Project Settings
- 4 minutes to read
Beginning with v24.2, DevExpress-powered application projects maintain a set of global component-related settings in a dedicated dxSettings unit. In addition, this auxiliary unit contains DevExpress component-related dependencies, such as a list of units that correspond to all skins included in the project.
The project settings unit name has the following pattern: ProjectName.dxSettings. Do not change this unit directly. Use the Project Settings dialog instead.
Upgrade to v24.2+
All new projects created with v24.2 DevExpress controls (and versions that came after) initially use the auxiliary dxSettings unit to maintain global settings and component dependencies. If you upgrade an existing project to v24.2+, you can switch to the new global settings format that allows you to avoid duplicate skin registrations in your units under uses.
To upgrade your project, you can open the Project Settings dialog directly in your IDE or select Upgrade to application-wide settings in the TdxSkinController.SkinName property’s combo box in the Object Inspector. A click on the OK button applies pending changes and creates a dxSettings unit in your project.
Limitations
You can open the Project Settings dialog only for Delphi and C++Builder VCL application projects to upgrade them. The dialog is not available for DLL, BPL, and console application projects.
Project Settings Dialog
Project Settings is a design-time dialog where you can configure all project settings related to DevExpress components. To open the dialog, navigate to the Project menu category of your RAD Studio IDE and click DevExpress Settings for ProjectName.
Appearance Settings
The Project Settings dialog always includes the Appearance tab where you can apply consistent appearance settings to all forms and controls[1] in the application.

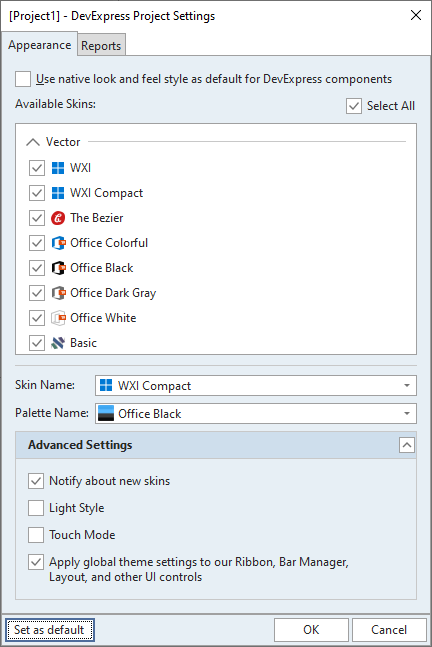
Appearance Tab UI Elements
- Available Skins
This list view allows you to add/remove individual skins to/from your project. DevExpress skins and palettes define the appearance of forms and controls only if operating system-dependent draw routines are disabled (the Use native look and feel style option is disabled).
You can use the Select All check box to select or deselect all skins simultaneously.
- Skin Name
- Allows you to select any skin checked in the Available Skins list view as the active skin for the project.
- Palette Name
- Switches between available palettes for the active vector skin. Raster skins do not support palettes.
- Notify about new skins
- This option automatically opens the Project Settings dialog every time you upgrade to a new version of DevExpress components that includes new skins.
- Light Style | Touch Mode
- Specify if Light Style and Touch Mode are enabled.
- Apply global theme settings to our Ribbon, Bar Manager, Layout, and other UI controls
- Specifies if global appearance settings also affect controls with separate look & feel settings. You can enable this option to ensure the visual consistency of your application.
Report-Related Settings
The Reports tab allows you to configure DevExpress AI-powered Extensions for TdxReport and auxiliary components.

Note
The Reports tab is available only if the ExpressReports Suite is installed.
DevExpress AI-powered Extensions follow the bring your own key principle. DevExpress does not offer a REST API and does not ship any built-in LLMs/SLMs. You need an active Azure/OpenAI subscription to obtain the REST API endpoint, key, and model deployment name.
These variables must be specified at application startup to register AI clients and enable DevExpress AI-powered Extensions in your application.
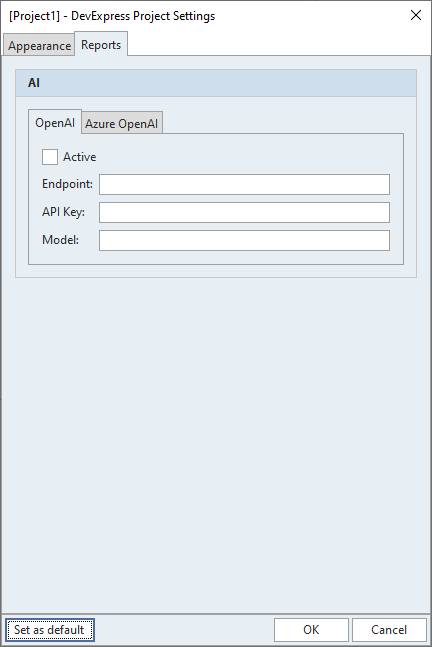
Reports Tab UI Elements
The Reports tab contains the AI group with two nested tabs: OpenAI and Azure OpenAI. Both tabs share Active, Endpoint, and API Key UI elements.
- Active
- Common. Specifies if the current AI service provider (OpenAI or Azure OpenAI) is active. Only one provider can be active at a time.
- Endpoint
- Common. Specifies the REST API endpoint URI for the selected AI service provider.
- API Key
- Common. Specifies a valid API key for the selected AI service provider.
- Model
- OpenAI-specific. Specifies the required model name for the OpenAI service.
- Deployment
- Azure OpenAI-specific. Specifies the deployment name for the Azure OpenAI service. Refer to the following topic for detailed information on Azure OpenAI deployment: Create and Deploy an Azure OpenAI in Azure AI Foundry Models Resource.
Common UI Elements
- Set as default
- Defines the current options as default for new projects.
- OK | Cancel
- Close the dialog. A click on the OK button applies pending changes and creates a
dxSettingsunit in the project if it does not exist yet.
-
The DevExpress Skin Engine supports all our forms and controls as well as a number of standard VCL controls from the supported list.