LayoutControl Class
Creates and maintains a consistent layout of controls. See Layout and Data Layout Controls.
Namespace: DevExpress.XtraLayout
Assembly: DevExpress.XtraLayout.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinForms]
[ProhibitUsingAsDockingContainer]
public class LayoutControl :
ContainerControl,
ILayoutControlOwner,
IComponent,
IDisposable,
ISupportImplementor,
IToolTipControlClient,
ISupportInitialize,
IXtraSerializable,
IXtraSerializableLayout,
IExtenderProvider,
ISupportLookAndFeel,
ILayoutControl,
IStyleController,
ILayoutDesignerMethods,
IPrintable,
IBasePrintable,
IPrintingTarget,
IControlIterator,
IDragDropDispatcherClient,
ITransparentBackgroundManager,
ITransparentBackgroundManagerEx,
IXtraResizableControl,
IMouseWheelSupport,
ISupportJsonXtraSerializer,
ISupportXtraSerializer,
IGestureClient,
ILayoutControlOwnerEx,
ITemplateManagerImplementor,
IDXMenuManagerProvider,
IFilteringUIProvider,
IEditorContainer,
IDirectXClient,
ISupportDirectComposition,
ISupportDirectCompositionControlChild,
ISupportAdornerUIManager,
IWin32Window,
IUpdateAdornerUI,
IScaleDpiProvider,
IOptionsLayoutProvider,
IChildAccessibleInfoProvider,
IRoundedBorderProviderRemarks
Layout Control allows you to arrange any controls within a form without overlapping and misaligning them. See the Layout Control topic to learn the advantages of using the Layout Control. To learn how to create and customize a layout of controls at design time, refer to Design-Time Customization .
A LayoutControl object is visually presented by a root group (LayoutControl.Root) which is a container whose only purpose is to display other items, groups and tabbed groups.
The following items are basic elements for building a layout of controls.
- LayoutControlItem - a regular layout item that can display an external control;
- LayoutControlGroup - a regular container that can display other items, regular and tabbed groups;
- TabbedControlGroup - a tabbed group whose elements (regular groups) are rendered as tabs.
The following image shows a form with a Layout Control. The Employee root group displays two regular layout items (Job Title and Contact Name), regular group (Personal Info) and a tabbed group. The latter has two tabs containing two groups - Photo and Notes, respectively.

To access the Layout Control’s items in code, use the LayoutControl.Items collection.
To add a new item, group or tabbed group to another group via code, use the LayoutControlGroup.AddItem, LayoutControlGroup.AddGroup and LayoutControlGroup.AddTabbedGroup methods respectively. To move an existing item, group and tabbed group to a new position, use its BaseLayoutItem.Move method.
Example
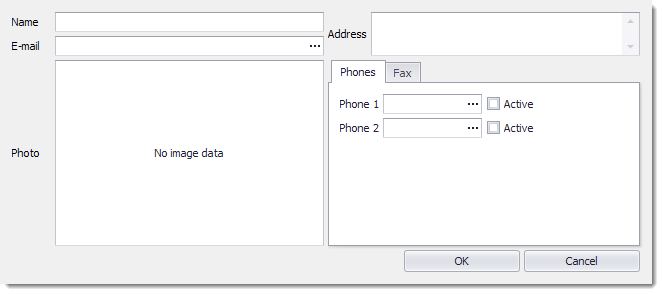
The following example shows how to create the following arrangement of controls in Table Layout mode.

Table layout mode is enabled for the Root group using its LayoutGroup.LayoutMode property. The group divides its space into 2 columns and 4 rows.

Table layout mode is also enabled for the “Phones” and “Buttons” child groups, which arrange their items independently of the Root group.
using DevExpress.XtraEditors;
using DevExpress.XtraLayout;
ButtonEdit editorPhone1 = new ButtonEdit() { Name = "editorPhone1" };
PictureEdit editorPhoto = new PictureEdit() { Name = "editorPhoto" };
MemoEdit editorAddress = new MemoEdit() { Name = "editorAddress" };
ButtonEdit editorEmail = new ButtonEdit() { Name = "editorEmail" };
TextEdit editorName = new TextEdit() { Name = "editorName" };
SimpleButton btnCancel = new SimpleButton() { Name = "btnCancel", Text ="Cancel" };
SimpleButton btnOK = new SimpleButton() { Name = "btnOK" , Text = "OK" };
CheckEdit checkBoxPhone2Active = new CheckEdit() { Name = "checkBoxPhone2Active", Text = "Active" };
CheckEdit checkBoxPhone1Active = new CheckEdit() { Name = "checkBoxPhone1Active", Text = "Active" };
ButtonEdit editorPhone2 = new ButtonEdit() { Name = "editorPhone2" };
ButtonEdit editorFax = new ButtonEdit() { Name = "editorFax" };
MemoEdit editorNotes = new MemoEdit() { Name = "editorNotes" };
LayoutControl lc = new LayoutControl();
lc.Dock = DockStyle.Fill;
this.Controls.Add(lc);
// Enable Table Layout for the Root group
lc.Root.LayoutMode = DevExpress.XtraLayout.Utils.LayoutMode.Table;
ColumnDefinition col1Root = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 50D };
ColumnDefinition col2Root = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 50D };
RowDefinition row1Root = new RowDefinition() { SizeType = SizeType.AutoSize};
RowDefinition row2Root = new RowDefinition() { SizeType = SizeType.AutoSize};
RowDefinition row3Root = new RowDefinition() { SizeType = SizeType.Percent, Height = 100D };
RowDefinition row4Root = new RowDefinition() { SizeType = SizeType.AutoSize};
lc.Root.OptionsTableLayoutGroup.ColumnDefinitions.Clear();
lc.Root.OptionsTableLayoutGroup.ColumnDefinitions.AddRange(new ColumnDefinition[] { col1Root, col2Root });
lc.Root.OptionsTableLayoutGroup.RowDefinitions.Clear();
lc.Root.OptionsTableLayoutGroup.RowDefinitions.AddRange(new RowDefinition[] { row1Root, row2Root, row3Root, row4Root });
// The Root group's immediate items:
LayoutControlItem liName = lc.Root.AddItem("Name", editorName);
liName.Name = "liName";
LayoutControlItem liEmail = lc.Root.AddItem("E-mail", editorEmail);
liEmail.Name = "liEmail";
LayoutControlItem liAddress = lc.Root.AddItem("Address", editorAddress);
liAddress.Name = "liAddress";
LayoutControlItem liPhoto = lc.Root.AddItem("Photo", editorPhoto);
liPhoto.Name = "liPhoto";
//Tabbed group
TabbedControlGroup tlgPhonesFax = lc.Root.AddTabbedGroup();
tlgPhonesFax.Name = "tlgPhonesFax";
//Borderless 'Buttons' group
LayoutControlGroup lgButtons = lc.Root.AddGroup();
lgButtons.GroupBordersVisible = false;
//Add two groups (Phones and Fax) as tabs to the tlgPhonesFax tabbed group
LayoutControlGroup lgPhones = tlgPhonesFax.AddTabPage("Phones");
lgPhones.Name = "lgPhones";
LayoutControlGroup lgFax = tlgPhonesFax.AddTabPage("Fax");
lgFax.Name = "lgFax";
tlgPhonesFax.SelectedTabPageIndex = 0;
// Enable Table Layout for the Phones group
lgPhones.LayoutMode = DevExpress.XtraLayout.Utils.LayoutMode.Table;
ColumnDefinition col1InGroupPhones = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 50D };
ColumnDefinition col2InGroupPhones = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 50D };
RowDefinition row1InGroupPhones = new RowDefinition() { SizeType = SizeType.AutoSize};
RowDefinition row2InGroupPhones = new RowDefinition() { SizeType = SizeType.Percent, Height = 100D };
lgPhones.OptionsTableLayoutGroup.ColumnDefinitions.Clear();
lgPhones.OptionsTableLayoutGroup.ColumnDefinitions.AddRange(new ColumnDefinition[] { col1InGroupPhones, col2InGroupPhones });
lgPhones.OptionsTableLayoutGroup.RowDefinitions.Clear();
lgPhones.OptionsTableLayoutGroup.RowDefinitions.AddRange(new RowDefinition[] { row1InGroupPhones, row2InGroupPhones });
//Add items to the Phones group
LayoutControlItem liPhone1 = lgPhones.AddItem("Phone 1", editorPhone1);
liPhone1.Name = "liPhone1";
LayoutControlItem liPhone2 = lgPhones.AddItem("Phone 2", editorPhone2);
liPhone2.Name = "liPhone2";
LayoutControlItem liPhone1Active = lgPhones.AddItem("Active", checkBoxPhone1Active);
liPhone1Active.Name = "liPhone1Active";
LayoutControlItem liPhone2Active = lgPhones.AddItem("Active", checkBoxPhone2Active);
liPhone2Active.Name = "liPhone2Active";
LayoutControlItem liFax = lgFax.AddItem("Fax", editorFax);
liFax.Name = "liFax";
// Enable Table Layout for the Buttons group
lgButtons.LayoutMode = DevExpress.XtraLayout.Utils.LayoutMode.Table;
ColumnDefinition col1InGroupButtons = new ColumnDefinition() { SizeType = SizeType.Percent, Width = 100D };
ColumnDefinition col2InGroupButtons = new ColumnDefinition() { SizeType = SizeType.Absolute, Width = 120D };
ColumnDefinition col3InGroupButtons = new ColumnDefinition() { SizeType = SizeType.Absolute, Width = 120D };
RowDefinition row1InGroupButtons = new RowDefinition() { SizeType = SizeType.AutoSize};
lgButtons.OptionsTableLayoutGroup.ColumnDefinitions.Clear();
lgButtons.OptionsTableLayoutGroup.ColumnDefinitions.AddRange(new ColumnDefinition[] { col1InGroupButtons, col2InGroupButtons, col3InGroupButtons });
lgButtons.OptionsTableLayoutGroup.RowDefinitions.Clear();
lgButtons.OptionsTableLayoutGroup.RowDefinitions.AddRange(new RowDefinition[] { row1InGroupButtons });
//Add items to the Buttons group
LayoutControlItem liBtnOK = lgButtons.AddItem("btnOK", btnOK);
liBtnOK.Name = "liBtnOK";
LayoutControlItem liBtnCancel = lgButtons.AddItem("btnCancel", btnCancel);
liBtnCancel.Name = "liBtnCancel";
// Specify positions for all layout items within their parent groups
liName.OptionsTableLayoutItem.ColumnIndex = 0;
liName.OptionsTableLayoutItem.RowIndex = 0;
liEmail.OptionsTableLayoutItem.ColumnIndex = 0;
liEmail.OptionsTableLayoutItem.RowIndex = 1;
liAddress.OptionsTableLayoutItem.ColumnIndex = 1;
liAddress.OptionsTableLayoutItem.RowIndex = 0;
liAddress.OptionsTableLayoutItem.RowSpan = 2;
liPhoto.OptionsTableLayoutItem.ColumnIndex = 0;
liPhoto.OptionsTableLayoutItem.RowIndex = 2;
tlgPhonesFax.OptionsTableLayoutItem.ColumnIndex = 1;
tlgPhonesFax.OptionsTableLayoutItem.RowIndex = 2;
liPhone1.OptionsTableLayoutItem.ColumnIndex = 0;
liPhone1.OptionsTableLayoutItem.RowIndex = 0;
liPhone2.OptionsTableLayoutItem.ColumnIndex = 0;
liPhone2.OptionsTableLayoutItem.RowIndex = 1;
liPhone1Active.OptionsTableLayoutItem.ColumnIndex = 1;
liPhone1Active.OptionsTableLayoutItem.RowIndex = 0;
liPhone2Active.OptionsTableLayoutItem.ColumnIndex = 1;
liPhone2Active.OptionsTableLayoutItem.RowIndex = 1;
lgButtons.OptionsTableLayoutItem.ColumnIndex = 0;
lgButtons.OptionsTableLayoutItem.ColumnSpan = 2;
lgButtons.OptionsTableLayoutItem.RowIndex = 3;
liBtnOK.OptionsTableLayoutItem.ColumnIndex = 1;
liBtnOK.OptionsTableLayoutItem.RowIndex = 0;
liBtnCancel.OptionsTableLayoutItem.ColumnIndex = 2;
liBtnCancel.OptionsTableLayoutItem.RowIndex = 0;
Example
The following example shows how to use the LayoutControl to create the following controls arrangement in Regular (default) layout mode (see LayoutGroup.LayoutMode).

Note
To allow a LayoutControl’s layout to be customized and serialized, ensure that the Name properties of the layout items and their controls are set to unique values. The control’s Name property must be initialized before this control is assigned to the LayoutControlItem.Control property.
using DevExpress.XtraEditors;
using DevExpress.XtraLayout;
using DevExpress.XtraLayout.Utils;
TextEdit editorName = new TextEdit() { Name = "editorName" };
MemoEdit editorAddress = new MemoEdit() { Name = "editorAddress" };
ButtonEdit editorEmail = new ButtonEdit() { Name = "editorEmail" };
PictureEdit editorPicture = new PictureEdit() { Name = "pePhoto" };
TextEdit editorPhone1 = new TextEdit() { Name = "editorPhone1" };
TextEdit editorPhone2 = new TextEdit() { Name = "editorPhone2" };
TextEdit editorFax = new TextEdit() { Name = "editorFax" };
SimpleButton btnOK = new SimpleButton() { Name = "btnOK", Text = "OK" };
SimpleButton btnCancel = new SimpleButton() { Name = "btnCancel", Text = "Cancel" };
MemoEdit editorNotes = new MemoEdit() { Name = "editorNotes" };
LayoutControl lc = new LayoutControl();
lc.Dock = DockStyle.Fill;
this.Controls.Add(lc);
//Create a layout item in the Root group using the LayoutGroup.AddItem method
LayoutControlItem itemName = lc.Root.AddItem();
itemName.Name = "liName";
itemName.Control = editorName;
itemName.Text = "Name";
//Create a layout item using the LayoutControlItem constructor
LayoutControlItem itemAddress = new LayoutControlItem(lc, editorAddress);
itemAddress.Name = "liAddress";
itemAddress.Text = "Address";
// Move the layout item to a position next to the 'Name' layout item.
itemAddress.Move(itemName, InsertType.Right);
//Create a layout item using the LayoutControlItem constructor
LayoutControlItem itemEmail = new LayoutControlItem(lc, editorEmail);
itemEmail.Name = "liEmail";
itemEmail.Text = "E-mail";
// Move the layout item to a position below the 'Name' layout item.
itemEmail.Move(itemName, InsertType.Bottom);
// Add the Photo group.
LayoutControlGroup groupPhoto = lc.Root.AddGroup();
groupPhoto.Name = "lgPhoto";
groupPhoto.Text = "Photo";
// Add a new layout item to the group to display an image.
LayoutControlItem liPhoto = groupPhoto.AddItem();
liPhoto.Name = "liPhoto";
liPhoto.Control = editorPicture;
liPhoto.TextVisible = false;
//A tabbed group
TabbedControlGroup tabbedGroup = lc.Root.AddTabbedGroup(groupPhoto, InsertType.Right);
tabbedGroup.Name = "TabbedGroupPhoneFax";
// Add the Phone group as a tab.
LayoutControlGroup groupPhone = tabbedGroup.AddTabPage() as LayoutControlGroup;
groupPhone.Name = "lgPhone";
groupPhone.Text = "Phone";
LayoutControlItem liPhone1 = groupPhone.AddItem();
liPhone1.Name = "liPhone1";
liPhone1.Control = editorPhone1;
liPhone1.Text = "Phone 1";
LayoutControlItem liPhone2 = groupPhone.AddItem();
liPhone2.Name = "liPhone2";
liPhone2.Control = editorPhone2;
liPhone2.Text = "Phone 2";
// Add an empty resizable region below the last added layout item.
EmptySpaceItem emptySpace11 = new EmptySpaceItem();
emptySpace11.Parent = groupPhone;
// Add the Fax group as a tab.
LayoutControlGroup groupFax = tabbedGroup.AddTabPage() as LayoutControlGroup;
groupFax.Name = "lgFax";
groupFax.Text = "Fax";
LayoutControlItem liFax = groupFax.AddItem();
liFax.Name = "liFax";
liFax.Control = editorFax;
liFax.Text = "Fax";
// Add an empty resizable region below the last added layout item.
EmptySpaceItem emptySpace12 = new EmptySpaceItem();
emptySpace12.Parent = groupFax;
tabbedGroup.SelectedTabPage = groupPhone;
// Create a borderless group to display the OK and CANCEL buttons at the bottom of the LayoutControl
// If items are combined in a group, their alignmenent is not dependent on the items outside this group.
LayoutControlGroup groupButtons = lc.Root.AddGroup();
groupButtons.Name = "GroupButtons";
groupButtons.GroupBordersVisible = false;
EmptySpaceItem emptySpace2 = new EmptySpaceItem();
emptySpace2.Parent = groupButtons;
//Create a layout item (using the LayoutGroup.AddItem method) next to the 'emptySpace2' item
LayoutControlItem itemOKButton = groupButtons.AddItem(emptySpace2, InsertType.Right);
itemOKButton.Name = "liButtonOK";
itemOKButton.Control = btnOK;
itemOKButton.Text = "OK Button";
itemOKButton.TextVisible = false;
itemOKButton.SizeConstraintsType = SizeConstraintsType.Custom;
itemOKButton.MaxSize = new Size(200, 25);
itemOKButton.MinSize = new Size(90, 25);
//Create a layout item (using the LayoutGroup.AddItem method) next to the 'itemOKButton' item
LayoutControlItem itemCancelButton = groupButtons.AddItem(itemOKButton, InsertType.Right);
itemCancelButton.Name = "liButton";
itemCancelButton.Control = btnCancel;
itemCancelButton.Text = "Cancel Button";
itemCancelButton.TextVisible = false;
itemCancelButton.SizeConstraintsType = SizeConstraintsType.Custom;
itemCancelButton.MaxSize = new Size(200, 25);
itemCancelButton.MinSize = new Size(90, 25);
// Create a hidden layout item.
LayoutControlItem itemNotes = new LayoutControlItem();
itemNotes.Name = "liNotes";
lc.HiddenItems.AddRange(new BaseLayoutItem[] { itemNotes });
itemNotes.Control = editorNotes;
itemNotes.Text = "Notes";