DevExpress VCL Shared Libraries
- 5 minutes to read
This section contains information on functionality common to all DevExpress VCL components, general recommendations on creating your DevExpress-powered applications, as well as information on standalone tools and utility components.
#Common Features
- Accessibility Support
- UI Automation-based accessibility features (such as Microsoft Narrator) rely on the Microsoft UI Automation (UIA) framework to obtain information about UI elements in an application.
- AI-Powered Extensions
AI-Powered extensions leverage advanced natural language processing (NLP) technologies to offer automated, intelligent text editing functionality directly within your VCL applications.
Note
All DevExpress AI-powered Extensions follow the bring your own key principle. DevExpress does not offer a REST API and does not ship any built-in LLMs/SLMs. You need an active Azure, Open
AI, or other AI service subscription to obtain the REST API endpoint, key, and model deployment name. - BBCode-Inspired Text Formatting Markup
- Captions in multiple DevExpress controls can use Bulletin Board Code (BBCode) markup tags. These tags can define hyperlinks and apply formatting attributes – bold, italic, superscript, underline, etc.
- Message Dialog Boxes
- A message box is a modal dialog designed to display important information and optionally allow a user to make a choice or confirm an operation. All DevExpress products use the TdxMessageDialogForm class to display message dialog boxes that support skins and BBCode-inspired markup tags.
- Scrollbar Annotations
- These clickable colored marks denote data records that meet certain criteria. Users can click them to navigate between records in a Data Grid, Tree List, or Vertical Grid application.
#General Recommendations
- Glyphs and Images
- This section contains detailed information on image support in DevExpress controls, image-related components and tools (including DevExpress Icon Library), and recommendations on third-party icon adaptation for use in DevExpress-powered apps.
- High-DPI and Graphics
- This topic contains general recommendations on how to create DPI-aware VCL applications that target multi-monitor environments.
#Global Application Settings
Global application settings allow you to consistently configure application-wide appearance and behavior settings for DevExpress-powered apps.
- Appearance Settings
- The DevExpress Skin Engine is a convenient tool that allows you to maintain the visual consistency of your application. To apply a built-in or custom skin and switch between color schemes available for vector skins, you can use the TdxSkinController component.
- Project Settings
A design-time dialog where you can configure all project settings related to DevExpress components. To open the dialog, navigate to the Project menu category of your RAD Studio IDE and click DevExpress Settings for ProjectName.
Tip
If you do not need to switch between skins and color schemes at runtime, you can define global application settings in this dialog.
- Diacritic Mark and String Comparison-Related Settings
- These settings allow you to specify whether a base letter with different diacritic marks are treated as the same or different characters for search, sort, and filter data operations in DevExpress data controllers and text field-based editors.
- Left-to-Right and Right-to-Left Layouts
- Certain languages, such as Hebrew or Arabic, use a right-to-left (RTL) writing system that requires a mirrored UI layout and a reversed text direction. DevExpress controls can switch between left-to-right and right-to-left layouts individually or globally.
- Multi-Threaded Calculation Flags
- DevExpress data controllers and certain controls use multi-threaded algorithms (default) to speed-up data-related operations. You can disable or enable multi-threaded algorithms globally or at the level of individual controls (if required).
- Touch-Friendly Mode
- Touch-friendly mode is designed to improve user experience on touch-enabled screens.
#Standalone Tools
The following standalone tools are installed automatically with DevExpress VCL controls:
- Localizer Editor
- The Localizer Editor is designed to localize resource strings shipped with DevExpress VCL controls.
- Skin Editor
- The Skin Editor allows you to create custom skins based on a skin shipped with the VCL Skins Library.
#Utility Components
#Authorization Agents and Data Providers
Authorization agents are components designed to perform authentication and authorization operations in your application. The DevExpress Library ships with the following authorization agent components:
- TdxGoogleAPIOAuth2AuthorizationAgent
- The component that allows you to authorize your application in a Google account.
- TdxMicrosoftGraphAPIOAuth2AuthorizationAgent
- The component that allows you to authorize your application in a Microsoft online account.
- User Information Providers
Allow you to retrieve the user display name and e-mail from a connected online account. The DevExpress Library includes the following user information provider components:
- Online Calendar Data Providers
Allow you to synchronize calendar and event data between an application and a connected online account. The DevExpress Library includes the following calendar data provider components:
- Cloud Storage Data Providers
Allow you to access and manage files and folders stored in cloud storage. The DevExpress Library includes the following calendar data provider components:
Refer to the following topic for details: Authorization Agents and Data Providers.
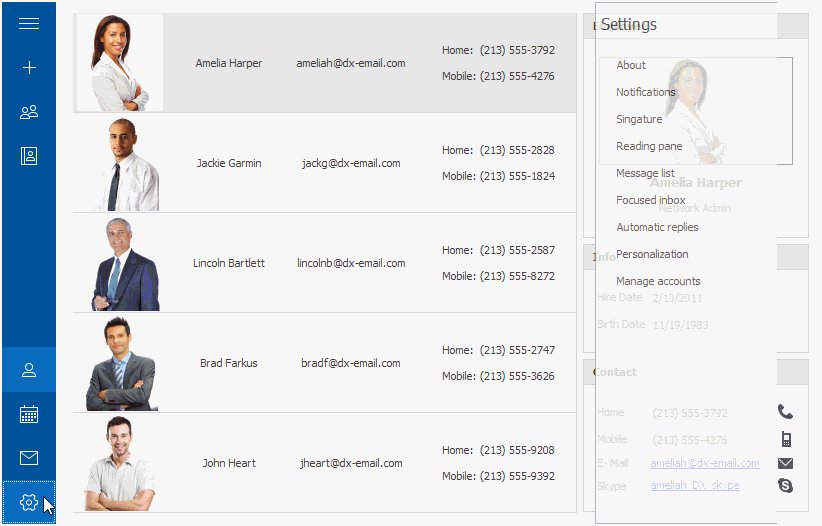
#Callout Pop-up
The Callout Pop-up component allows you to display macOS/iOS style callout pop-ups with custom content.

You can optionally stretch the pop-up across the associated control to mimic flyout panels and auto-hide toolbars.

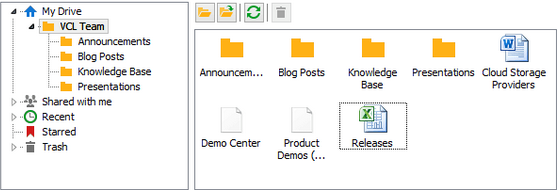
#Cloud Storage
The Cloud Storage component allows you to interact with files in cloud storage.

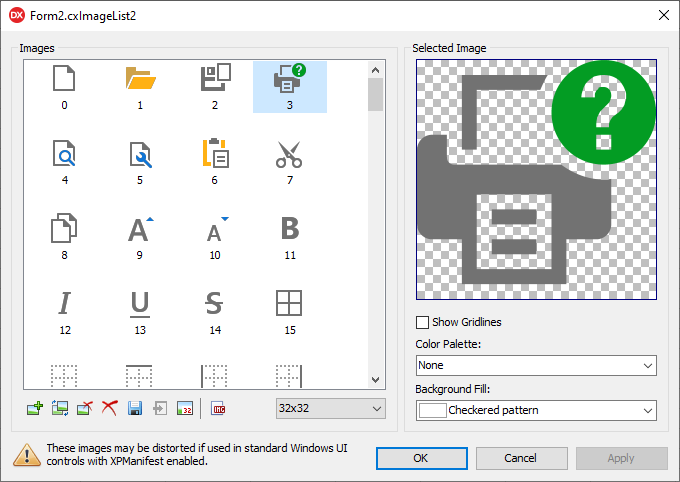
#Image List
The TcxImageList component is an advanced DevExpress counterpart of the standard VCL TImageList. Use TcxImageList to import, manage, export, and browse images used as UI icons.