How to: Custom Paint Group Footers
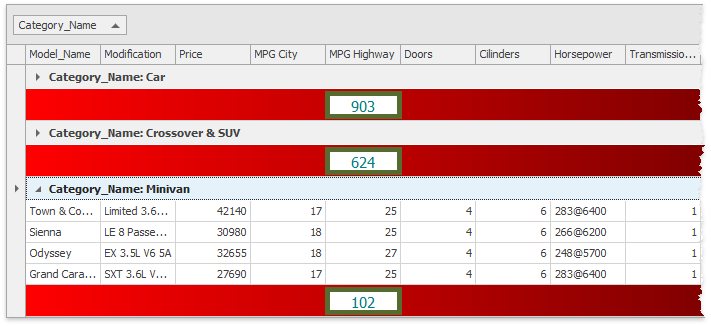
The example shows how you can customize group footers and their cells by handling the GridView.CustomDrawRowFooter and GridView.CustomDrawRowFooterCell events.

gridView1.OptionsView.GroupFooterShowMode = GroupFooterShowMode.VisibleAlways;
gridView1.CustomDrawRowFooter += (sender, e) =>
{
e.Cache.FillRectangle(e.Cache.GetGradientBrush(e.Bounds, Color.Red, Color.Maroon, System.Drawing.Drawing2D.LinearGradientMode.Horizontal), e.Bounds);
//Prevent default painting
e.Handled = true;
};
GridGroupSummaryItem item = new GridGroupSummaryItem() {
FieldName = "MPG Highway",
SummaryType = DevExpress.Data.SummaryItemType.Sum,
ShowInGroupColumnFooter = gridView1.Columns["MPG Highway"]
};
gridView1.GroupSummary.Add(item);
gridView1.CustomDrawRowFooterCell += (sender, e) =>
{
e.Bounds.Inflate(-5, -5);
e.Appearance.ForeColor = Color.Teal;
e.Appearance.TextOptions.HAlignment = HorzAlignment.Center;
e.Appearance.FontSizeDelta = 3;
e.DefaultDraw();
e.Cache.DrawRectangle(e.Cache.GetPen(Color.DarkOliveGreen, 5), e.Bounds);
e.Handled = true;
};