SuperTipItem.LayoutStyle Property
Gets or sets the style applied to paint the panel displaying the tooltip item’s content and image. This is a dependency property.
Namespace: DevExpress.Xpf.Core
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Style | A Style object. |
Remarks
Target Type: DevExpress.Xpf.Core.Items2Panel
To learn about styles, see Styling and Templating.
You can use the LayoutStyle property to change the default layout settings, which control how the tooltip item’s content and image are positioned. For instance, it’s possible to change the indent between the content and image and position of the image, relative to the content.
Example
The following example creates a SuperTip consisting of four items. For the second item, the default layout of the item’s Content and Glyph is changed. The glyph is positioned on the right of the Content.
For the fourth item, the style is changed, so that the text is painted in gray.
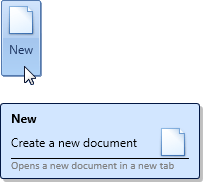
The result is shown below:

<dxb:BarButtonItem.SuperTip>
<dxc:SuperTip>
<!--Item 1-->
<dxc:SuperTipHeaderItem Content="New"/>
<!--Item 2-->
<dxc:SuperTipItem Content="Create a new document"
Glyph="pack://application:,,,/Images/new-32x32.png">
<!--Change the default layout-->
<dxc:SuperTipItem.LayoutStyle>
<Style TargetType="{x:Type dxc:Items2Panel}">
<Setter Property="Alignment" Value="Right"/>
<Setter Property="HorizontalIndent" Value="20"/>
</Style>
</dxc:SuperTipItem.LayoutStyle>
</dxc:SuperTipItem>
<!--Item 3-->
<dxc:SuperTipItemSeparator/>
<!--Item 4-->
<dxc:SuperTipItem Content="Opens a new document in a new tab" >
<!--Provide content template-->
<dxc:SuperTipItem.ContentTemplate>
<DataTemplate>
<TextBlock FontFamily="Calibri" Foreground="Gray" FontSize="11" Text="{Binding}"/>
</DataTemplate>
</dxc:SuperTipItem.ContentTemplate>
</dxc:SuperTipItem>
</dxc:SuperTip>
</dxb:BarButtonItem.SuperTip>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the LayoutStyle property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.