How to define a custom ribbon category
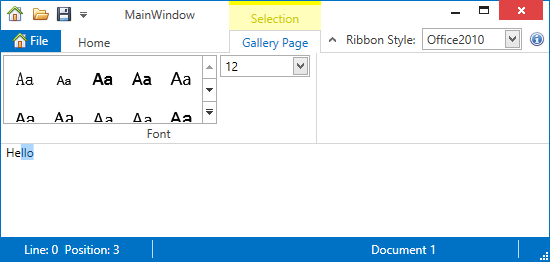
This example shows how to create a custom Selection ribbon page category. This category is hidden by default. It’s made visible when text is selected in a text editor (see the complete sample).

<dxr:RibbonPageCategory x:Name="categorySelection"
Caption="Selection"
Color="Yellow"
IsVisible="False">
<dxr:RibbonPage Caption="Gallery Page">
<dxr:RibbonPageGroup Caption="Font" ShowCaptionButton="False">
<!--region #RibbonGalleryBarItem-->
<dxr:RibbonGalleryBarItem Name="gFont" Glyph="{dxc:DXImage Image=ChangeFontStyle_16x16.png}" Content="Font">
<dxr:RibbonGalleryBarItem.Links>
<dxb:BarEditItemLink BarItemName="eFontSize" RibbonStyle="SmallWithText"/>
</dxr:RibbonGalleryBarItem.Links>
<dxr:RibbonGalleryBarItem.Gallery>
<dxb:Gallery MinColCount="1" ColCount="5"
ItemCheckMode="Single"
IsGroupCaptionVisible="False"
IsItemCaptionVisible="False"
IsItemDescriptionVisible="False"
ItemChecked="FontFamilyGallery_ItemChecked"
ItemCaptionVerticalAlignment="Center">
<dxb:Gallery.Groups>
<dxb:GalleryItemGroup Name="FontFamilyGalleryGroup" />
</dxb:Gallery.Groups>
</dxb:Gallery>
</dxr:RibbonGalleryBarItem.Gallery>
<dxr:RibbonGalleryBarItem.DropDownGallery>
<dxb:Gallery MinColCount="1" ColCount="1"
RowCount="5"
ItemCheckMode="Single"
IsGroupCaptionVisible="False"
AllowFilter="False"
IsItemGlyphVisible="True"
IsItemDescriptionVisible="False"
ItemContentHorizontalAlignment="Stretch"
ItemContentVerticalAlignment="Center"
ItemChecked="FontFamilyGallery_ItemChecked"
SizeMode="Vertical">
<dxb:Gallery.Groups>
<dxb:GalleryItemGroup Name="FontFamilyDropDownGalleryGroup" />
</dxb:Gallery.Groups>
</dxb:Gallery>
</dxr:RibbonGalleryBarItem.DropDownGallery>
</dxr:RibbonGalleryBarItem>
<!--endregion #RibbonGalleryBarItem-->
<dxb:BarEditItem Name="eFontSize" RibbonStyle="SmallWithoutText" EditWidth="90"
Content="Font Size:"
EditValueChanged="eFontSize_EditValueChanged">
<dxb:BarEditItem.EditSettings>
<dxe:ComboBoxEditSettings PopupMaxHeight="250" IsTextEditable="False"/>
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonPageCategory>