TileBarItem.DropDownControl Property
Gets or sets a control displayed as a dropdown when you click the item’s dropdown button.
Namespace: DevExpress.XtraBars.Navigation
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| TileBarDropDownContainer | null | A TileBarDropDownContainer object that is the associated dropdown control. |
Remarks
For each tile, you can use the DropDownControl property to specify a control to be displayed in a dropdown window. Once a TileBarDropDownContainer object is assigned to the DropDownControl property, the tile displays a dropdown button that allows an end-user to invoke the dropdown control at runtime.

The DropDownControl property accepts a TileBarDropDownContainer component, which you can find in the Toolbox at design time or create at runtime in code. The TileBarDropDownContainer represents a container in which you can add other controls.
You can assign dropdown controls to certain tiles dynamically, via the TileBar.DropDownShowing event. For these tiles, you need to forcibly display dropdown buttons beforehand by setting the TileBarItem.ShowDropDownButton property to True.
View and behavior settings of dropdown controls can be customized via the TileBar.DropDownOptions property. Some of these settings are the TileBarDropDownOptions.AutoHeight, TileBarDropDownOptions.Height, TileBarDropDownOptions.BackColorMode and TileBarDropDownOptions.CloseOnOuterClick options. The settings specified by the TileBar.DropDownOptions property are default for all tiles. You can override these settings for individual tiles with the TileBarItem.DropDownOptions property.
Example
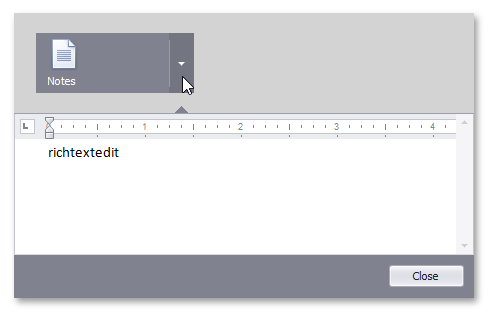
The following code demonstrates how to create a TileBar control with one tile and associate a dropdown control with this tile.

using DevExpress.XtraBars.Navigation;
using DevExpress.XtraEditors;
using DevExpress.XtraRichEdit;
private TileBar tileBar;
private void Form1_Load(object sender, EventArgs e) {
tileBar = new TileBar();
this.Controls.Add(tileBar);
tileBar.Dock = DockStyle.Top;
tileBar.Height = 100;
tileBar.BackColor = Color.LightGray;
TileBarGroup tileBarGroup = new TileBarGroup();
tileBar.Groups.Add(tileBarGroup);
TileBarItem item = new TileBarItem();
item.Text = "Notes";
item.Image = global::WindowsFormsApplication1.Properties.Resources.textbox_32x32;
item.DropDownOptions.BackColorMode = BackColorMode.UseTileBackColor;
item.DropDownOptions.Height = 185;
tileBarGroup.Items.Add(item);
TileBarDropDownContainer ddContainer = new TileBarDropDownContainer();
ddContainer.Size = new System.Drawing.Size(595, 185);
SimpleButton button = new SimpleButton();
button.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Right)));
button.Location = new System.Drawing.Point(510, 152);
button.Size = new System.Drawing.Size(75, 22);
button.Text = "Close";
button.Click += button_Click;
RichEditControl richEditControl = new RichEditControl();
richEditControl.Dock = System.Windows.Forms.DockStyle.Top;
richEditControl.Text = "";
richEditControl.Height = 142;
richEditControl.ActiveViewType = RichEditViewType.Draft;
richEditControl.Options.HorizontalScrollbar.Visibility = RichEditScrollbarVisibility.Hidden;
ddContainer.Controls.Add(button);
ddContainer.Controls.Add(richEditControl);
item.DropDownControl = ddContainer;
}
void button_Click(object sender, EventArgs e) {
tileBar.HideDropDownWindow();
}