Ribbon merging allows you to combine elements of two different ribbon controls or ribbon status bars. This makes sense in MDI-like applications, where both main and child windows have their own ribbon controls and ribbon status bars. Although WPF lacks native support for MDI creation, you can overcome this with the help of the DevExpress DockLayoutManager component. This component provides the DocumentGroup and DocumentPanel containers that help you create native and tabbed MDI interfaces. The following animation illustrates how ribbon merging operates.

The merging process affects the following elements: RibbonPageCategory items, RibbonPages, RibbonPageGroups and BarItems within page groups, quick access toolbars and ribbon status bar controls. These elements are being added from a child RibbonControl (RibbonStatusBarControl) to the parent RibbonControl (RibbonStatusBarControl).
Merging Mechanism
By default, the merging mechanism is triggered:
- when a DocumentPanel is maximized in a regular MDI mode.
- when a tab (DocumentPanel) is activated in a tabbed MDI mode.
This default behavior can be changed via the DockLayoutManager.MDIMergeStyle property that affects all child panels within a DockLayoutManager. Depending on this property value, you can either completely restrict ribbon merging, allow merging for activated tabs and maximized MDI panels only, or specify all currently activated tabs and maximized MDI panels should be merged at the same time. To specify merging behavior for individual panels, use the DocumentPanel.MDIMergeStyle attached property instead. This property has a higher priority than the DockLayoutManager.MDIMergeStyle property.
It is also possible to prevent the RibbonControl/RibbonStatusBar from being merged by setting the RibbonControl.MDIMergeStyle/RibbonStatusBarControl.MDIMergeStyle property to MDIMergeStyle.Never.
Every element that is being merged has the MergeType property, which regulates precisely how parent and child ribbon elements merge. For instance, using the MergeType property, you can specify that parent and child ribbon elements with the same caption should be combined into a single element. You can also specify that child ribbon elements should be added to the parent ribbon or hidden after merging. See the RibbonMergeType topic for information on available merging options. To change merge types for ribbon elements, use the RibbonPageCategoryBase.MergeType, RibbonPage.MergeType, RibbonPageGroup.MergeType and BarItemLinkBase.MergeType properties.
By default, merged elements are arranged in the following order: first are the parent object elements and then child object elements. You can re-arrange elements during a merge using the MergeOrder property (see the RibbonPageCategoryBase.MergeOrder, RibbonPage.MergeOrder, RibbonPageGroup.MergeOrder and BarItemLinkBase.MergeOrder topics to learn more). The first element has a MergeOrder of 0. An element with the greatest MergeOrder value is the last. The default MergeOrder value for all elements is 0.
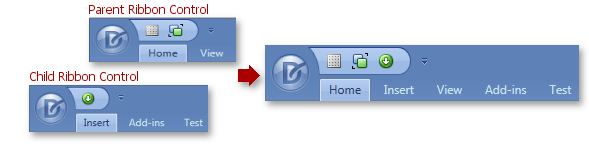
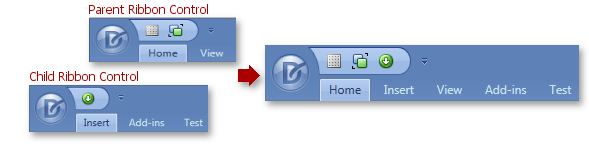
Consider the following Ribbon Controls:
The parent Ribbon Control:
<dxr:RibbonPage MergeOrder="0" Caption="Home" Name="mainHomePage"> ... </dxr:RibbonPage>
<dxr:RibbonPage MergeOrder="2" Caption="View" Name="mainViewPage"> ... </dxr:RibbonPage>
The child Ribbon Control:
<dxr:RibbonPage MergeOrder="1" Caption="Insert" Name="child2InsertPage"> ... </dxr:RibbonPage>
<dxr:RibbonPage MergeOrder="4" Caption="Add-ins" Name="child2AddInsPage"> ... </dxr:RibbonPage>
<dxr:RibbonPage MergeOrder="3" Caption="Test" Name="child2TestPage"> ... </dxr:RibbonPage>
Merging these Ribbon Controls will result in the page arrangement shown below.

After elements are merged by the MergeType and MergeOrder properties, the merging process repeats the described actions for merging sub-items. This means page categories are merged and arranged first. Then come ribbon pages, ribbon page groups and last - group items (commands). All these sub-elements have their own independent MergeType and MergeOrder properties, just like their holders.
Unmerging Mechanism
The merging operation is not irreversible. Unmerging is performed via the RibbonControl.UnMerge and RibbonStatusBarControl.UnMerge methods. If you have merged multiple Ribbon objects, you can either define which child Ribbon object should be umerged from the parent object or completely restore the parent control’s layout. In the latter case, use the required Unmerge method with no parameters.
The most common way to perform an unmerging operation is to handle the DockLayoutManager.UnMerge event, which is the reverse of the DockLayoutManager.Merge event. So, in order to unmerge parent and child ribbon objects, use the same code as in the ‘Merging Mechanism’ section and replace Merge methods with the corresponding Unmerge methods.
Example
View Example
using DevExpress.Xpf.Docking;
using DevExpress.Xpf.Layout.Core;
using DevExpress.Xpf.Ribbon;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : DXRibbonWindow
{
public MainWindow()
{
InitializeComponent();
}
private void biMDI_ItemClick(object sender, DevExpress.Xpf.Bars.ItemClickEventArgs e)
{
ChildDocumentGroup.MDIStyle = MDIStyle.MDI;
}
private void biTabbed_ItemClick(object sender, DevExpress.Xpf.Bars.ItemClickEventArgs e)
{
ChildDocumentGroup.MDIStyle = MDIStyle.Tabbed;
}
}
}
<dxr:DXRibbonWindow
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking" xmlns:dxr="http://schemas.devexpress.com/winfx/2008/xaml/ribbon" xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars" x:Class="WpfApplication1.MainWindow"
Title="MainWindow" Height="768" Width="1024" dx:ThemeManager.ThemeName="Office2013LightGray">
<Grid>
<DockPanel>
<dxr:RibbonControl x:Name="ParentRibbonControl" DockPanel.Dock="Top" Height="auto" MDIMergeStyle="Always" SelectedPageOnMerging="ParentSelectedPage">
<dxr:RibbonDefaultPageCategory>
<dxr:RibbonPage Caption="Home">
<dxr:RibbonPageGroup Caption="File">
<dxb:BarButtonItem x:Name="biNew" Content="New" LargeGlyph="{dx:DXImage Image=New_32x32.png}"/>
<dxb:BarButtonItem x:Name="biOpen" Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}"/>
<dxb:BarButtonItem x:Name="biSave" Content="Save" Glyph="{dx:DXImage Image=Save_16x16.png}"/>
<dxb:BarButtonItem x:Name="biSaveAs" Content="Save As" Glyph="{dx:DXImage Image=SaveAs_16x16.png}"/>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="MDIStyle">
<dxb:BarButtonItem x:Name="biMDI" Content="MDI" Glyph="{dx:DXImage Image=Employee_16x16.png}" ItemClick="biMDI_ItemClick"/>
<dxb:BarButtonItem x:Name="biTabbed" Content="Tabbed" Glyph="{dx:DXImage Image=Employee_16x16.png}" ItemClick="biTabbed_ItemClick" />
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
</dxr:RibbonControl>
<dxr:RibbonStatusBarControl DockPanel.Dock="Bottom" MDIMergeStyle="Always">
<dxr:RibbonStatusBarControl.LeftItems>
<dxb:BarStaticItem x:Name="biRow" Content="Row:" ShowBorder="False" MergeType="MergeItems"/>
<dxb:BarStaticItem x:Name="biRowValue" Content="1" MergeType="MergeItems"/>
<dxb:BarStaticItem x:Name="biColumn" Content="Column:" ShowBorder="False" MergeType="MergeItems"/>
<dxb:BarStaticItem x:Name="biColumnValue" Content="1" MergeType="MergeItems"/>
</dxr:RibbonStatusBarControl.LeftItems>
<dxr:RibbonStatusBarControl.RightItems>
<dxb:BarCheckItem x:Name="biLeft" Glyph="{dx:DXImage Image=AlignLeft_16x16.png}" GroupIndex="1" IsChecked="True" MergeType="MergeItems"/>
<dxb:BarCheckItem x:Name="biCenter" Glyph="{dx:DXImage Image=AlignCenter_16x16.png}" GroupIndex="1" MergeType="MergeItems"/>
<dxb:BarCheckItem x:Name="biRight" Glyph="{dx:DXImage Image=AlignRight_16x16.png}" GroupIndex="1" MergeType="MergeItems"/>
</dxr:RibbonStatusBarControl.RightItems>
</dxr:RibbonStatusBarControl>
<Grid>
<dxdo:DockLayoutManager x:Name="dlManager">
<dxdo:LayoutGroup>
<dxdo:DocumentGroup x:Name="ChildDocumentGroup" MDIStyle="Tabbed" DestroyOnClosingChildren="False">
<dxdo:DocumentPanel x:Name="Document1" Caption="Document1" MDISize="800,600">
<Grid>
<DockPanel>
<dxr:RibbonControl x:Name="ChildRibbonControl1" DockPanel.Dock="Top" Height="auto" SelectedPageOnMerging="ParentSelectedPage">
<dxr:RibbonDefaultPageCategory>
<dxr:RibbonPage Caption="Home" MergeType="MergeItems">
<dxr:RibbonPageGroup Caption="Clipboard">
<dxb:BarButtonItem x:Name="biPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}"
LargeGlyph="{dx:DXImage Image=Paste_32x32.png}"/>
<dxb:BarButtonItem x:Name="biCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}"/>
<dxb:BarButtonItem x:Name="biCopy" Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}"/>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Font">
<dxb:BarButtonItem x:Name="biBold" Content="Bold" LargeGlyph="{dx:DXImage Image=Bold_32x32.png}"/>
<dxb:BarButtonItem x:Name="biItalic" Content="Italic" LargeGlyph="{dx:DXImage Image=Italic_32x32.png}"/>
<dxb:BarButtonItem x:Name="biUnderline" Content="Underline" LargeGlyph="{dx:DXImage Image=Underline_32x32.png}"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
<dxr:RibbonPage Caption="View" MergeType="MergeItems">
<dxr:RibbonPageGroup Caption="Zoom">
<dxb:BarButtonItem x:Name="biZoom1" Content="Zoom" LargeGlyph="{dx:DXImage Image=Zoom_32x32.png}" Glyph="{dx:DXImage Image=Zoom_16x16.png}"/>
<dxb:BarButtonItem x:Name="bi100per1" Content="100%" Glyph="{dx:DXImage Image=Zoom100_16x16.png}"/>
<dxb:BarButtonItem x:Name="biZoomIn1" Content="Zoom In" Glyph="{dx:DXImage Image=ZoomIn_16x16.png}"/>
<dxb:BarButtonItem x:Name="biZoomOut1" Content="Zoom Out" Glyph="{dx:DXImage Image=ZoomOut_16x16.png}"/>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Print">
<dxb:BarButtonItem x:Name="biPrint1" Content="Print" LargeGlyph="{dx:DXImage Image=Print_32x32.png}"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
<dxr:RibbonPage Caption="Paragraph">
<dxr:RibbonPageGroup Caption="Alighting Text">
<dxb:BarButtonItem x:Name="biCenter1" Content="Center"
LargeGlyph="{dx:DXImage Image=AlignCenter_32x32.png}" Glyph="{dx:DXImage Image=AlignCenter_16x16.png}"/>
<dxb:BarButtonItem x:Name="biLeft1" Content="Left"
Glyph="{dx:DXImage Image=AlignLeft_16x16.png}"/>
<dxb:BarButtonItem x:Name="biRight1" Content="Right"
Glyph="{dx:DXImage Image=AlignRight_16x16.png}"/>
<dxb:BarButtonItem x:Name="biJustify" Content="Justify" Glyph="{dx:DXImage Image=AlignJustify_16x16.png}"/>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Lists">
<dxb:BarButtonItem x:Name="biBullets" Content="Bullets" Glyph="{dx:DXImage Image=ListBullets_16x16.png}"/>
<dxb:BarButtonItem x:Name="biNumbers" Content="Numbering" Glyph="{dx:DXImage Image=ListNumbers_16x16.png}"/>
<dxb:BarButtonItem x:Name="biMultilevel" Content="Multelevel" Glyph="{dx:DXImage Image=ListMultilevel_16x16.png}"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
</dxr:RibbonControl>
<Grid/>
</DockPanel>
</Grid>
</dxdo:DocumentPanel>
<dxdo:DocumentPanel x:Name="Document2" Caption="Document2" MDILocation="226,22" MDISize="800,600">
<Grid>
<DockPanel>
<dxr:RibbonControl x:Name="ChildRibbonControl2" DockPanel.Dock="Top" Height="auto" SelectedPageOnMerging="ParentSelectedPage">
<dxr:RibbonDefaultPageCategory>
<dxr:RibbonPage Caption="View" MergeType="MergeItems">
<dxr:RibbonPageGroup Caption="Zoom">
<dxb:BarButtonItem x:Name="biZoom" Content="Zoom" LargeGlyph="{dx:DXImage Image=Zoom_32x32.png}" Glyph="{dx:DXImage Image=Zoom_16x16.png}"/>
<dxb:BarButtonItem x:Name="bi100per" Content="100%" Glyph="{dx:DXImage Image=Zoom100_16x16.png}"/>
<dxb:BarButtonItem x:Name="biZoomIn" Content="Zoom In" Glyph="{dx:DXImage Image=ZoomIn_16x16.png}"/>
<dxb:BarButtonItem x:Name="biZoomOut" Content="Zoom Out" Glyph="{dx:DXImage Image=ZoomOut_16x16.png}"/>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Print">
<dxb:BarButtonItem x:Name="biPrint" Content="Print" LargeGlyph="{dx:DXImage Image=Print_32x32.png}"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
<dxr:RibbonPage Caption="Options">
<dxr:RibbonPageGroup x:Name="Options" Caption="Options">
<dxb:BarButtonItem x:Name="biHelp" Content="Help" Glyph="{dx:DXImage Image=Index_16x16.png}" LargeGlyph="{dx:DXImage Image=Index_32x32.png}" />
<dxb:BarButtonItem x:Name="biFind" Content="Find" Glyph="{dx:DXImage Image=Find_32x32.png}" LargeGlyph="{dx:DXImage Image=Find_32x32.png}" />
<dxb:BarButtonItem x:Name="biClose" Content="Close" Glyph="{dx:DXImage Image=Close_16x16.png}" LargeGlyph="{dx:DXImage Image=Close_32x32.png}"/>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Comments">
<dxb:BarButtonItem x:Name="biNewComment" Content="New Comment" Glyph="{dx:DXImage Image=EditComment_16x16.png}" LargeGlyph="{dx:DXImage Image=EditComment_32x32.png}"/>
<dxb:BarButtonItem x:Name="biDelComment" Content="Delete Comment" Glyph="{dx:DXImage Image=DeleteComment_16x16.png}" LargeGlyph="{dx:DXImage Image=DeleteComment_32x32.png}" />
<dxb:BarButtonItem x:Name="biNextComment" Content="Next Comment" Glyph="{dx:DXImage Image=NextComment_16x16.png}" LargeGlyph="{dx:DXImage Image=NextComment_32x32.png}"/>
<dxb:BarButtonItem x:Name="biPrevComment" Content="Previous Comment" Glyph="{dx:DXImage Image=PreviousComment_16x16.png}" LargeGlyph="{dx:DXImage Image=PreviousComment_32x32.png}"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
</dxr:RibbonControl>
<Grid/>
</DockPanel>
</Grid>
</dxdo:DocumentPanel>
</dxdo:DocumentGroup>
</dxdo:LayoutGroup>
</dxdo:DockLayoutManager>
</Grid>
</DockPanel>
</Grid>
</dxr:DXRibbonWindow>
Imports DevExpress.Xpf.Docking
Imports DevExpress.Xpf.Layout.Core
Imports DevExpress.Xpf.Ribbon
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Text
Imports System.Threading.Tasks
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Data
Imports System.Windows.Documents
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Imports System.Windows.Navigation
Imports System.Windows.Shapes
Namespace WpfApplication1
''' <summary>
''' Interaction logic for MainWindow.xaml
''' </summary>
Partial Public Class MainWindow
Inherits DXRibbonWindow
Public Sub New()
InitializeComponent()
End Sub
Private Sub biMDI_ItemClick(ByVal sender As Object, ByVal e As DevExpress.Xpf.Bars.ItemClickEventArgs)
ChildDocumentGroup.MDIStyle = MDIStyle.MDI
End Sub
Private Sub biTabbed_ItemClick(ByVal sender As Object, ByVal e As DevExpress.Xpf.Bars.ItemClickEventArgs)
ChildDocumentGroup.MDIStyle = MDIStyle.Tabbed
End Sub
End Class
End Namespace
See Also