RibbonPageCategory Class
Represents a Ribbon custom page category, used to implement contextual Ribbon pages.
Namespace: DevExpress.Xpf.Ribbon
Assembly: DevExpress.Xpf.Ribbon.v25.2.dll
NuGet Package: DevExpress.Wpf.Ribbon
Declaration
Remarks
The default and custom Ribbon page categories are represented by the RibbonDefaultPageCategory and RibbonPageCategory classes, respectively.
Custom page categories are used to implement contextual tab pages. Use the RibbonPageCategoryBase.Caption property to specify a caption for a custom category. The RibbonPageCategoryBase.IsVisible property allows you to control the category’s visibility.
The contents of page categories are ribbon pages. To add pages to a category, use the RibbonPageCategoryBase.Pages collection. In XAML, you can define RibbonPage objects between the start and end category tags.
See Ribbon Page Categories and Contextual Pages to learn more.
Example
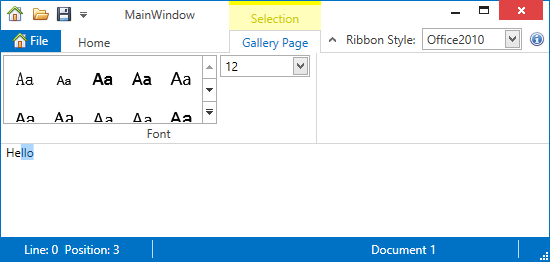
This example shows how to create a custom Selection ribbon page category. This category is hidden by default. It’s made visible when text is selected in a text editor (see the complete sample).

<dxr:RibbonPageCategory x:Name="categorySelection"
Caption="Selection"
Color="Yellow"
IsVisible="False">
<dxr:RibbonPage Caption="Gallery Page">
<dxr:RibbonPageGroup Caption="Font" ShowCaptionButton="False">
<!--region #RibbonGalleryBarItem-->
<dxr:RibbonGalleryBarItem Name="gFont" Glyph="{dxc:DXImage Image=ChangeFontStyle_16x16.png}" Content="Font">
<dxr:RibbonGalleryBarItem.Links>
<dxb:BarEditItemLink BarItemName="eFontSize" RibbonStyle="SmallWithText"/>
</dxr:RibbonGalleryBarItem.Links>
<dxr:RibbonGalleryBarItem.Gallery>
<dxb:Gallery MinColCount="1" ColCount="5"
ItemCheckMode="Single"
IsGroupCaptionVisible="False"
IsItemCaptionVisible="False"
IsItemDescriptionVisible="False"
ItemChecked="FontFamilyGallery_ItemChecked"
ItemCaptionVerticalAlignment="Center">
<dxb:Gallery.Groups>
<dxb:GalleryItemGroup Name="FontFamilyGalleryGroup" />
</dxb:Gallery.Groups>
</dxb:Gallery>
</dxr:RibbonGalleryBarItem.Gallery>
<dxr:RibbonGalleryBarItem.DropDownGallery>
<dxb:Gallery MinColCount="1" ColCount="1"
RowCount="5"
ItemCheckMode="Single"
IsGroupCaptionVisible="False"
AllowFilter="False"
IsItemGlyphVisible="True"
IsItemDescriptionVisible="False"
ItemContentHorizontalAlignment="Stretch"
ItemContentVerticalAlignment="Center"
ItemChecked="FontFamilyGallery_ItemChecked"
SizeMode="Vertical">
<dxb:Gallery.Groups>
<dxb:GalleryItemGroup Name="FontFamilyDropDownGalleryGroup" />
</dxb:Gallery.Groups>
</dxb:Gallery>
</dxr:RibbonGalleryBarItem.DropDownGallery>
</dxr:RibbonGalleryBarItem>
<!--endregion #RibbonGalleryBarItem-->
<dxb:BarEditItem Name="eFontSize" RibbonStyle="SmallWithoutText" EditWidth="90"
Content="Font Size:"
EditValueChanged="eFontSize_EditValueChanged">
<dxb:BarEditItem.EditSettings>
<dxe:ComboBoxEditSettings PopupMaxHeight="250" IsTextEditable="False"/>
</dxb:BarEditItem.EditSettings>
</dxb:BarEditItem>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonPageCategory>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the RibbonPageCategory class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.