AlertControl Class
The component that supports displaying alert windows.
Namespace: DevExpress.XtraBars.Alerter
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXLicenseWinForms]
public class AlertControl :
Component,
ISupportLookAndFeel,
IAlertControl,
IAlertAnimationTypeProvider,
INotificationProvider,
IStringImageProvider,
IDxHtmlDesignerDataProviderRemarks
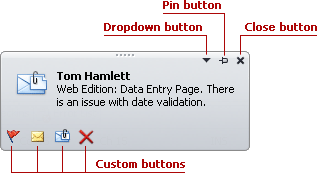
Use the AlertControl component to be able to display alert windows in your applications. An alert window is a small window, typically displayed for a short time, and automatically closed after this time has elapsed. They are a kind of notification window, implemented in Microsoft Outlook.

An alert window can be created via the AlertControl.Show method. Using this method, you can specify an alert window’s caption, text, and image, and also associate custom data with this window via the tag parameter. You can subsequently use this custom data when processing mouse or other events for alert windows.
AlertControl allows you to use your knowledge of HTML and CSS markup to render alert windows. A template’s HTML markup specifies an alert window’s contents, while the template’s CSS code specifies style, display, and layout settings applied to the window’s elements.
See the following topics for more information:
Example
This example displays an alert window and demonstrates how to respond to clicking the alert window’s content. The shown alert window is made opaque in the BeforeFormShow event handler.
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ShowAlertWindow {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void simpleButton1_Click(object sender, EventArgs e) {
Message msg = new Message();
alertControl1.Show(this, msg.Caption, msg.Text, "", msg.Image, msg);
}
private void alertControl1_BeforeFormShow(object sender, DevExpress.XtraBars.Alerter.AlertFormEventArgs e) {
//Make the Alert Window opaque
e.AlertForm.OpacityLevel = 1;
}
private void alertControl1_AlertClick(object sender, DevExpress.XtraBars.Alerter.AlertClickEventArgs e) {
//Process Alert Window click
Message msg = e.Info.Tag as Message;
XtraMessageBox.Show(msg.Text, msg.Caption);
}
}
public class Message {
public Message() {
this.Caption = "LILA-Supermercado";
this.Text = "Carrera 52 con Ave. Bolívar #65-98 Llano Largo";
this.Image = global::ShowAlertWindow.Properties.Resources.opportunities_32x32;
}
public string Caption { get; set; }
public string Text { get; set; }
public Image Image { get; set; }
}
}
Example
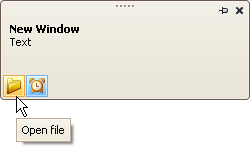
The following example shows how to add custom buttons to an AlertControl.
It’s assumed that an AlertControl control has been added to the form at design time.
In the example, two custom buttons are added to the control’s AlertControl.Buttons collection. The first button is a regular button, which when clicked, produces the AlertControl.ButtonClick event. The second button has checked and unchecked states. Clicking this button fires the AlertControl.ButtonDownChanged event.
The result is shown below:

using DevExpress.XtraBars.Alerter;
// Create a regular custom button.
AlertButton btn1 = new AlertButton(Image.FromFile(@"c:\folder-16x16.png"));
btn1.Hint = "Open file";
btn1.Name = "buttonOpen";
// Create a check custom button.
AlertButton btn2 = new AlertButton(Image.FromFile(@"c:\clock-16x16.png"));
btn2.Style = AlertButtonStyle.CheckButton;
btn2.Down = true;
btn2.Hint = "Alert On";
btn2.Name = "buttonAlert";
// Add buttons to the AlertControl and subscribe to the events to process button clicks
alertControl1.Buttons.Add(btn1);
alertControl1.Buttons.Add(btn2);
alertControl1.ButtonClick += new AlertButtonClickEventHandler(alertControl1_ButtonClick);
alertControl1.ButtonDownChanged +=
new AlertButtonDownChangedEventHandler(alertControl1_ButtonDownChanged);
// Show a sample alert window.
AlertInfo info = new AlertInfo("New Window", "Text");
alertControl1.Show(this, info);
void alertControl1_ButtonDownChanged(object sender,
AlertButtonDownChangedEventArgs e) {
if (e.ButtonName == "buttonOpen") {
//...
}
}
void alertControl1_ButtonClick(object sender, AlertButtonClickEventArgs e) {
if (e.ButtonName == "buttonAlert") {
//...
}
}