Tutorial: Cell Merging
- 3 minutes to read
This walkthrough is a transcript of the Cell Merging video available on the DevExpress YouTube Channel.
The grid control can merge cells vertically thus provide clearer data presentation for Views with many repeated values. In this tutorial, you will learn how to enable the cell merging feature for an entire View or individual columns. You will also see how you can change the algorithm that determines if two neighboring cells are to be merged.
Starting Point
Start with a grid control displaying data in the usual format.

Enabling Cell Merging
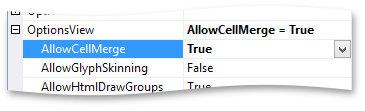
At design time, access the View’s properties, then expand GridView.OptionsView and enable the GridOptionsView.AllowCellMerge option.

As the grid provides no default UI for cell merging, create a button handler that would toggle that same option at runtime.
private void barButtonItem1_ItemClick(object sender, ItemClickEventArgs e) {
gridView1.OptionsView.AllowCellMerge = !gridView1.OptionsView.AllowCellMerge;
}
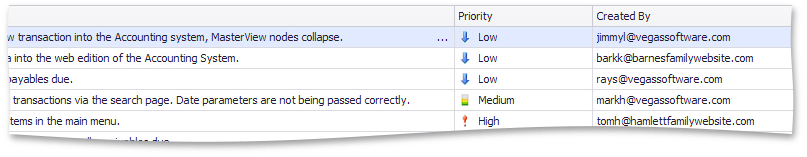
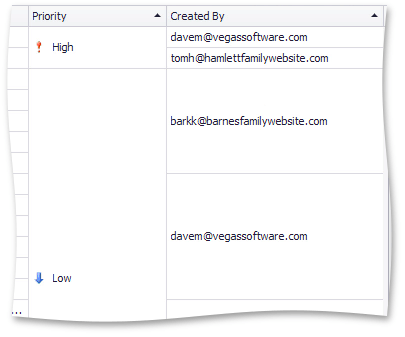
Run the application and notice that column cells that have the same value are merged. Click the button to see how the layout changes when cell merging is enabled or disabled.

Note that you can enable a more readable view by sorting columns that have repeated values. This puts identical values next to each other and thus the View joins bigger chunks of data into merged cells.

Disabling Cell Merging for Individual Columns
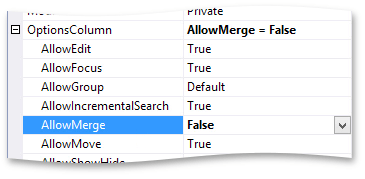
Now select the Priority column to access its properties, expand GridColumn.OptionsColumn and then disable the OptionsColumn.AllowMerge option.

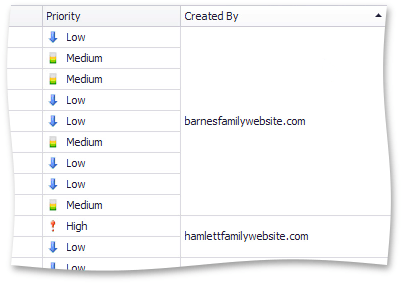
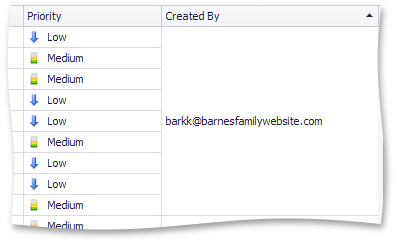
Run the application to see that priority cells aren’t merged anymore, while the feature is still enabled for other columns.

Implementing Custom Cell Merging Algorithm
Now you can notice that email addresses in the Created By column have repeated domains. You can change the cell merging algorithm so that all cells with the same domain are merged together.
Select the grid View and access its event to write a ColumnView.CustomColumnDisplayText handler. The code checks if the Created By column is being processed. Cell display text (or email address) is obtained from the CustomColumnDisplayTextEventArgs.DisplayText parameter. The handler then retrieves the substring with a domain name and assigns it back to CustomColumnDisplayTextEventArgs.DisplayText.
private void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) {
if (e.Column == colCreatorID) {
string email = e.DisplayText;
string domain = email.Substring(email.IndexOf('@') + 1);
e.DisplayText = domain;
}
}
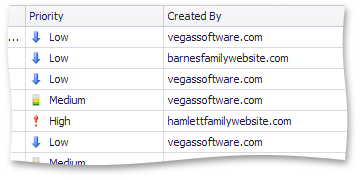
Run the application. You’ll see that domain names are displayed in cells, but no merging occurs, since the feature still relies on cell values rather than display text.

To fix this, write a GridView.CellMerge event handler. First, check if the correct column is being processed. Then, obtain display texts for the two cells being compared. Finally, indicate that cells are to be merged if their display texts match. Set the CellMergeEventArgs.Handled parameter to true to override the grid’s default processing for this column.
using DevExpress.XtraGrid.Views.Grid;
// ...
private void gridView1_CellMerge(object sender, DevExpress.XtraGrid.Views.Grid.CellMergeEventArgs e) {
GridView view = sender as GridView;
if(view == null) return;
if (e.Column == colCreatorID) {
string text1 = view.GetRowCellDisplayText(e.RowHandle1, colCreatorID);
string text2 = view.GetRowCellDisplayText(e.RowHandle2, colCreatorID);
e.Merge = (text1 == text2);
e.Handled = true;
}
}
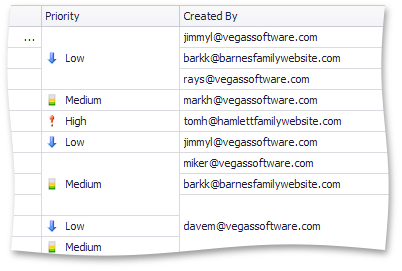
Now run the application to see that cells are being merged based on domain information.