SchedulerControl Class
Displays scheduled data using one of the available views and provides the capability to edit, save and load appointments. See Scheduler.
Namespace: DevExpress.XtraScheduler
Assembly: DevExpress.XtraScheduler.v24.1.dll
NuGet Package: DevExpress.Win.Scheduler
Declaration
[ComVisible(false)]
public class SchedulerControl :
Control,
IGestureClient,
IMouseWheelScrollClient,
IMouseWheelSupport,
ISupportLookAndFeel,
ISupportInitialize,
IToolTipControlClient,
IBatchUpdateable,
IBatchUpdateHandler,
IDXManagerPopupMenu,
IPrintable,
IBasePrintable,
IXtraSerializable,
IXtraSerializableLayout,
IXtraSerializableLayout2,
IXtraSerializableLayoutEx,
IInnerSchedulerControlOwner,
ICommandAwareControl<SchedulerCommandId>,
ISupportAppointmentEdit,
ISupportAppointmentFlyout,
ISupportAppointmentDependencyEdit,
IServiceContainer,
IServiceProvider,
ISupportCustomDraw,
ISchedulerCommandTarget,
IInnerSchedulerCommandTarget,
ISupportXtraSerializer,
IRangeControlClient,
IRangeControlAccessibleClient,
IRangeControlClientPainter,
IContextItemCollectionOptionsOwner,
IContextItemCollectionOwner,
ISupportsSmartFetch,
IContextItemProvider,
ITimeZoneHost,
IDirectXClient,
ISupportDXSkinColors,
ISupportCustomAppointmentLayout,
IScaleDpiProvider,
IFinalLayoutValidatableRemarks
The SchedulerControl class is a visual control that allows Appointments to be scheduled and displayed. Appointments can be shown using one of the Views provided by the scheduler control. A View is an object that defines the timeline and the layout of the appointments along the timeline. For instance, the DayView represents appointments by day. When this View is active, the scheduler control displays a single day at a time with the appointments that are assigned to this day. All the scheduler Views descend from the SchedulerViewBase class.
To select a specific View, use the SchedulerControl.ActiveViewType property. View settings can be accessed via the SchedulerControl.Views property.
The XtraScheduler control does not store the appointments and appointment resources it displays. The control’s data is stored in a standalone SchedulerStorage class instance. This storage should be assigned to the SchedulerControl.Storage property. When a scheduler control is added to a form at design time, a new SchedulerStorage object is automatically created and assigned to the SchedulerControl.Storage property. When a scheduler control is created at runtime, the storage must be created and assigned to the control manually.
Example
The following example demonstrates how to add the SchedulerControl to a form. Note that the Scheduler Control can be added to your scheduling application at both design-time and runtime.
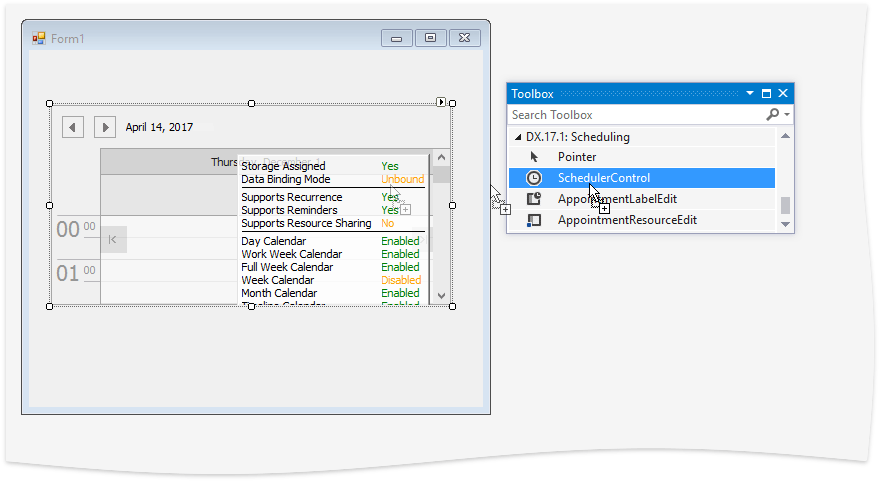
Design time.
By default, the
SchedulerControlitem is located in the DX.24.1:Scheduling toolbox tab of the Visual Studio IDE. So, to add the Scheduler Control to your project, simply drag the corresponding toolbox item, and drop it onto the form.
Note
If the form already contains the SchedulerDataStorage object, then it will be assigned to the SchedulerControl.Storage property. Otherwise, the new Scheduler Storage will be automatically added to the form, and then assigned to the Scheduler Control.
Runtime.
To add a Scheduler Control to a form at runtime, add references to the assemblies listed in the Deployment document. Subsequently create the
SchedulerControland the SchedulerStorage instances using default constructors, set the SchedulerControl.Storage property of the scheduler control and adjust control settings as required.Important
When you create a Scheduler Control in code, place all code that modifies control settings between the BeginInit() and EndInit() method calls. Otherwise, the control may try to apply these settings before it is fully initialized, which may cause performance issues and errors.
SchedulerControl scheduler = new SchedulerControl(); SchedulerDataStorage storage = new SchedulerDataStorage(); scheduler.BeginInit(); scheduler.Dock = DockStyle.Fill; scheduler.ActiveViewType = SchedulerViewType.WorkWeek; storage.AppointmentDependencies.AutoReload = false; storage.Appointments.AutoReload = false; storage.Resources.AutoReload = false; scheduler.DataStorage = storage; scheduler.EndInit(); form1.Controls.Add(scheduler);