RibbonPage Class
Represents a Ribbon Page within a RibbonControl.
Namespace: DevExpress.Xpf.Ribbon
Assembly: DevExpress.Xpf.Ribbon.v25.2.dll
NuGet Package: DevExpress.Wpf.Ribbon
Declaration
public class RibbonPage :
BaseRibbonItem,
ICloneable,
IMultipleElementRegistratorSupport,
IBarNameScopeSupport,
IInputElement,
IBarManagerControllerAction,
IControllerAction,
IAltitudeSupport,
IRibbonMergingSupport,
ILogicalChildrenContainer,
IBarItemCommandCollectionContainer,
IBarItemSearchSupportRelated API Members
The following members return RibbonPage objects:
Remarks
A Ribbon Page within a RibbonControl.
Ribbon pages can belong to either the default page category or to a custom page category. Pages that belong to the default page category are regular pages, and they should be designed to contain commands that are always visible during the application run. Pages that belong to custom page categories are intended to display context-dependent commands.
To add pages to a page category (default or custom), first, create a category object and then add the pages to this category’s Pages collection. The default and custom page category are represented by the RibbonDefaultPageCategory and RibbonPageCategory classes, respectively.
Ribbon pages are containers for RibbonPageGroup objects. Use the RibbonPage.Groups property to specify the page groups to display in the page.
To select (activate) a specific page, use RibbonPage.IsSelected or RibbonControl.SelectedPage.
Deferred RibbonPage Content Loading
You can load RibbonPage content when a user opens the page. This will speed up your RibbonControl cold[1] and hot[2] startup times.
This technique works the best when your RibbonControl contains multiple RibbonPages with lots of items, galleries, or other heavy-weight content.
How to Enable
To enable deferred RibbonPage item loading, move a RibbonPage’s RibbonPageGroups to the GroupCollectionTemplate.
The code sample below populates the RibbonPage‘s GroupCollectionTemplate with items.
<dx:ThemedWindow ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxr="http://schemas.devexpress.com/winfx/2008/xaml/ribbon">
<dxr:RibbonControl RibbonStyle="Office2019">
<dxr:RibbonDefaultPageCategory>
<dxr:RibbonPage Caption="File">
<!-- ... -->
</dxr:RibbonPage>
<dxr:RibbonPage Caption="Home">
<dxr:RibbonPage.GroupCollectionTemplate>
<DataTemplate>
<ItemsControl>
<dxr:RibbonPageGroup Caption="File">
<dxb:BarButtonItem ... />
<dxb:BarButtonItem ... />
<dxb:BarButtonItem ... />
<dxb:BarButtonItem ... />
<dxb:BarItemLinkSeparator />
<dxb:BarSplitButtonItem ... />
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Edit">
<!-- ... -->
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Format">
<!-- ... -->
</dxr:RibbonPageGroup>
</ItemsControl>
</DataTemplate>
</dxr:RibbonPage.GroupCollectionTemplate>
</dxr:RibbonPage>
<dxr:RibbonPage Caption="Gallery Page">
<dxr:RibbonPage.GroupCollectionTemplate>
<DataTemplate>
<ItemsControl>
<dxr:RibbonPageGroup Caption="Font">
<dxr:RibbonGalleryBarItem Content="Font">
<!-- ... -->
</dxr:RibbonGalleryBarItem>
<dxb:BarEditItem ... >
</dxr:RibbonPageGroup>
</ItemsControl>
</DataTemplate>
</dxr:RibbonPage.GroupCollectionTemplate>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
</dxr:RibbonControl>
</dx:ThemedWindow>
Example
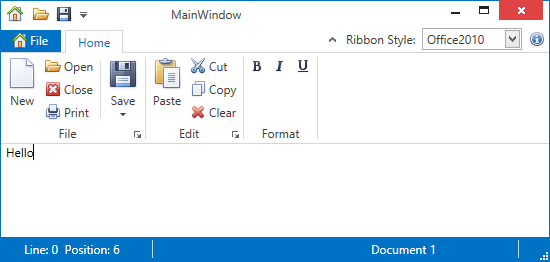
This example shows how to create a Default Page Category containing one “Home” page. The “Home” page contains three page groups (“File”, “Edit” and “Format”), each displaying specific commands.
The following image shows the result:

<dxr:RibbonDefaultPageCategory>
<dxr:RibbonPage Caption="Home">
<dxr:RibbonPageGroup Name="pgFile" Caption="File"
ShowCaptionButton="True"
CaptionButtonClick="groupFile_CaptionButtonClick"
>
<dxb:BarButtonItem Name="bNew" Content="New"
Glyph="{dxc:DXImage Image=New_16x16.png}"
LargeGlyph="{dxc:DXImage Image=New_32x32.png}"
Description="Creates a new document."
Hint="Creates a blank document."
RibbonStyle="Large"/>
<dxb:BarButtonItem Name="bOpen" Content="Open"
Glyph="{dxc:DXImage Image=Open_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Open_32x32.png}"
Description="Opens a file."
Hint="Opens a file."
RibbonStyle="SmallWithText"/>
<dxb:BarButtonItem Name="bClose" Content="Close"
Glyph="{dxc:DXImage Image=Close_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Close_32x32.png}"
Hint="Closes the current document"
RibbonStyle="SmallWithText"/>
<dxb:BarButtonItem Name="bPrint" Content="Print"
Glyph="{dxc:DXImage Image=Print_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Print_32x32.png}"
Description="Prints the document."
Hint="Prints the document."
RibbonStyle="SmallWithText"/>
<dxb:BarItemLinkSeparator/>
<dxb:BarSplitButtonItem Name="sbSave" Content="Save"
Glyph="{dxc:DXImage Image=Save_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Save_32x32.png}"
RibbonStyle="Large">
<dxb:BarSplitButtonItem.PopupControl >
<dxb:PopupMenu>
<dxb:BarButtonItem Name="bSave" Content="Save"
Glyph="{dxc:DXImage Image=Save_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Save_32x32.png}"
Description="Saves the document."
Hint="Saves the document."/>
<dxb:BarButtonItem Name="bSaveAs" Content="Save As..."
Glyph="{dxc:DXImage Image=SaveDialog_16x16.png}"
LargeGlyph="{dxc:DXImage Image=SaveDialog_32x32.png}"
Description="Save Document As..."
Hint="Save Document As..."/>
</dxb:PopupMenu>
</dxb:BarSplitButtonItem.PopupControl>
</dxb:BarSplitButtonItem>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Edit" ShowCaptionButton="True" CaptionButtonClick="groupEdit_CaptionButtonClick">
<dxb:BarButtonItem Name="bPaste" Content="Paste"
Glyph="{dxc:DXImage Image=Paste_16x16.png}"
LargeGlyph="{dxc:DXImage Image=Paste_32x32.png}" RibbonStyle="Large"/>
<dxb:BarButtonItem Name="bCut" Content="Cut"
Glyph="{dxc:DXImage Image=Cut_16x16.png}" RibbonStyle="SmallWithText"/>
<dxb:BarButtonItem Name="bCopy" Content="Copy"
Glyph="{dxc:DXImage Image=Copy_16x16.png}" RibbonStyle="SmallWithText"/>
<dxb:BarButtonItem Name="bClear" Content="Clear"
Glyph="{dxc:DXImage Image=Delete_16x16.png}" RibbonStyle="SmallWithText"/>
</dxr:RibbonPageGroup>
<dxr:RibbonPageGroup Caption="Format" ShowCaptionButton="False">
<!--region #BarButtonGroup-->
<dxr:BarButtonGroup Name="bgFontShape" RibbonStyle="SmallWithoutText">
<dxb:BarCheckItem Name="bBold" Content="Bold"
Glyph="{dxc:DXImage Image=Bold_16x16.png}" />
<dxb:BarCheckItem Name="bItalic" Content="Italic"
Glyph="{dxc:DXImage Image=Italic_16x16.png}" />
<dxb:BarCheckItem Name="bUnderline" Content="Underline"
Glyph="{dxc:DXImage Image=Underline_16x16.png}" />
</dxr:BarButtonGroup>
<!--endregion #BarButtonGroup-->
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the RibbonPage class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.