Flow Layout
- 2 minutes to read
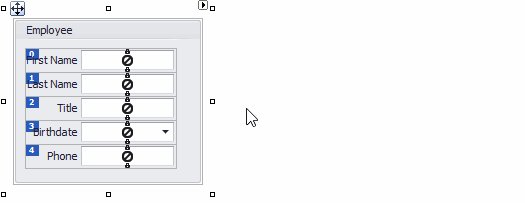
For groups nested within the root group, you can enable flow layout mode, in which layout items are arranged back-to-back, automatically wrapping at the group’s right edge.

Flow Layout Features
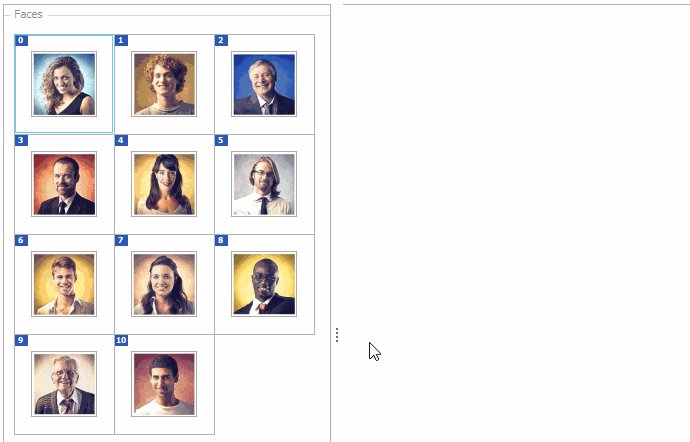
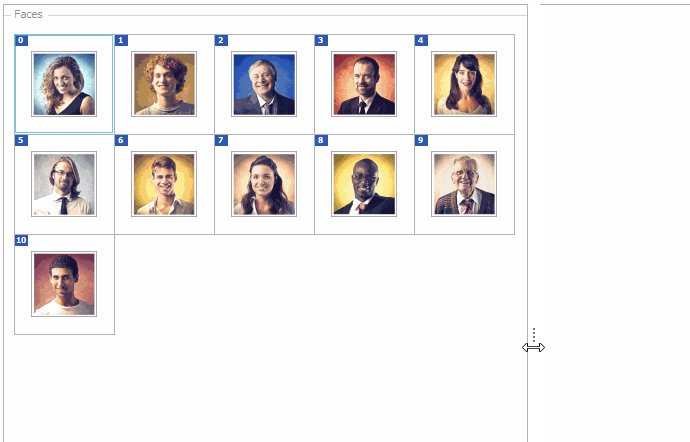
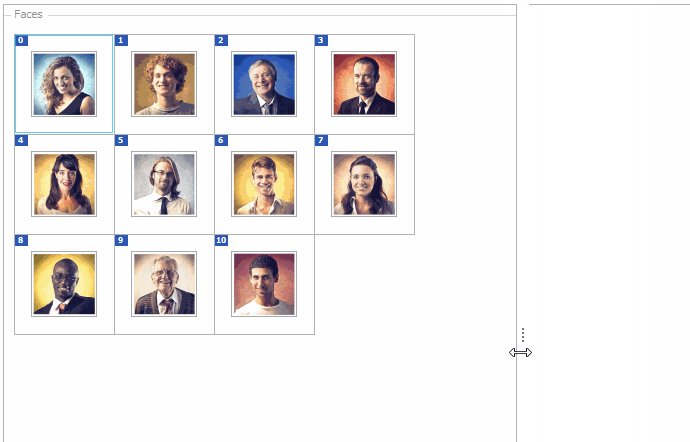
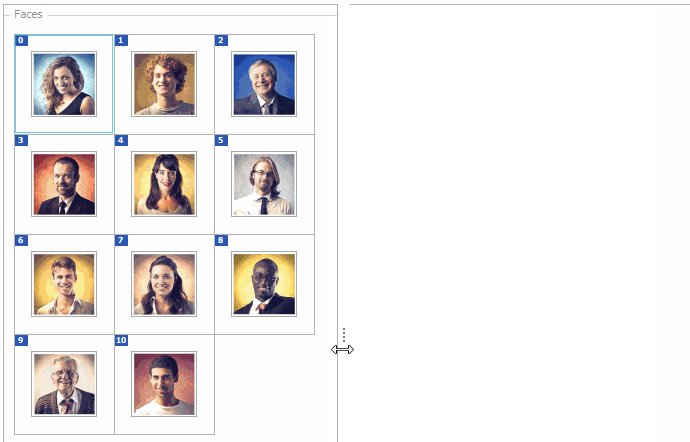
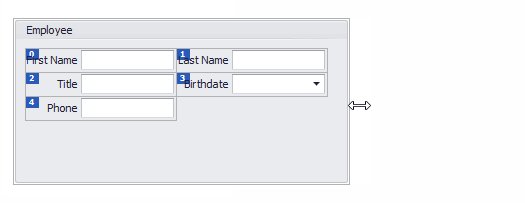
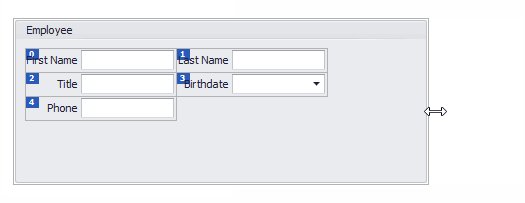
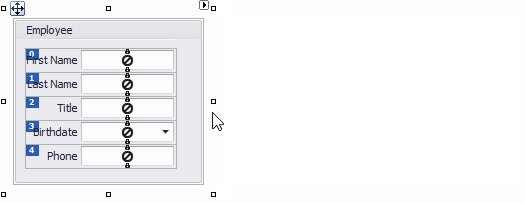
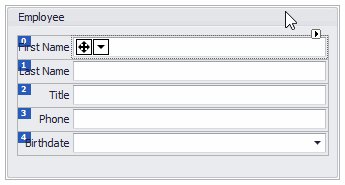
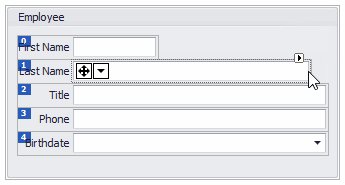
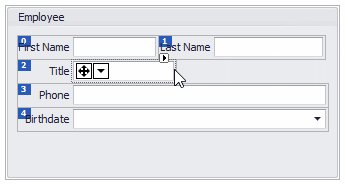
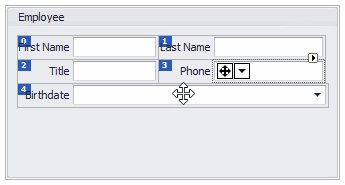
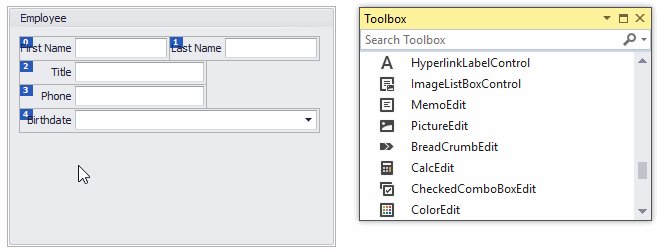
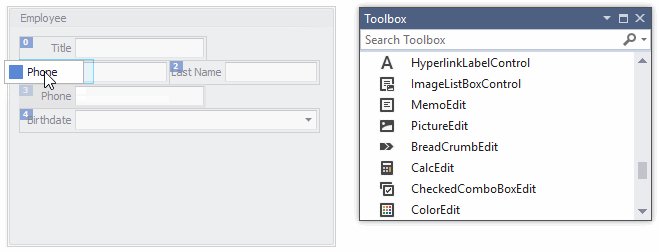
In flow layout mode, layout items are arranged back-to-back in rows, and are automatically wrapped at the group’s right edge. So, when the group width is changed, item positions within the flow layout are updated, as shown in the following animation.

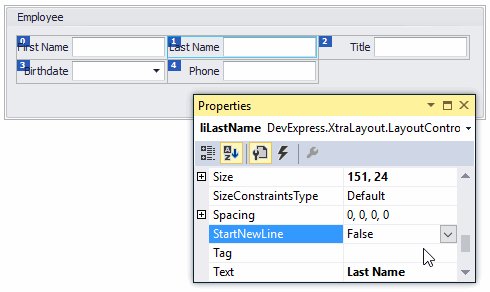
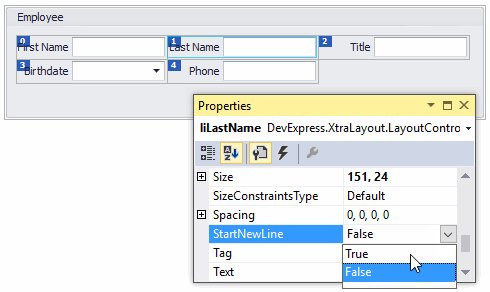
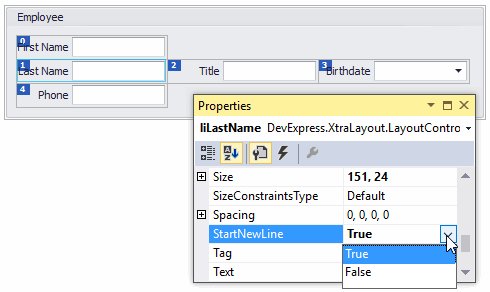
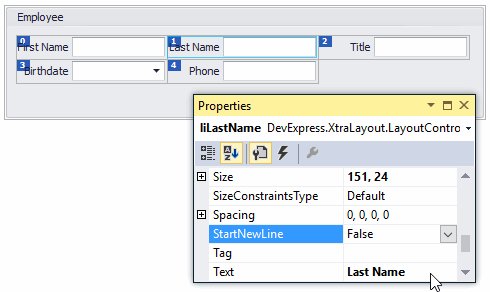
You can force any item to start a new row by setting its BaseLayoutItem.StartNewLine property to true.

To change the default left-to-right item layout, modify the LayoutGroup.FlowDirection setting.
Enabling Flow Layout Mode
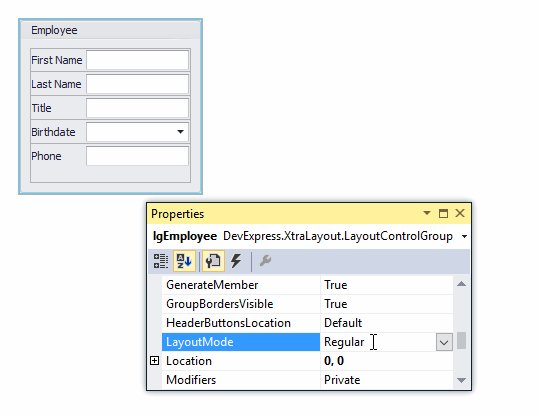
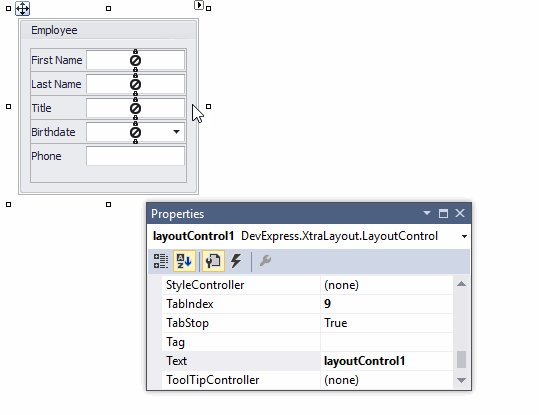
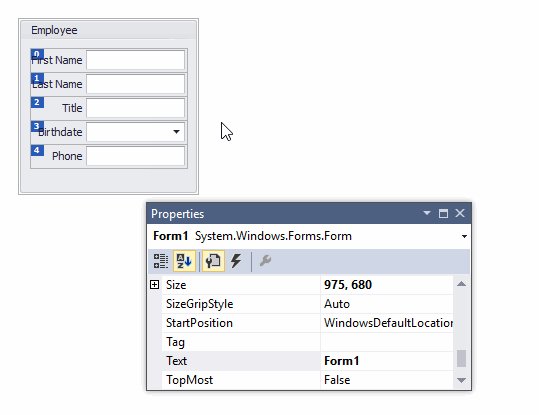
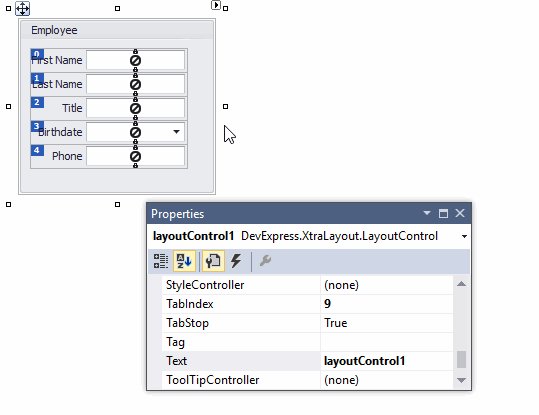
Flow layout mode can be enabled for groups nested within the root group (LayoutControl.Root) using the LayoutGroup.LayoutMode property. This mode cannot be enabled for the root group itself.

At design time, you can enable flow layout mode from the Customization Menu. Right-click a layout group and select the Convert To -> Flow Layout action.

Note
Flow layout cannot be enabled for a layout group if it contains nested groups.
Flow Layout Customization
A flow layout is fully customizable at design time and runtime using drag and drop functionality, resizing operations and additional customization commands available from the context menu. Item size constraints may restrict sizing operations. To learn more, see Size and Alignment.

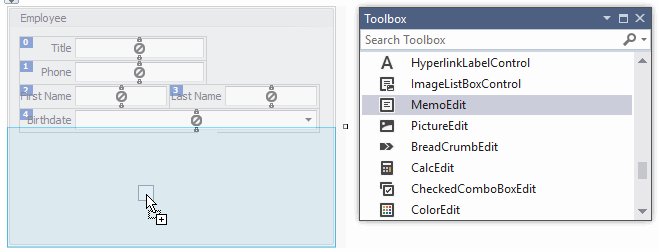
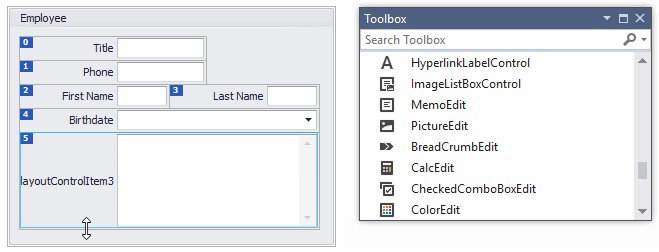
The drag and drop functionality allows you to add new items to the layout group and rearrange existing items.

Flow and Regular Mode Comparison
| Characteristic | Flow Layout Mode | Regular Layout Mode |
|---|---|---|
| Item Arrangement | Layout items are arranged in rows. The item flow automatically wraps at the group’s right edge. | Layout items are stretched within the parent layout group. Empty Space Items can be helpful in preventing item stretching. |
| Item Resizing when LayoutControl is Resized | Layout items are not resized, but the flow of items automatically wraps at the parent group’s right edge. | Layout items are automatically resized according to their size constraints. |
| Item Text Alignment | The text of an item is right-aligned if the text appears at the top or bottom of the item. | The text of an item is left-aligned if the text appears at the top or bottom of the item. |
| Nested Groups | Not supported. | Supported. |