LayoutViewCardDifferences Class
Summarizes differences for a card’s layout, as compared to the default card layout.
Namespace: DevExpress.XtraGrid.Views.Layout
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Related API Members
The following members return LayoutViewCardDifferences objects:
Remarks
The LayoutView.CustomCardLayout event can be used to dynamically customize the layout of fields (layout items) within a card in a LayoutView. To change the layout, you need to call the LayoutViewCardDifferences.AddItemDifference method, which creates a difference record identifying how a card field’s settings differ from the default settings. The method’s parameters identify the card field affected, the setting to be changed and the value for the setting. The settings that may be changed are enumerated by the LayoutItemDifferenceType type.
Example
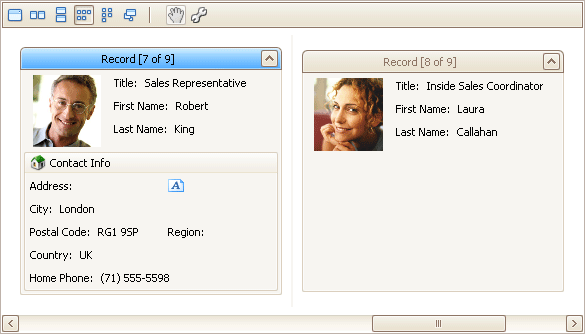
The following example shows how to customize the layout of fields in cards via the LayoutView.CustomCardLayout event.
A card in the example contains a Photo field and a Contact Info group. In the event, the Photo field is only displayed in cards if a showPhoto flag is set. The Contact Info group is only displayed in the focused card; in other cards it’s hidden.
The result is shown below:

using DevExpress.XtraGrid.Views.Layout.Events;
using DevExpress.XtraLayout;
// Indicates whether to display the Photo field in cards.
bool showPhoto = true;
void layoutView1_CustomCardLayout(object sender, LayoutViewCustomCardLayoutEventArgs e) {
// The name of the LayoutViewField object representing the Photo card field.
string colPhotoFieldName = layoutView1.Columns["Photo"].LayoutViewField.Name;
// The name of the Contact Info group.
string groupContactInfoName = "contactInfoGroup";
// Show the ContactInfo group only in the focused card
e.CardDifferences.AddItemDifference(groupContactInfoName,
LayoutItemDifferenceType.ItemVisibility, (layoutView1.FocusedRowHandle == e.RowHandle));
// Display the Photo field if the corresponding flag is set.
e.CardDifferences.AddItemDifference(colPhotoFieldName,
LayoutItemDifferenceType.ItemVisibility, showPhoto);
}