How to: Dynamically Customize the Appearance of Card Field Captions in a Layout View
The following code shows how to dynamically change the appearance of a card field’s caption in a Layout View via the LayoutView.CustomFieldCaptionStyle event. In the example, the font of a CategoryName field’s caption is changed only in the cards that contain the “Beverages” value in this field.
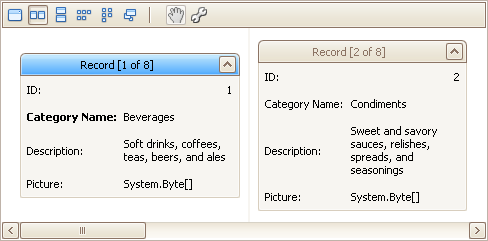
The result is shown below:

using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.Layout.Events;
private void layoutView1_CustomFieldCaptionStyle(object sender,
LayoutViewFieldCaptionStyleEventArgs e) {
if(e.Column.FieldName != "CategoryName") return;
LayoutView view = sender as LayoutView;
bool isBeverage = view.GetRowCellValue(e.RowHandle, e.Column).ToString() == "Beverages";
if (isBeverage) {
e.Appearance.FontStyleDelta = FontStyle.Bold;
}
}