Tutorial: Auto Width Mode
- 2 minutes to read
This walkthrough is a transcript of the Auto Width Mode video available on the DevExpress YouTube Channel.
Column Width Modes Basics
Resize a column or the container control to see that the grid automatically adjusts columns so that they occupy the entire View and the horizontal scrollbar is never required.

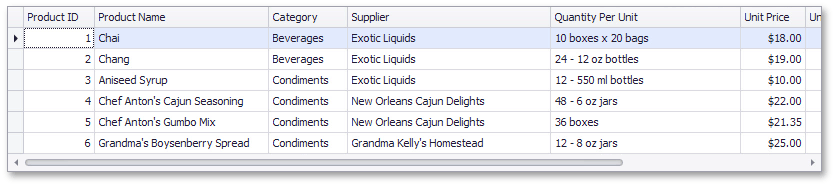
Another available mode is when no automatic adjustment occurs and the horizontal scrollbar appears if needed.

This tutorial will go over both modes.
Switching Between Column Width Modes
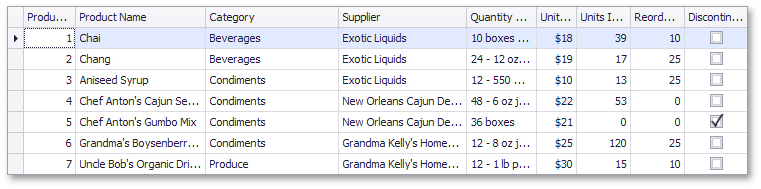
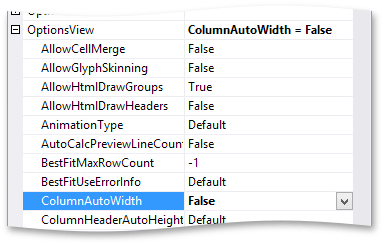
The default behavior is automatic column width adjustment. To disable it, go to the View settings and in the GridView.OptionsView category, disable the GridOptionsView.ColumnAutoWidth option. This will make the horizontal scrollbar available if necessary.

If you switch the option back to its default state, you can see how all columns are proportionally resized when you change the control’s width.
Forcing a Column to Have a Fixed Width
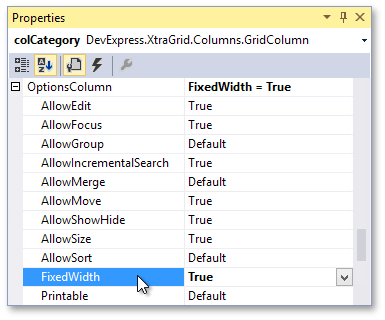
If you want a certain column to keep its width when these adjustments happen, enable that column’s OptionsColumn.FixedWidth option.

Responding to Column Width Changes
As mentioned in the previous tutorial, you can respond to column width changes using the View’s GridView.ColumnWidthChanged event. The handler in this example adjusts the Unit Price column’s formatting, depending on its current width.
private void gridView1_ColumnWidthChanged(object sender, DevExpress.XtraGrid.Views.Base.ColumnEventArgs e) {
if (e.Column != colUnitPrice) return;
colUnitPrice.DisplayFormat.FormatString = (colUnitPrice.Width > 50) ? "c2" : "c0";
}
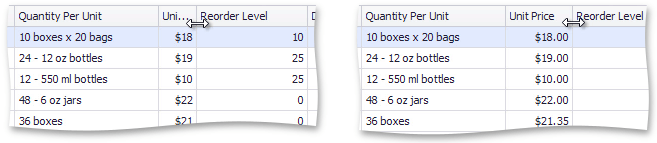
If you run the app, notice how this code hides a price’s decimals when you resize the column.

But if you resize the container, the column shrinks, but proper formatting isn’t applied. To fix this, you will also need to handle the grid control’s SizeChanged event. And since column resizing is due to the Auto Width mode, the column’s GridColumn.Width property doesn’t actually change and you need to use the GridColumn.VisibleWidth property in the handler. Also add code to display AlertControl with both property values so you can compare them.
private void gridControl_SizeChanged(object sender, EventArgs e) {
colUnitPrice.DisplayFormat.FormatString = (colUnitPrice.VisibleWidth > 50) ? "c2" : "c0";
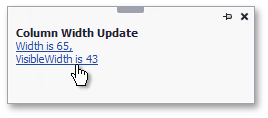
alertControl1.Show(this, "Column Width Update",
string.Format("Width is {0}, \nVisibleWidth is {1}", colUnitPrice.Width, colUnitPrice.VisibleWidth));
}
Run the application and resize the container. As you see, the GridColumn.Width property remains unchanged, while the GridColumn.VisibleWidth reflects the actual on-screen size and thus allows the formatting code to work.