Tutorial: Auto Row Height
- 2 minutes to read
- Tutorial Video
- Default Row Height
- Enable Automatic Row Height Calculation
- Automatic Row Height and Image Data
- Automatic Row Height and Text Data
- Specify Image Height Manually
Tutorial Video
In this video, you will learn how to enable automatic row height calculation, so that records completely display text and image data.
Default Row Height
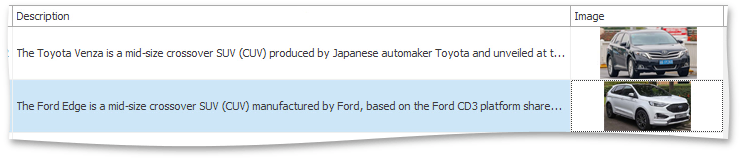
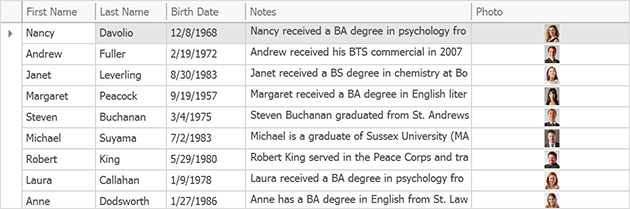
By default, the GridView calculates the row height, so that cells can fully display a single line of text. If a cell’s text data exceeds the cell size, the value will be truncated. Images will be zoomed proportionally to fit the automatically calculated cell height.

Enable Automatic Row Height Calculation
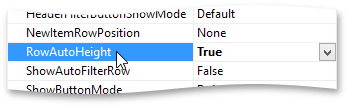
To enable automatic row height calculation, first access View settings, expand GridView.OptionsView and turn on GridOptionsView.RowAutoHeight.

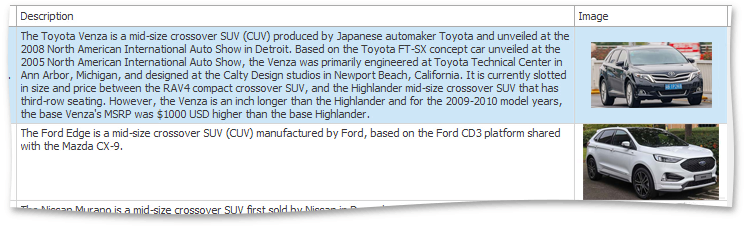
Automatic Row Height and Image Data
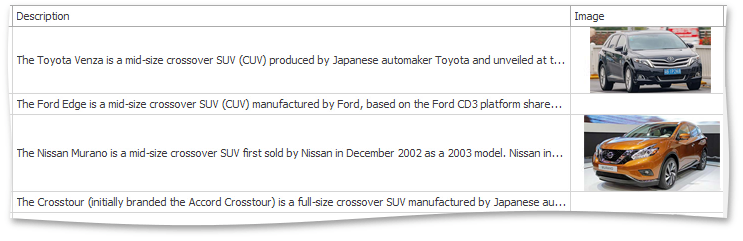
When automatic row height calculation is turned on, images will be displayed using their original dimensions as specified in the database. You can also try to delete an image from a cell using the image editor’s built-in menu. If you do that, the row height will be automatically adjusted.

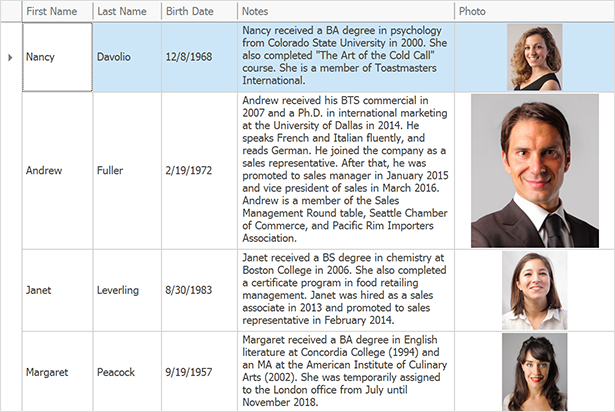
Automatic Row Height and Text Data
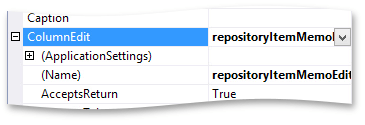
To enable automatic height calculation for cells with text data, first select the column and use the GridColumn.ColumnEdit property to assign a new MemoEdit editor.

Ensure that the RepositoryItemMemoEdit.WordWrap property is set to true and then run the application. The grid will then adjust the row height, so that the text is completely visible.

If you add or remove text, the layout will be updated.
Specify Image Height Manually
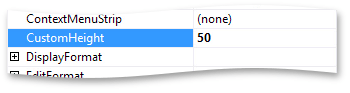
If you need to specify a custom height for cell images, explicitly assign a PictureEdit to the column. Now you can change the editor’s properties and set its RepositoryItemPictureEdit.CustomHeight to the required value.

If you run the application, you will see that images are now truncated. The editor allows you to see the entire image by dragging it.

To shrink the images so that they fit the specified cell height, expand the column’s GridColumn.ColumnEdit property and set RepositoryItemPictureEdit.SizeMode to PictureSizeMode.Zoom. Note that in this mode, the row will keep its height if you remove the image.