LayoutView.CustomCardLayout Event
Allows you to dynamically customize the layout of fields within specific cards.
Namespace: DevExpress.XtraGrid.Views.Layout
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("Behavior")]
public event LayoutViewCustomCardLayoutEventHandler CustomCardLayoutEvent Data
The CustomCardLayout event's data class is LayoutViewCustomCardLayoutEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CardDifferences | Gets or sets an object that summarizes all difference records for the current card, which specify how the layout settings of the card fields differ from the default settings. |
| RowHandle | Gets or sets the handle of the currently processed card. |
Remarks
Initially, all cards have the same layout of card fields. An end-user can change the layout of specific cards (for instance, collapse/expand specific groups, and activate a specific tab page within cards). To change the layout of fields for individual cards in code, handle the CustomCardLayout event. This event allows you to:
- Control the visibility of specific card fields or groups within cards.
- Collapse and expand specific groups.
- Activate specific tab pages.
The CustomCardLayout event fires for each card when the view information is recalculated. This is the case when:
- the card appears onscreen for the first time.
- the card gets focus;
- underlying data is changed;
- the card’s view information must be recalculated due to changes in the card’s state or display options.
Note
Due to possible scrolling issues, it is not recommended to handle the CustomCardLayout event when the LayoutViewOptionsView.CardArrangeRule property is set to the LayoutCardArrangeRule.AllowPartialCards value.
Layout customization performed using the CustomCardLayout event overrides layout customization performed by an end-user at runtime. For instance, if you collapse a specific group using the CustomCardLayout event, an end-user will not be able to expand this group.
The card currently being processed is identified by the event’s RowHandle parameter, which specifies the card’s visual position within the LayoutView. See Rows to learn more.
The event’s CardDifferences object summarizes all differences in the layout for the current card, as compared with the default card layout. To change the layout, add a new difference record by calling the LayoutViewCardDifferences.AddItemDifference method of the LayoutViewCustomCardLayoutEventArgs.CardDifferences parameter.
Example
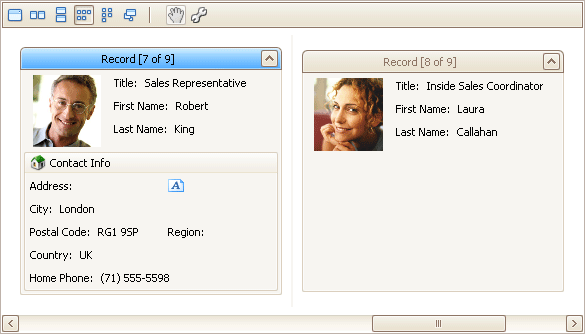
The following example shows how to customize the layout of fields in cards via the LayoutView.CustomCardLayout event.
A card in the example contains a Photo field and a Contact Info group. In the event, the Photo field is only displayed in cards if a showPhoto flag is set. The Contact Info group is only displayed in the focused card; in other cards it’s hidden.
The result is shown below:

using DevExpress.XtraGrid.Views.Layout.Events;
using DevExpress.XtraLayout;
// Indicates whether to display the Photo field in cards.
bool showPhoto = true;
void layoutView1_CustomCardLayout(object sender, LayoutViewCustomCardLayoutEventArgs e) {
// The name of the LayoutViewField object representing the Photo card field.
string colPhotoFieldName = layoutView1.Columns["Photo"].LayoutViewField.Name;
// The name of the Contact Info group.
string groupContactInfoName = "contactInfoGroup";
// Show the ContactInfo group only in the focused card
e.CardDifferences.AddItemDifference(groupContactInfoName,
LayoutItemDifferenceType.ItemVisibility, (layoutView1.FocusedRowHandle == e.RowHandle));
// Display the Photo field if the corresponding flag is set.
e.CardDifferences.AddItemDifference(colPhotoFieldName,
LayoutItemDifferenceType.ItemVisibility, showPhoto);
}