LayoutView.CustomFieldCaptionStyle Event
Allows you to customize the appearance of field captions in cards.
Namespace: DevExpress.XtraGrid.Views.Layout
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("Behavior")]
public event LayoutViewFieldCaptionStyleEventHandler CustomFieldCaptionStyleEvent Data
The CustomFieldCaptionStyle event's data class is DevExpress.XtraGrid.Views.Layout.Events.LayoutViewFieldCaptionStyleEventArgs.
Remarks
The CustomFieldCaptionStyle event fires for every card field when it’s about to be displayed on-screen. You can handle this event to provide different appearances for field captions in different cards. To customize the appearance settings, use the event’s Appearance property.
To identify the currently processed card, use the event’s RowHandle parameter. This specifies the handle of the card. To identify the currently processed card field, see the Column parameter.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
The following code shows how to dynamically change the appearance of a card field’s caption in a Layout View via the LayoutView.CustomFieldCaptionStyle event. In the example, the font of a CategoryName field’s caption is changed only in the cards that contain the “Beverages” value in this field.
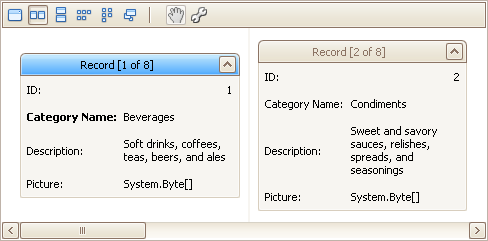
The result is shown below:

using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.Layout.Events;
private void layoutView1_CustomFieldCaptionStyle(object sender,
LayoutViewFieldCaptionStyleEventArgs e) {
if(e.Column.FieldName != "CategoryName") return;
LayoutView view = sender as LayoutView;
bool isBeverage = view.GetRowCellValue(e.RowHandle, e.Column).ToString() == "Beverages";
if (isBeverage) {
e.Appearance.FontStyleDelta = FontStyle.Bold;
}
}