Design-Time Customization
- 5 minutes to read
Once a LayoutControl has been dropped onto a form at design time, you can add controls to it, arrange them in a specific manner, resize, group, set their properties, etc. This topic introduces common methods to customize the layout at design time. For information and examples on how to arrange controls in the Layout Control in code, please refer to the Customizing a Layout In Code topic.
The Layout Control provides full runtime customization capabilities. So end-users can easily modify the default layout according to their preferences. However, these layout modifications are not automatically saved between application runs. See the following example that shows how to resolve this issue: How to: Save the layout between application runs.
Customizing the Layout
Generally you will customize the Layout Control at design time as it provides flexible visual customization capabilities using drag-and-drop, on-form actions, the Context Menu and Customization Form.
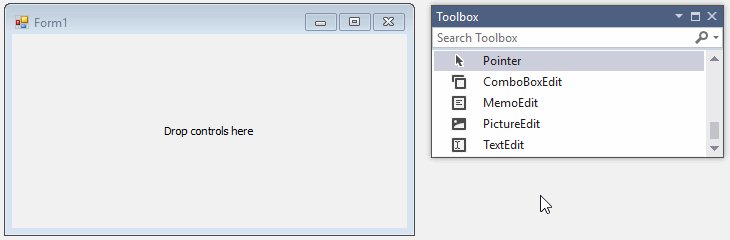
Adding Controls
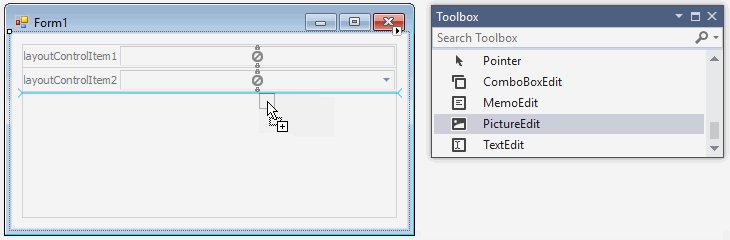
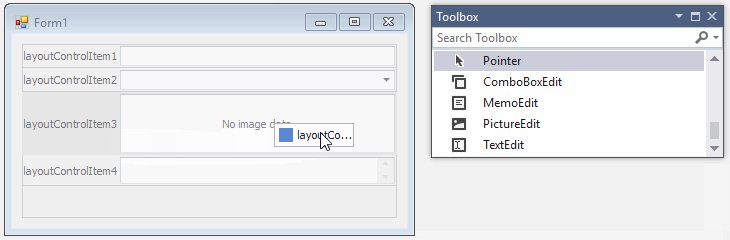
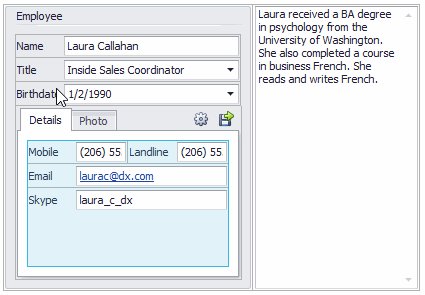
Controls can be added to the Layout Control using drag-and-drop. After a control has been dropped onto the Layout Control a new layout item is created that displays this control.

The control’s position, dock style and size are now controlled by the created layout item. If a control is dragged away from the Layout Control or deleted, the corresponding layout item is destroyed.
Selecting Controls and Layout Items
Layout items and layout groups are components, so their settings can be accessed in the Properties window. To select a layout item/group/control and list their settings in the Properties window, simply click on them.

For a list of the main settings provided by layout items and groups, see the Layout Item’s Settings, Layout Group’s Settings and Tabbed Group’s Settings topics.
A control may occupy its layout item in its entirety, thus making it difficult to select the layout item with a mouse click. If this is the case, you can select the layout item as follows. Click the control to select it and then press the ESC key. This moves selection to the control’s parent (layout item). The same steps help you select the parent group that owns a certain layout item. Select the layout item and then press the ESC key to select its parent.
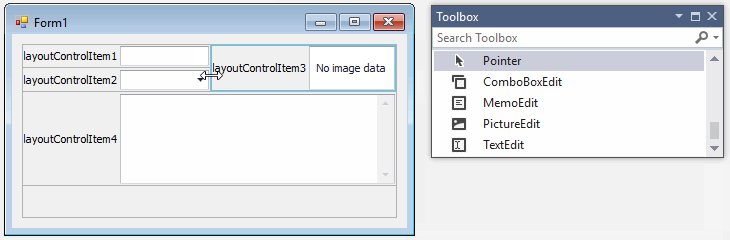
Arranging Controls
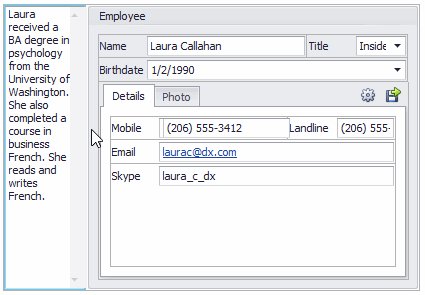
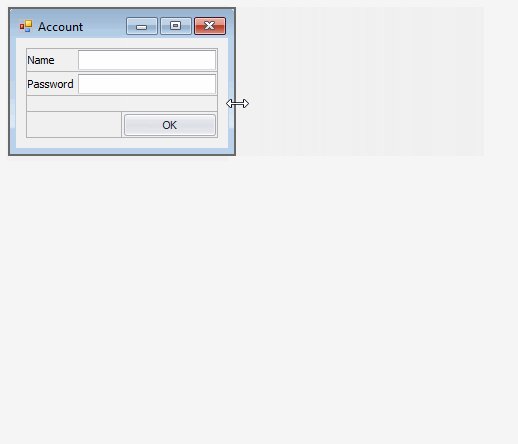
You can move a control within the Layout Control at design time by dragging its layout item. Do not drag the control itself.
If the layout item’s label is visible, you can drag the layout item by its label.
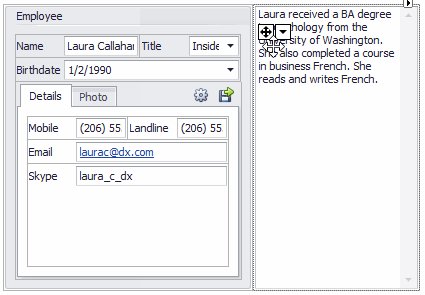
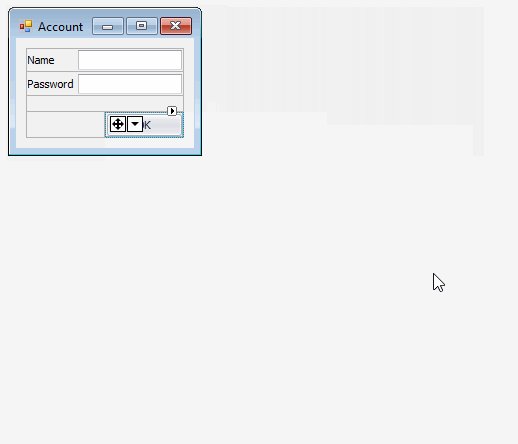
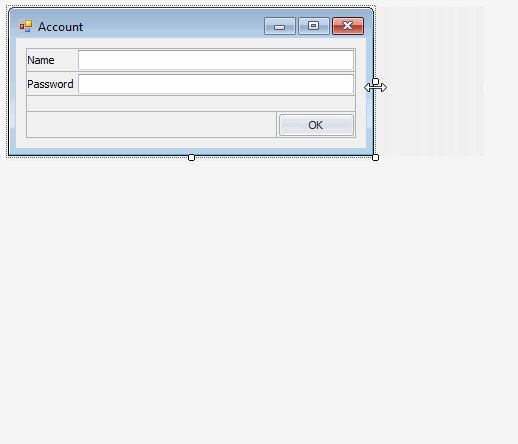
If a control occupies the layout item almost entirely (for instance, when the item’s label is too small or hidden), it is not easy to grab the layout item to perform drag-and-drop. In this case, click the layout item’s control and then drag the item with the  icon that will appear.
icon that will appear.

To hide a specific control at design time, drag the control’s layout item to the Customization Form. An end-user will be able to access all hidden controls/layout items by invoking the Customization Form at runtime.
Creating Groups and Tabbed Groups
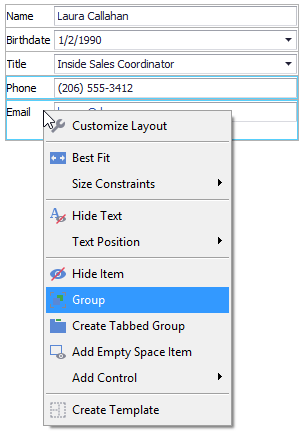
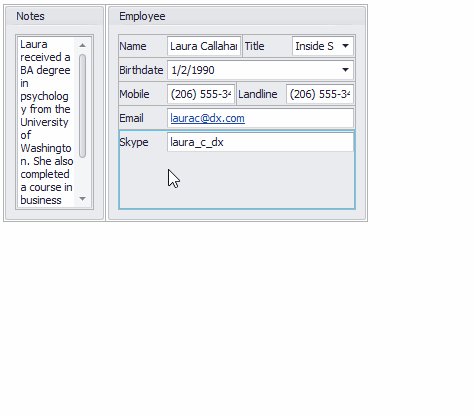
The Layout Control provides internal support for groups and tabbed groups. To combine layout items to a group, select these items and then use the Group command from the Context Menu. Note that only adjacent items can be grouped. However, it’s possible to create a group for a single layout item and then add other layout items to the group using drag-and-drop.

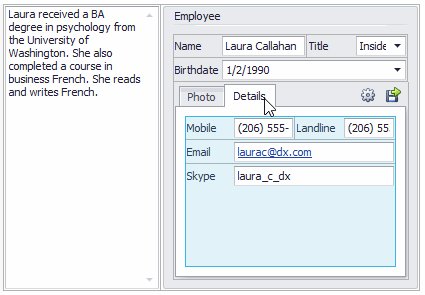
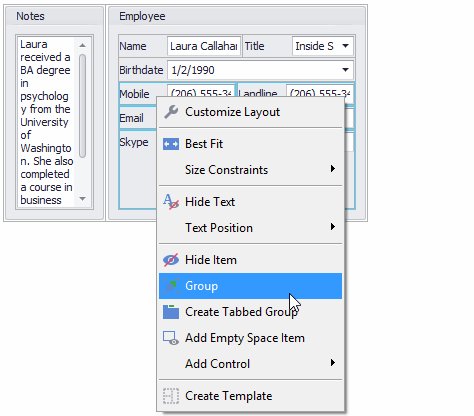
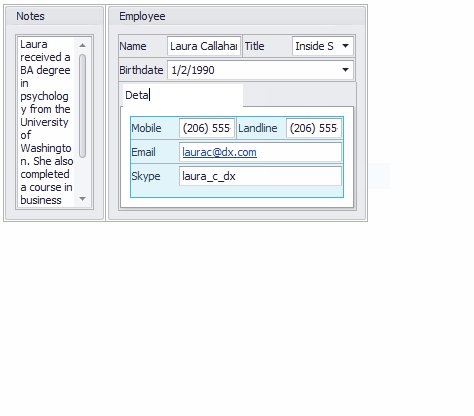
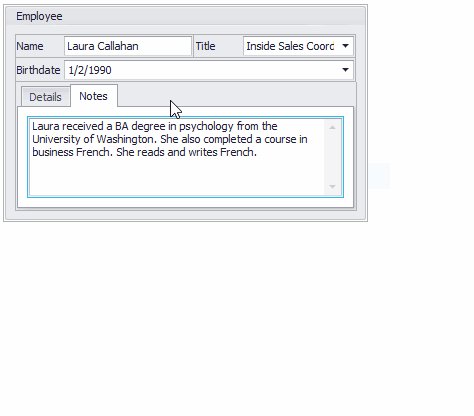
The Create Tabbed Group command in the Context Menu allows you to combine items and regular groups in a tabbed group.

See the following topics to learn more: Creating Layout Groups and Creating Tabbed Groups.
Setting Size Constraints
For certain controls added to the Layout Control, specific size constraints are imposed by default. For instance, for a layout item that contains the TextEdit control, its width can be freely changed, while the height is fixed (it’s determined by the editor’s font settings). For a layout item that contains the MemoEdit control, no size constraints are applied by default, and the item’s width and height can be freely changed.
The Layout Control allows you to apply custom size constraints and override the default ones using the layout item’s settings and the Context Menu. For instance, you can resize a layout item as appropriate and then invoke the Size Constraints->Lock Size command from the Context Menu. This sets custom size constraints to the layout item that prevent the item’s size from being changed.

For more information on size constraints, refer to the Size and Alignment topic.
Adding Empty Regions
Regular layout items tend to stretch and occupy their parent group in its entirety. Sometimes, you may want to align a layout item along one side of its parent by adding an empty region at the opposite side. This can be accomplished by adding Empty Space Items. By default, Empty Space Items are freely sizable objects. When required, you can apply custom size constraints to the added Empty Space Items (using their properties and the Context Menu) and thus limit their size, width or height.

Copy/Paste Operations
The LayoutControl provides the capability to copy and paste a layout, or a part of it, between different projects using the CTRL+C and CTRL+V shortcuts. To copy a layout, select layout items and press CTRL+C. The selection can be of any form - even non-continuous and non-rectangular.
Take note of the following that apply to copy/paste operations.
- If a selection contains a binding to a DataSet or an external assembly reference, the LayoutControl tries to remove this binding to avoid compilation errors.
- If you copied a selection with a user control, you can restore this control only in the same project. In other projects, the LayoutControl removes this control to avoid compilation errors.
- If a selection contains links to images from project resources, these images are not pasted. However, the LayoutControl supports copying and pasting images from form resources.