Blazor Grid
- 11 minutes to read
The DevExpress Grid for Blazor (DxGrid) allows you to display, manage, and shape tabular data.

API Reference
Refer to the following list for the component API reference: DxGrid Members.
Data Binding
The DevExpress Blazor Grid supports various data binding scenarios:
- Synchronous Data Binding
- Asynchronous Data Binding
- Observable Data Collections
- Large Data (Server Mode Sources)
- Large Data (Queryable Collections)
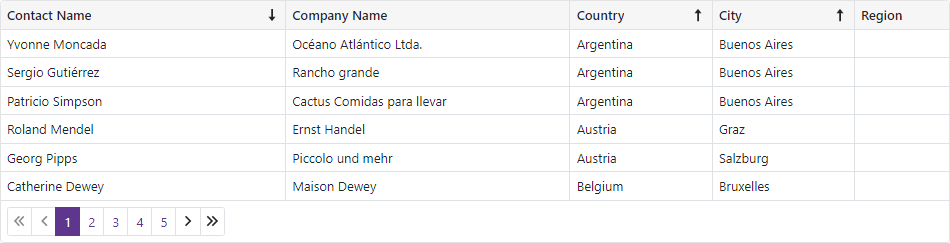
Sort Data
Users can sort data by an unlimited number of columns. The sort glyph indicates the current sort order (ascending or descending). You can also sort data in code.

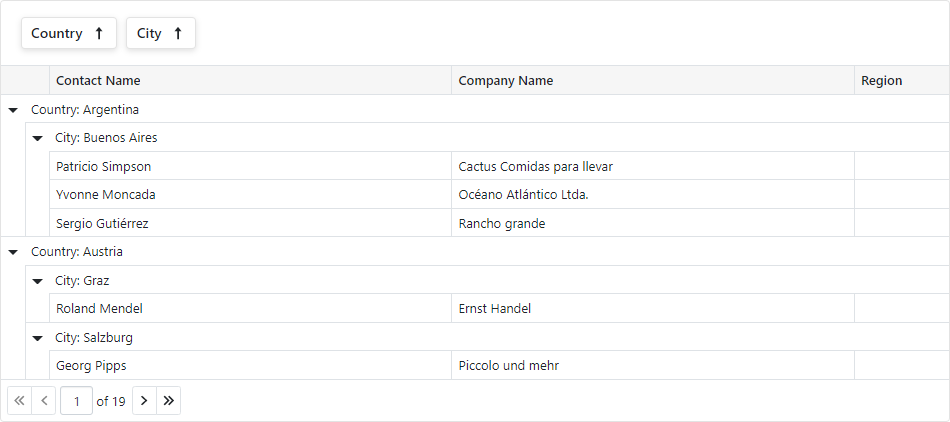
Group Data
The Grid supports grouping by value and display text, interval grouping, and custom grouping algorithms. Users can drag and drop column headers onto the group panel to group Grid data. You can also group data by any number of columns in code.

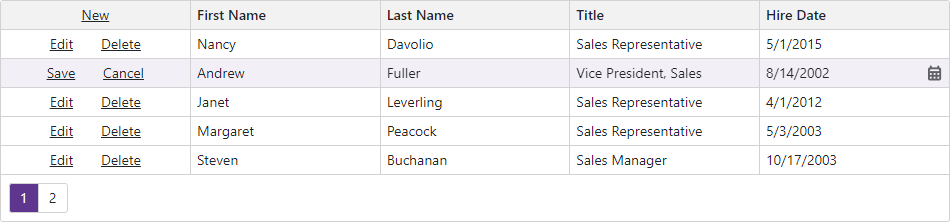
Edit Data
DevExpress Blazor Grid supports multiple data edit modes:
- Inline Edit Form
- The Grid displays the edit form instead of the edited data row.
- Pop-Up Edit Form
- The Grid displays the edit form in a pop-up window.
- Inline Edit Row
- The Grid displays inline editors instead of the edited row.
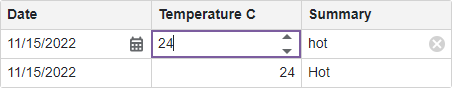
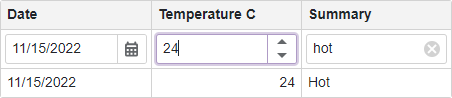
- Cell Editing
- The Grid displays an in-place editor instead of focused cell content. Unlike other modes, the Grid in
EditCellmode allows users to click a data cell to edit it. The Grid validates and saves all cell values simultaneously when focus leaves the edited row. - Batch Editing
- You can implement batch data editing based on the
EditCellmode. Batch data editing allows users to accumulate changes in memory and post them to the database when desired.

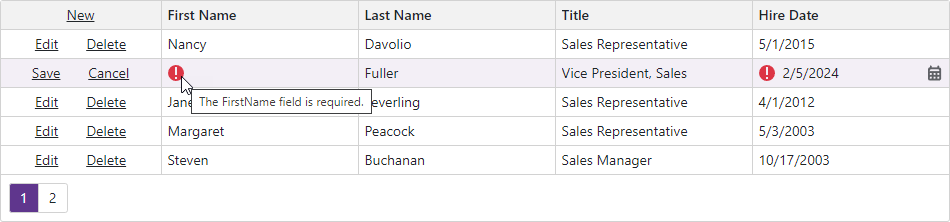
Validate User Input
The Grid uses the standard DataAnnotationsValidator to validate user input (based on data annotation attributes defined in an edit model). Once a user removes focus from data editors or attempts to save an edited row, the Grid component marks editors with colored outlines or displays validation icons.
You can implement your custom validator components and declare them in the CustomValidators template. To disable input validation, set the ValidationEnabled option to false.

Filter Data
The DevExpress Blazor Grid ships with the following elements that allow users to filter data. The Grid component automatically synchronizes filter changes across all filter elements.
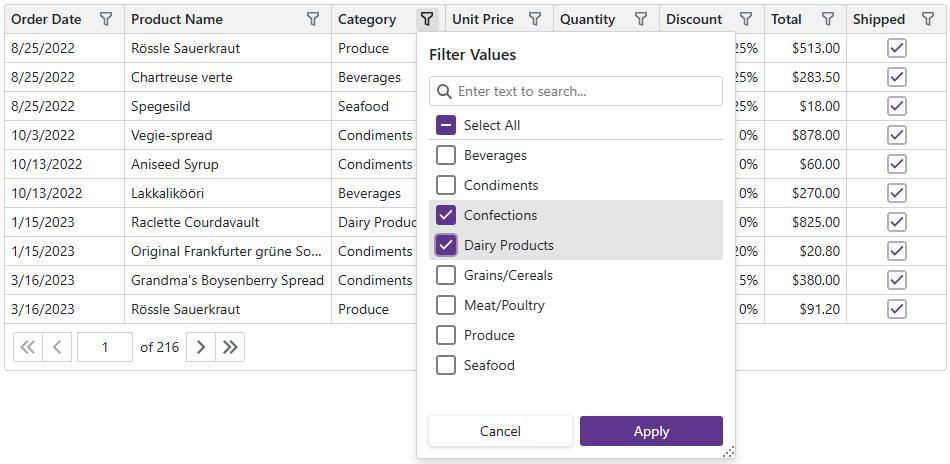
Column Filter Menu
The Excel-inspired filter menu displays unique column values as a checklist with a Select All option. An integrated search box is also available. You can modify the value list or implement a template to completely customize the menu.

Filter Row
The filter row displays in-place editors where users can type filter values. The grid can filter data by value or display text. You can also manage filter options in code.

Filter Panel and Filter Builder
The filter panel displays the current filter condition and allows users to deactivate/clear it. Users can click this filter condition to open the filter builder dialog. In the dialog, they can edit and combine filter criteria applied to Grid columns.

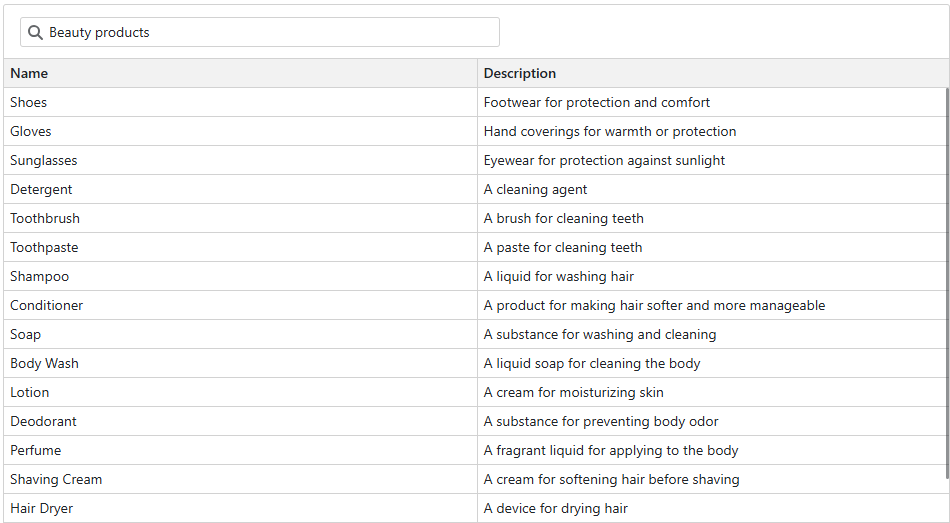
Search Box
Users can type text in the search box to filter and highlight data. You can use the SearchText property to specify search text in code.

Semantic Search
DevExpress data aware components allow you to integrate semantic search. You can change the demo source code as your requirements dictate.

Filter in Code
The DevExpress Blazor Grid allows you to filter its data in code. To apply filter criteria, create a criteria operator object that specifies the filter expression and send this object to one of the following methods:
- SetFilterCriteria
- Applies a filter to grid data.
- SetFieldFilterCriteria
- Applies a filter to the specified data field.
These methods allow you to filter grid data by every data source field, including fields that are not displayed in the grid. When a filter is applied, the Grid raises the FilterCriteriaChanged event.
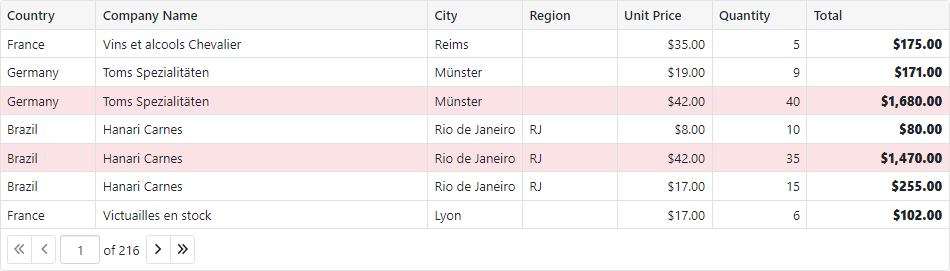
Summary
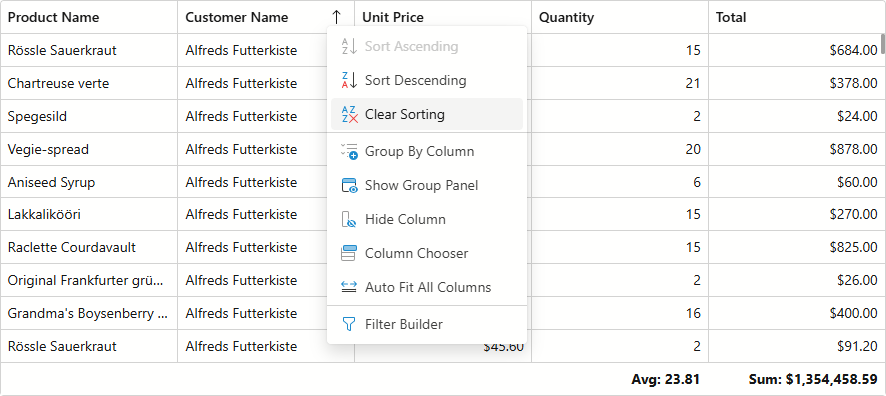
You can compute summaries across all Grid records (total summaries) or for individual groups (group summaries).
The Grid includes predefined aggregate functions: Sum, Min, Max, Avg, and Count. In addition to these functions, custom logic can also be used to calculate summary values.

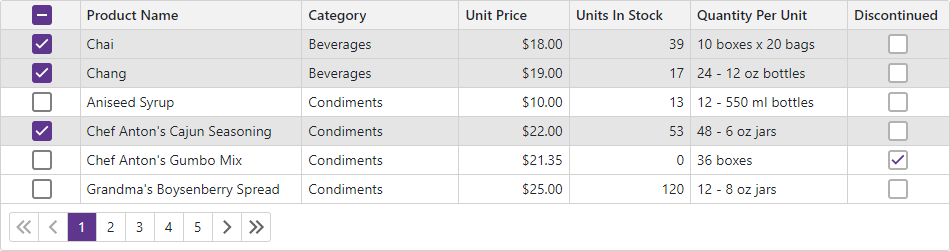
Selection
The DevExpress Blazor Grid supports single and multiple row selection. Users can click rows or use a specially-designed column to select/deselect records. You can also manage selection in code.

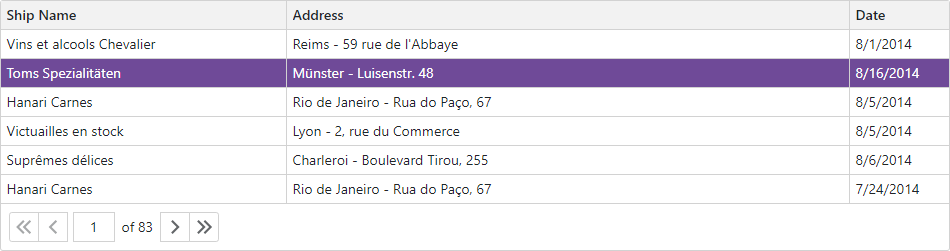
Focus
Set the FocusedRowEnabled property to true to display the focused row in the grid. Users can click a row to focus it. You can call the SetFocusedDataItemAsync(Object) and SetFocusedRowIndex(Int32) methods to move focus. When the focused row changes, the component raises the FocusedRowChanged event.

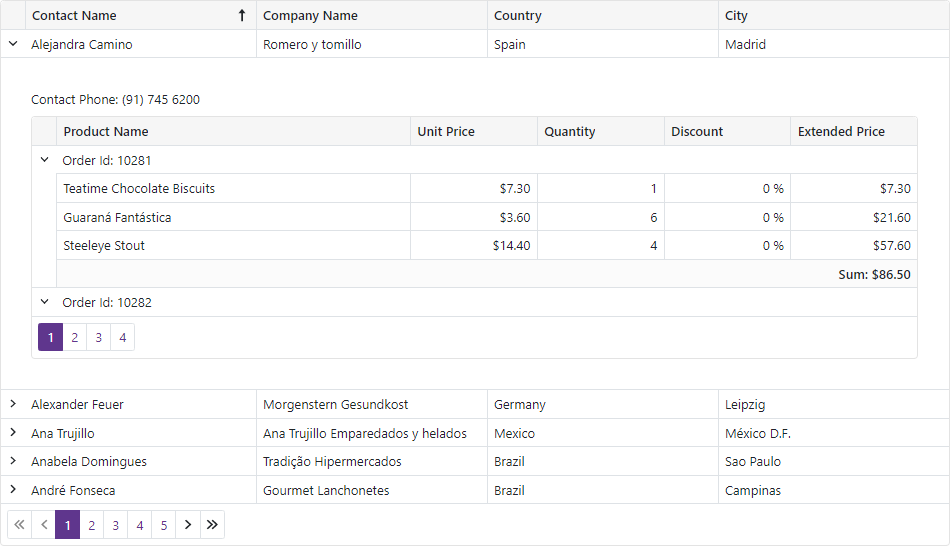
Master-Detail View
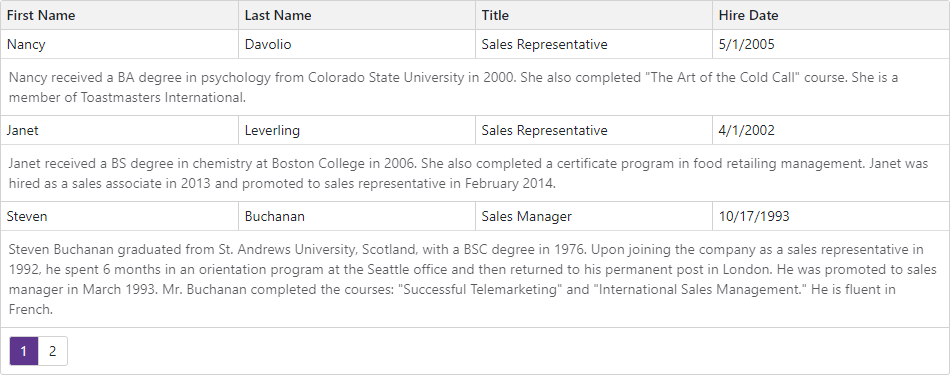
Row Preview
The grid can display preview sections under each data row across all columns. These sections can display any content, including tables, values from data source fields, custom text, etc. Use the DetailRowTemplate to create a template for the row preview section.

Nested Grid
The DevExpress Blazor Grid allows you to build hierarchical layouts of any complexity and depth. To implement the layout with a nested grid, add the DetailRowTemplate to the master grid’s markup, and add the detail grid to the template.

Templates
The Grid implements a number of template properties that allow you to customize content and appearance of different Grid elements. Templates implement a context parameter that contains element-related data and a reference to the Grid component, so you can access its API.
Columns
The DevExpress Blazor Grid includes different column types:
- Data column
- You can supply values from the bound data source or implement a custom value calculation logic.
- Command column
- Displays CRUD-related buttons (New, Edit, and Delete) and the Clear button that resets values in the filter row.
- Selection column
- Allows users to select and deselect rows. Displays checkboxes in multiple selection mode and radio buttons in single selection mode.
- Band Column
- You can combine columns into logical groups called bands. Each group has its own header.
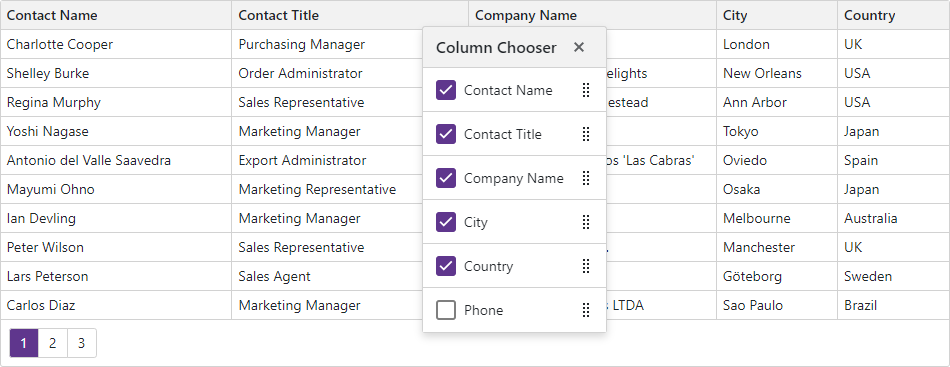
Column Reorder
Users can reorder Grid columns at runtime. The Grid also supports the Column Chooser that allows users to manage column visibility and position. You can prevent users from reordering columns.

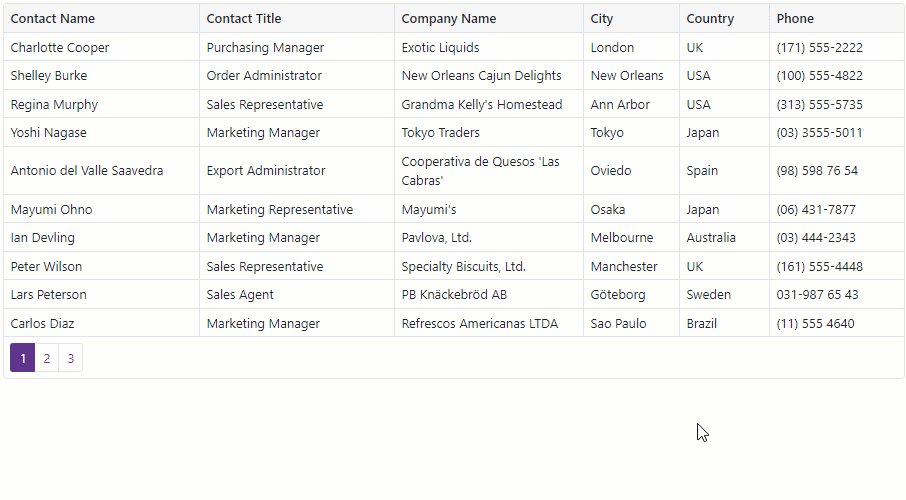
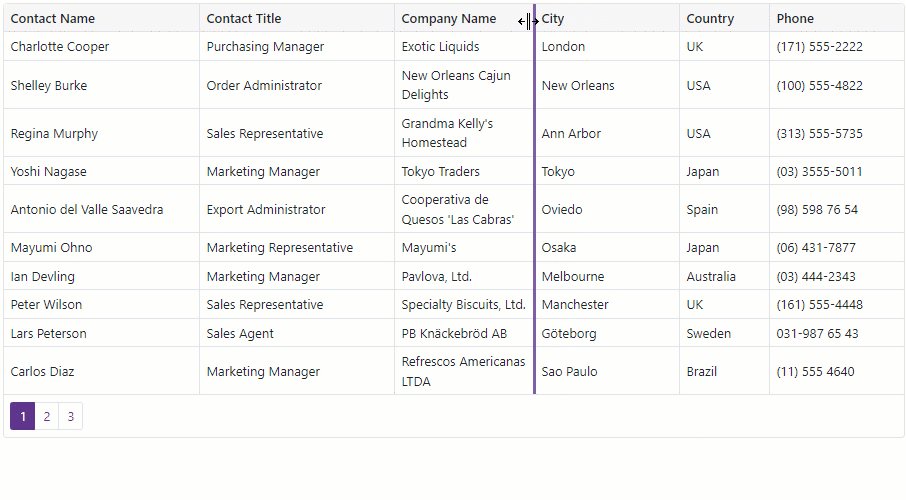
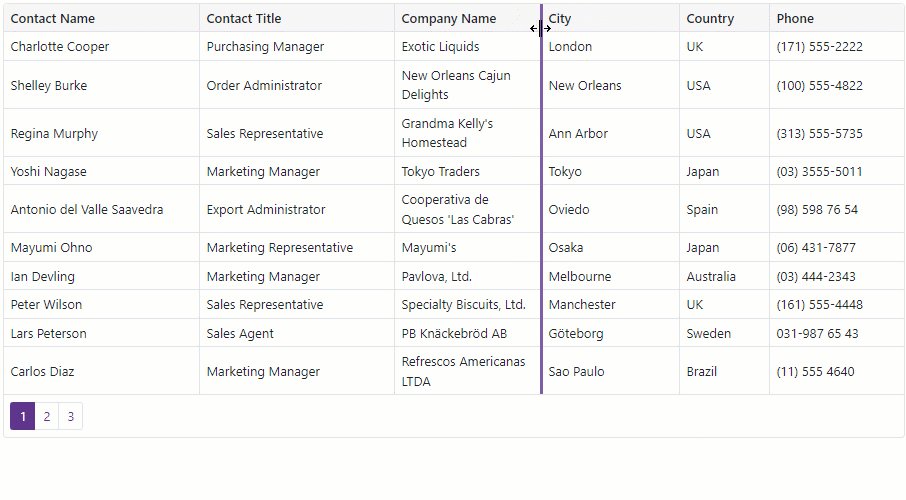
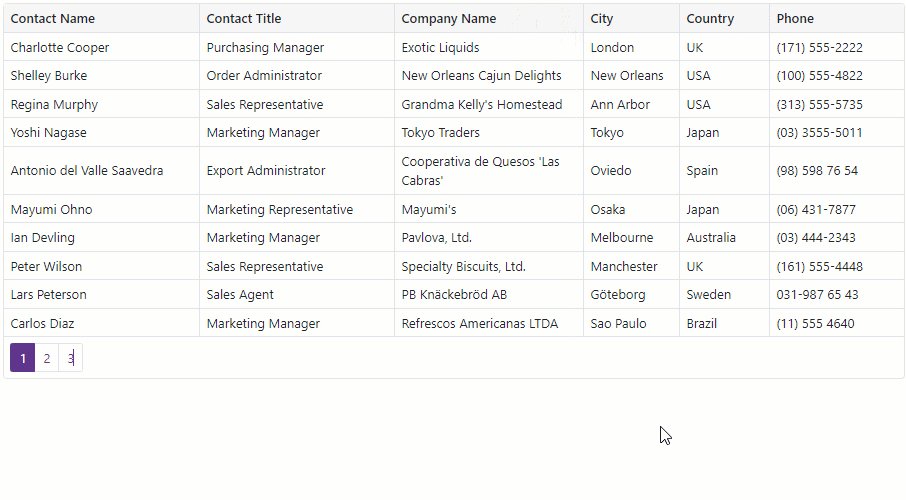
Column Resize
Users can resize columns at runtime. You can also call the AutoFitColumnWidths method to adjust column widths to their content automatically.

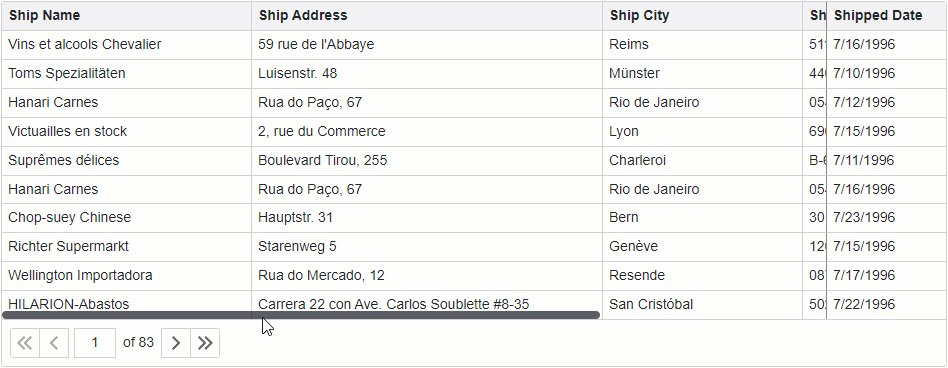
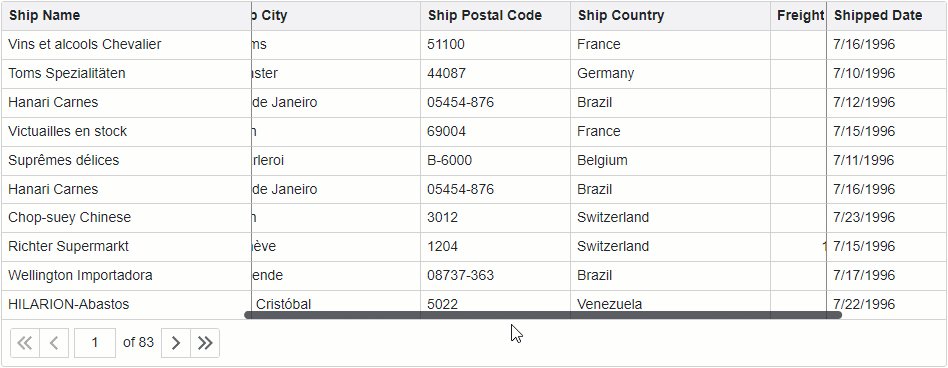
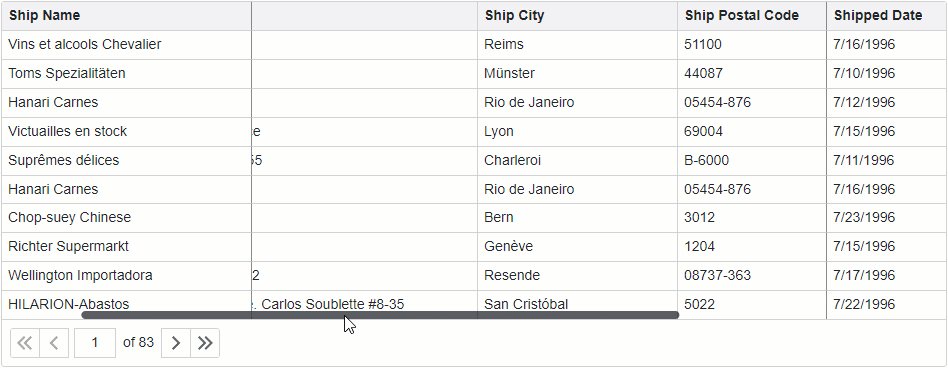
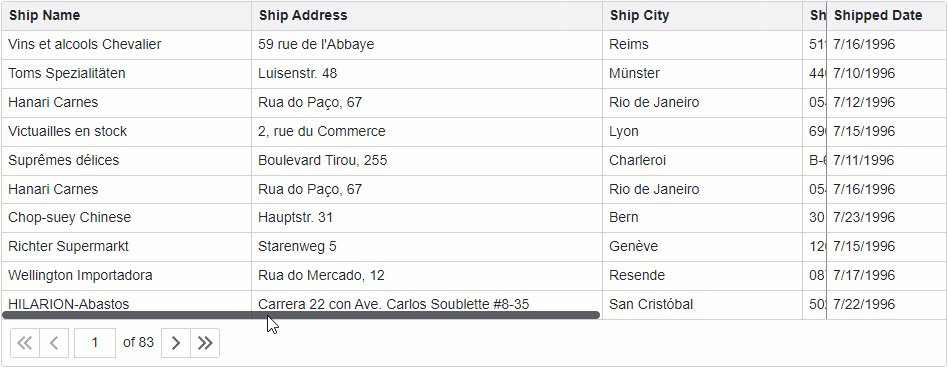
Fixed Columns
The Grid allows you to anchor columns to the Grid’s left or rightmost edge. The anchored columns remain visible when a user scrolls the Grid horizontally. Users can display and hide fixed columns or change their order and size. However, users cannot move regular columns to a fixed column zone and vice versa.
Set a column’s FixedPosition property to Left or Right to freeze the column.

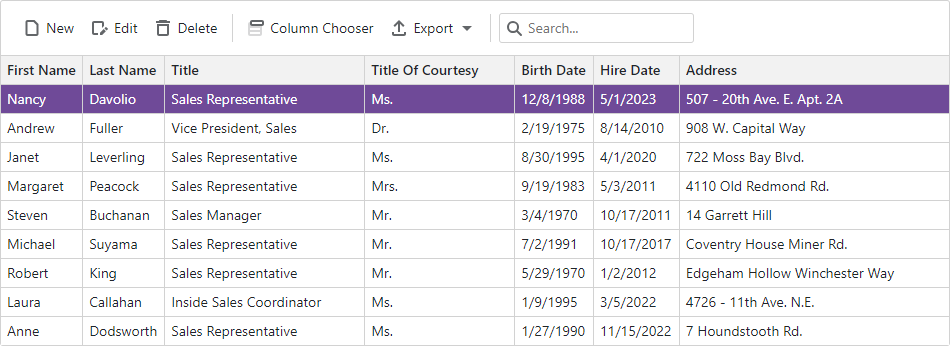
Toolbar
You can add a toolbar at the top edge of a Grid component and implement data shaping operations to perform in the UI. Use the ToolbarTemplate to attach a custom toolbar to Blazor Grid.

Context Menu
The DevExpress Blazor Grid allows you to display context menus with predefined and custom commands. Use the ContextMenus property to activate context menus for specific Grid elements. Handle the CustomizeContextMenu event to modify the menu item collection.

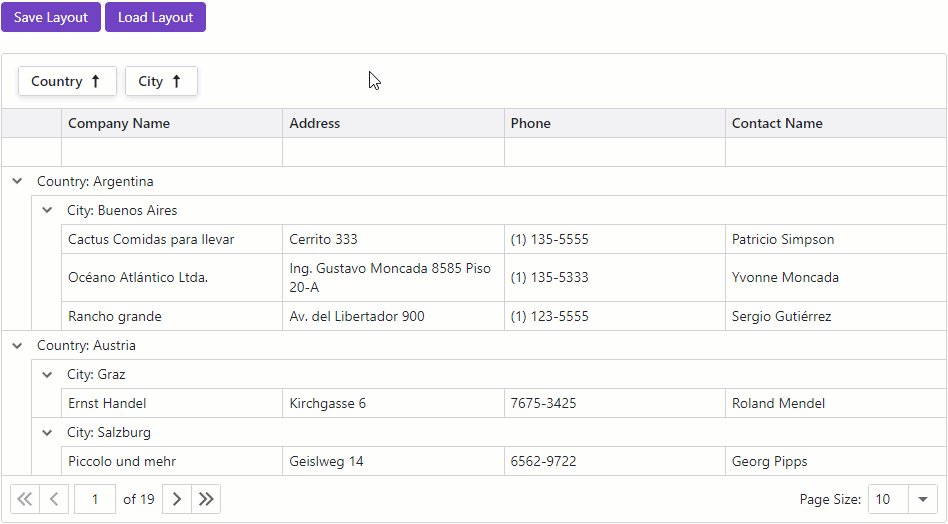
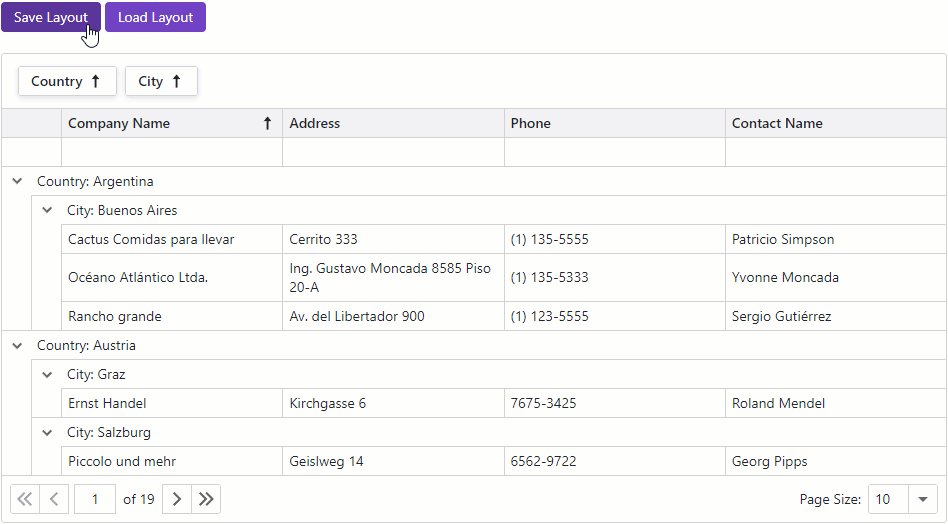
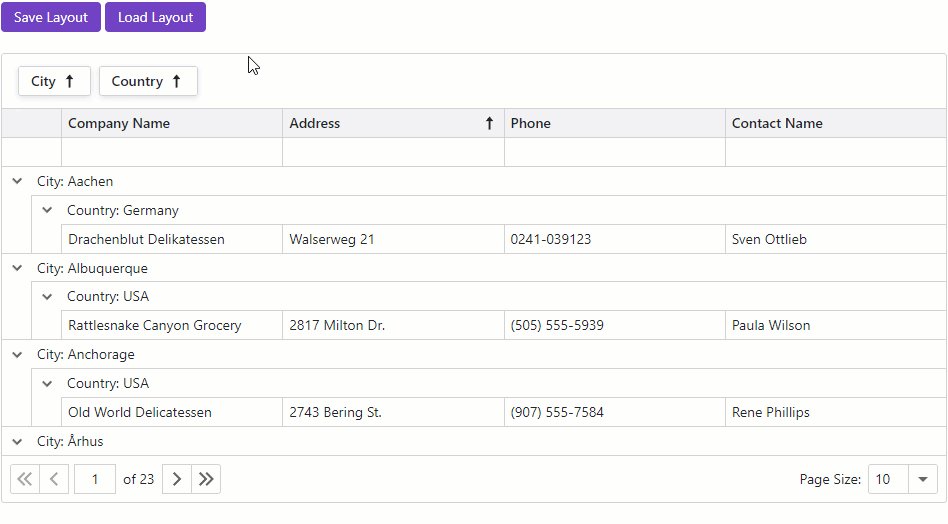
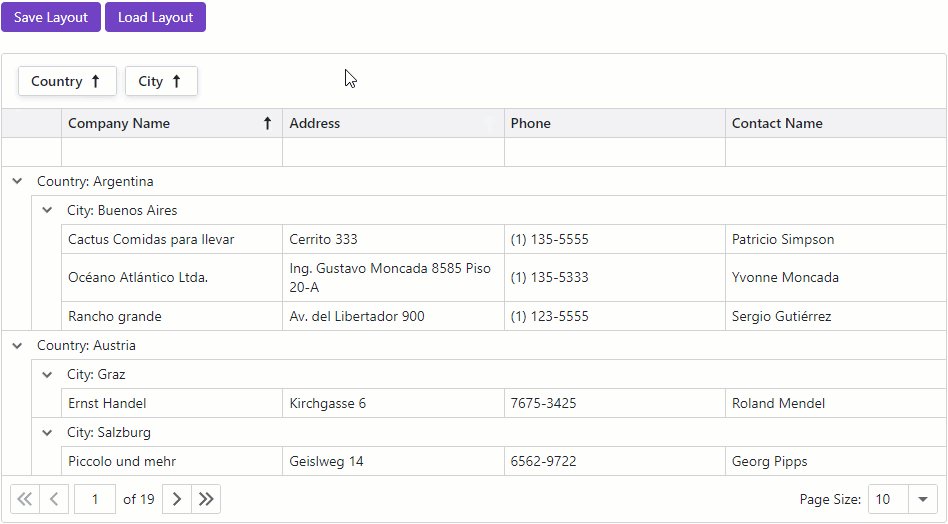
Save and Restore Layout
You can save and restore the Grid’s layout. Layout information includes the current page, column sort order and direction, column position, filter values, and grouped columns.
To save and restore the component layout, handle the following events:
- LayoutAutoSaving
- Raised when layout settings change. The event’s Layout argument contains a GridPersistentLayout object with updated layout settings. Save this object to the desired storage.
- LayoutAutoLoading
- Raised when the Grid is initialized. The component starts loading the layout after it applies the initial state specified in the markup. To load layout settings from a previously saved GridPersistentLayout object, assign it to this event’s Layout argument.
You can call the SaveLayout and LoadLayout methods to save and restore the Grid layout on demand.

Export Data
The Grid allows you to export data to XLS, XLSX, CSV, and PDF. The output file reflects the current filter, sort order, and group settings. Call the following methods to export data:
All these methods accept a parameter that allows you to customize export settings.
The grid exports data of every data column. A column whose Visible property is set to false is hidden in the document (has a zero width). Set a column’s ExportEnabled property to false to prevent the export of column data.
Appearance
Handle the CustomizeElement event to customize the appearance of most Grid UI elements based on custom conditions.

Size Mode
Specify the SizeMode property to display Grid elements (for instance, text size and row height) and other built-in grid components (for instance, pager and buttons) in small, medium, or large predefined sizes.
Editor Render Mode
The Grid component can render editors in filter row and edit row cells in the following modes:
IntegratedThe Grid renders editors so that they occupy the entire cell. Editor borders are not displayed.

DetachedThe Grid renders standalone editors with borders and paddings between an editor and cell borders.

Use the EditorRenderMode property to specify how the Grid renders editors.
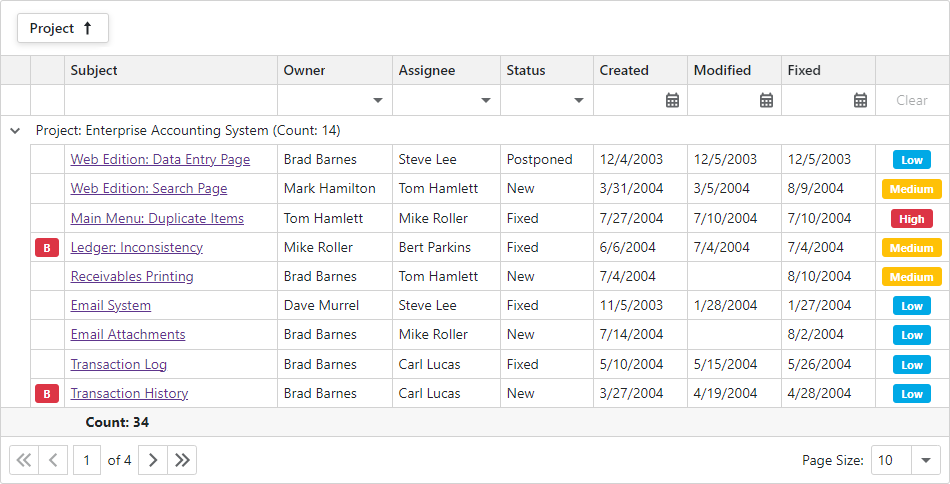
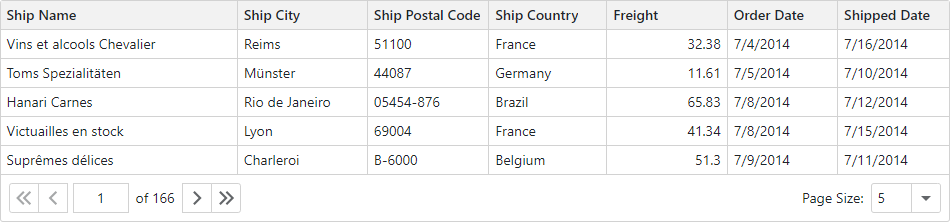
Paging
The DevExpress Blazor Grid splits data rows across multiple pages and displays a pager to enable data navigation. The pager can contain the page size selector, which allows users to change page size at runtime.

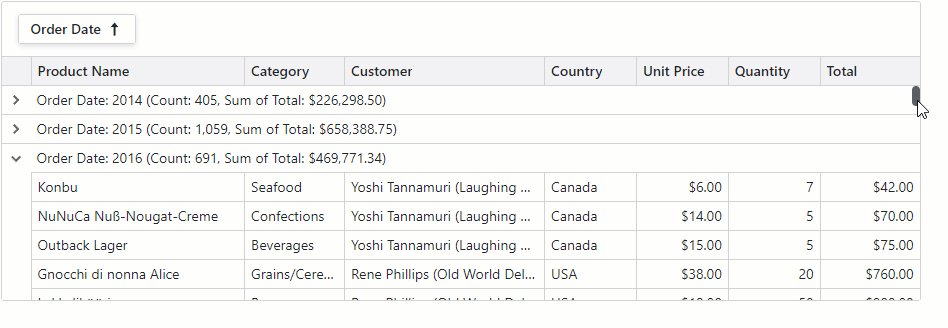
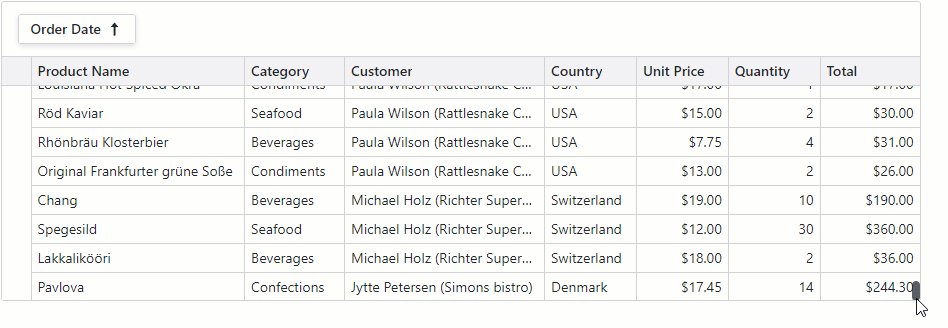
Scrolling
The DevExpress Blazor Grid component supports regular and virtual scrolling modes. You can specify these modes separately for rows or columns. You can also combine scrolling with paging. For instance, you can use regular horizontal scrolling with virtual vertical scrolling, or combine paging with column virtualization.

Keyboard Support
Users can access every UI element in the Grid with a keyboard. Keyboard navigation is implemented on the client and works seamlessly even in Blazor Server apps with a slow connection.
Note
Keyboard support allows users to interact with application content in cases they cannot use a mouse or they rely on assistive technologies (like screen readers or switch devices). Refer to the Accessibility help topic for information on other accessibility areas that we address.
Responsive Layout
The DevExpress Layout Breakpoint component allows you to adapt page layouts to different screen sizes. You can modify the grid layout (for instance, add and hide columns) when a screen size breakpoint is activated.

Localization
The Grid component’s UI elements such as labels, context menus, and error messages are displayed in English. Localization automatically adapts the component to the user’s preferred language.
DevExpress components include predefined satellite resource assemblies for German, Spanish, and Japanese. Use the DevExpress Localization Service to create and download a custom set of satellite assemblies, and modify resources.
Drag and Drop Rows
The DevExpress Blazor Grid supports drag-and-drop operations. You can reorder rows and move them between components.

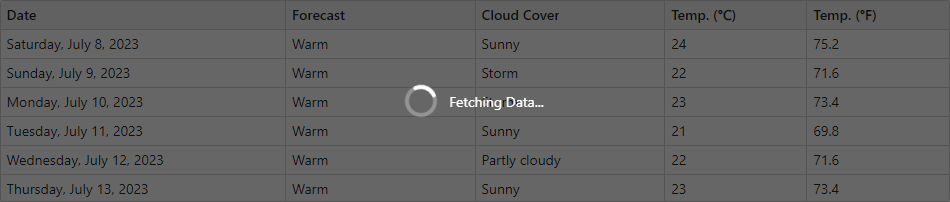
Loading Animation
Blazor Grid automatically displays a loading panel when you open a filter menu with many unique items or execute a time-consuming export operation.
In other cases, you can use our DevExpress Loading Panel component to display a loading indicator; for example, when Grid fetches data from server.