GridDashboardItem.Columns Property
Gets the collection of grid columns.
Namespace: DevExpress.DashboardCommon
Assembly: DevExpress.Dashboard.v25.2.Core.dll
NuGet Package: DevExpress.Dashboard.Core
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| GridColumnCollection | null | A collection of GridColumnBase descendants that represent grid columns. |
Remarks
The Columns collection elements contain data binding information and column display settings.
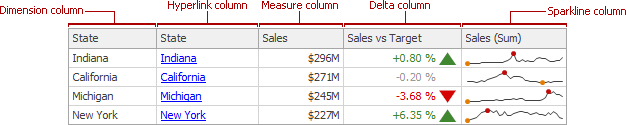
The GridDashboardItem supports the following columns:
- GridDimensionColumn - displays values in the bound data member “as is”.
- GridMeasureColumn - displays summaries calculated against data in the bound data member.
- GridDeltaColumn - binds to two data members, calculates summaries for both and displays the difference between these summaries.
- GridSparklineColumn - displays values in the bound data item using sparklines.
- GridHyperlinkColumn - allows you to display hyperlinks in the Grid dashboard item or use a Uri pattern to create hyperlinks for displayed values.

See the corresponding topics for more information.
Example
The following example demonstrates how to create Grid columns and bind a Grid dashboard item to data in code.
As a result, you get the Grid dashboard item with columns created at runtime.
using DevExpress.DashboardCommon;
using DevExpress.DataAccess.Excel;
using DevExpress.XtraEditors;
using System;
namespace Dashboard_CreateGrid {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Creates the Excel data source.
DashboardExcelDataSource excelDataSource = new DashboardExcelDataSource();
excelDataSource = CreateExcelDataSource();
// Creates the Grid dashboard item and adds it to a dashboard.
Dashboard dashboard1 = new Dashboard();
dashboard1.DataSources.Add(excelDataSource);
GridDashboardItem grid = CreateGrid(excelDataSource);
dashboard1.Items.Add(grid);
dashboardViewer1.Dashboard = dashboard1;
// Reloads data in the data sources.
dashboardViewer1.ReloadData();
}
private GridDashboardItem CreateGrid(DashboardExcelDataSource dataSource) {
// Creates a grid dashboard item and specifies its data source.
GridDashboardItem grid = new GridDashboardItem();
grid.DataSource = dataSource;
// Creates new grid columns of the specified type and with the specified dimension or
// measure. Then, adds these columns to the grid's Columns collection.
grid.Columns.Add(new GridHyperlinkColumn(new Dimension("Product"), "Product")
{UriPattern= "https://www.google.com/search?q={0}" });
grid.Columns.Add(new GridDimensionColumn(new Dimension("Category")));
grid.Columns.Add(new GridMeasureColumn(new Measure("Count")));
grid.Columns.Add(new GridDeltaColumn(new Measure("Count"),
new Measure("TargetCount")));
grid.Columns.Add(new GridSparklineColumn(new Measure("Count")));
grid.SparklineArgument = new Dimension("Date", DateTimeGroupInterval.MonthYear);
grid.GridOptions.EnableBandedRows = true;
grid.GridOptions.ShowHorizontalLines = false;
return grid;
}
public DashboardExcelDataSource CreateExcelDataSource() {
// Generates the Excel Data Source.
DashboardExcelDataSource excelDataSource = new DashboardExcelDataSource();
excelDataSource.FileName = @"Data\SimpleDataSource.xls";
ExcelWorksheetSettings worksheetSettings = new ExcelWorksheetSettings("Simple Data", "A1:F12");
excelDataSource.SourceOptions = new ExcelSourceOptions(worksheetSettings);
excelDataSource.Fill();
return excelDataSource;
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Columns property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.