMode enumeration contains all possible modes.
Mode | Example | Description |
|---|---|---|
Point |
| You can select only one series point at a time. Set the ChartControl.SeriesSelectionMode property to SeriesSelectionMode.Point to enable this mode. |
Argument |
| This mode allows you to select points with the same argument simultaneously. Set the ChartControl.SeriesSelectionMode property to SeriesSelectionMode.Argument to enable this mode. |
Series (default mode) |
| In this mode, click a series’s point to select the entire series. Set the ChartControl.SeriesSelectionMode property to SeriesSelectionMode.Series to enable this mode. |
Selection and Highlighting API
The Chart Control’s ObjectHotTracked event
The ChartControl.ObjectHotTracked event allows you to perform specific actions when a user hot-tracks a chart element. You can also use the event to prevent users from highlighting certain chart elements. The following code illustrates how to hot-track only series:
chartControl.ObjectHotTracked += new HotTrackEventHandler(chartControl_ObjectHotTracked);
//...
private void chartControl_ObjectHotTracked(object sender, HotTrackEventArgs e) {
if (!(e.Object is Series)) {
e.Cancel = true;
}
}
The table below lists members you can use to handle the ObjectHotTracked event:
| Member | Description |
|---|---|
| ChartControl.ObjectHotTracked | Occurs before a chart element is hot-tracked at runtime. |
| HotTrackEventArgs | Provides data for the Chart Control’s ChartControl.ObjectHotTracked and ChartControl.ObjectSelected events. |
The Chart Control’s ObjectSelected event
The ChartControl.ObjectSelected event allows you to perform specific actions when a user selects a chart element. You can also use the event to prevent users from selecting certain chart elements. The following code illustrates how to select only series:
chartControl.ObjectSelected += chartControl_ObjectSelected;
//...
private void chartControl_ObjectSelected(object sender, HotTrackEventArgs e) {
if (!(e.Object is Series)) {
e.Cancel = true;
}
}
The following table lists the API members you can use to handle the ObjectSelected event:
| Member | Description |
|---|---|
| ChartControl.ObjectSelected | Occurs before a chart element is selected at runtime. |
| HotTrackEventArgs | Provides data for the Chart Control’s ChartControl.ObjectSelected and ChartControl.ObjectHotTracked events. |
The Chart Control’s SelectedItemsChanging event
The ChartControl.SelectedItemsChanging event occurs before chart elements are selected.
chartControl.SelectedItemsChanging += chartControl_SelectedItemsChanging;
//...
private void chartControl_SelectedItemsChanging(object sender, SelectedItemsChangingEventArgs e) {
e.Cancel = true;
}
The following table lists the SelectedItemsChanging event-related members:
| Member | Description |
|---|---|
| ChartControl.SelectedItemsChanging | Occurs before the Chart Control’s selected items collection is changed. |
| SelectedItemsChangingEventArgs | Provides data for the ChartControl.SelectedItemsChanging (WebChartControl.SelectedItemsChanging or ChartControlSettings.SelectedItemsChanging) event. |
| SelectedItemsChangingEventArgs.Action | Gets the action that describes how the selected items’ collection has been changed. |
| SelectedItemsChangingEventArgs.Cancel | Gets or sets the value that identifies whether the selection’s change is canceled. |
| SelectedItemsChangingEventArgs.OldItems | Provides access to previously selected chart elements (series and series points) and business data objects if a Chart Control or a series is bound to a data source. |
| SelectedItemsChangingEventArgs.NewItems | Provides access to a collection of newly selected chart elements (series and series points) and business data objects if a Chart Control or a series is bound to a data source. |
The Chart Control’s SelectedItemsChanged event
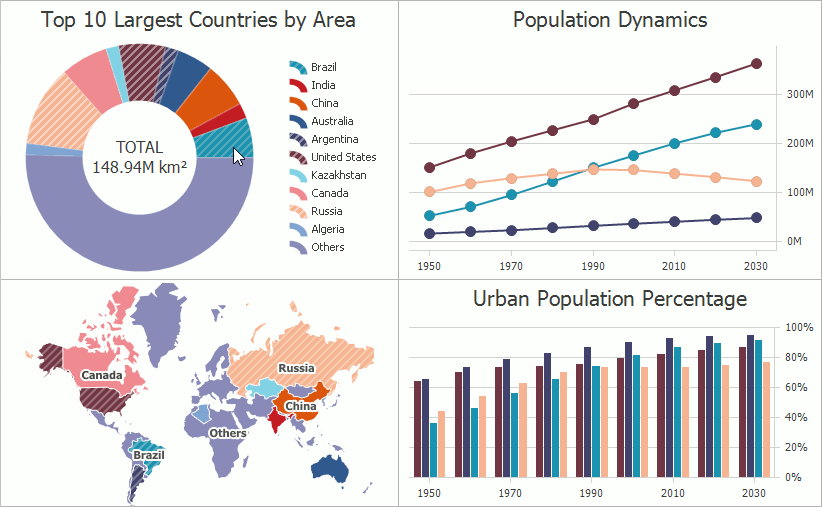
The ChartControl.SelectedItemsChanged event occurs when a user selects chart items. You can use the ChartControl.SelectedItems property to access the data objects that correspond to the selected series points.
private void pieChart_SelectedItemsChanged(object sender, SelectedItemsChangedEventArgs e) {
barChart.Series[0].Points.Clear();
foreach (SeriesPoint piePoint in pieChart.SelectedItems) {
SeriesPoint barPoint = new SeriesPoint(piePoint.Argument, piePoint.Values[0]);
barPoint.Tag = pieChart.Series[0].Points.IndexOf(piePoint);
barChart.Series[0].Points.Add(barPoint);
}
}
The example above uses the following API members:
| Member | Description |
|---|---|
| ChartControl.SelectedItemsChanged | Occurs after the Chart Control’s selected items’ collection has been changed. |
| SelectedItemsChangedEventArgs | Provides data for the ChartControl.SelectedItemsChanging (WebChartControl.SelectedItemsChanging or ChartControlSettings.SelectedItemsChanging) event. |
| ChartControl.SelectedItems | Returns the Chart Control’s collection of selected items (chart points, series, or business data objects when the chart is bound to a data source). |
How to Change the Selected Items in Code
Use the ChartControl.SetObjectSelection method to specify the selected objects at runtime.
Use the ChartControl.ReplaceSelectedItems method to replace the selected items with the specified series or points.
chartControl.SeriesSelectionMode = SeriesSelectionMode.Point;
//...
chartControl.ReplaceSelectedItems(chartControl.Series[seriesIndex].Points[pointIndex]);
The ChartControl.ClearSelection method allows you to deselect all the chart elements at runtime.
Customize Selected Point Appearance
The following code uses the ChartControl.CustomDrawSeriesPoint event to change the color of selected points:
chartControl1.SelectionMode = ElementSelectionMode.Multiple;
chartControl1.SeriesSelectionMode = SeriesSelectionMode.Point;
chartControl1.CustomDrawSeriesPoint += OnCustomDrawSeriesPoint;
//...
private void OnCustomDrawSeriesPoint(object sender, CustomDrawSeriesPointEventArgs e) {
if (e.SelectionState == SelectionState.Selected) {
e.SeriesDrawOptions.Color = Color.Coral;
}
}