LayoutControlItem Class
A layout item.
Namespace: DevExpress.XtraLayout
Assembly: DevExpress.XtraLayout.v25.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class LayoutControlItem :
LayoutItem,
IContextItemCollectionOptionsOwner,
IContextItemCollectionOwner,
ISupportAppearanceObjectPropertiesFilterRelated API Members
The following members return LayoutControlItem objects:
Remarks
The layout items embed UI controls and can display text labels. The image below illustrates the anatomy of a layout control.

The layout item’s Control property specifies the embedded control. The Text property specifies the label. The TextVisible option toggles the label’s visibility.
Important
The Layout Control holds layout items within groups. Its Root collection contains the root layout items and nesting groups.
Create a Layout Item at Design-Time
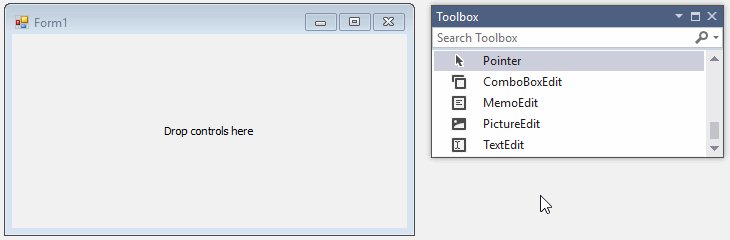
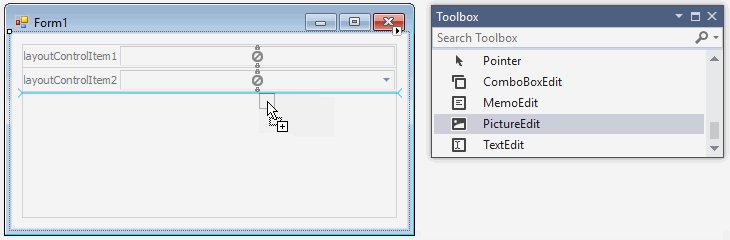
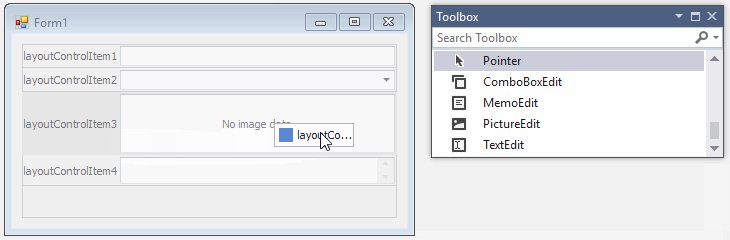
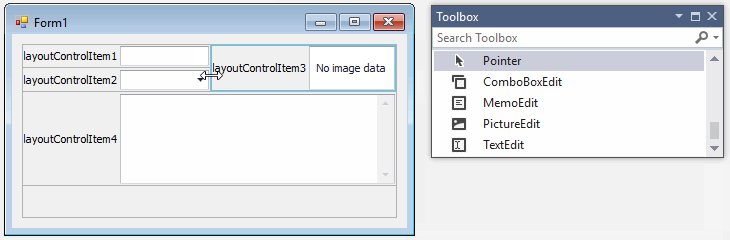
Drag a control from the Toolbox and drop it onto the Layout Control (see the animation below). The Layout Control automatically creates a layout item with an embedded control.

Create a Layout Item in Code
The following example demonstrates how to create a new instance of the LayoutControlItem class, specify its primary settings, embed a text editor, and add it to the Layout Control’s root group.
When you create the layout items and embedded controls in code, you should set their Name properties to unique values to avoid layout customization and serialization issues. The embedded control’s Name property must be specified before you assign the control to the LayoutControlItem.Control property.
using DevExpress.XtraEditors;
using DevExpress.XtraLayout;
LayoutControlItem firstNameItem = new LayoutControlItem();
// Sets the layout item's name. The name should be unique.
firstNameItem.Name = "layourItemSecondaryName";
firstNameItem.Text = "First Name";
TextEdit fieldFirstName = new TextEdit() { Name = "textEditFirstName" };
firstNameItem.Control = fieldFirstName;
layoutControl1.AddItem(firstNameItem);
Note
Once you specify the LayoutControlItem.Control property, the Layout Control adds the control to the LayoutControl.Controls collection. You can only set the LayoutControlItem.Control property once. When a layout item is disposed of at runtime, its embedded control is not destroyed.
You can also use the LayoutControlGroup.AddItem method to create a root layout item in code. The LayoutControlGroup.AddItem method creates a layout item within the specified layout group.
using DevExpress.XtraEditors;
using DevExpress.XtraLayout;
// Creates a root layout item with the Text Editor.
layoutControl1.AddItem("Second Name", new TextEdit());
// Creates an Empty Space layout item.
layoutControl1.AddItem(new EmptySpaceItem());
Task-Based Help
- How to: Create a layout in Regular mode in code
- How to: Create layout groups and items in code
- How to: Create a tabbed group in code