Create a Simple Rich Text Editor
- 5 minutes to read
This document describes how to use the WPF Rich Text Editor to create a simple word processing application.
Install the WPF Rich Text Editor Component
You can use one of the following approaches to add the WPF Rich Text Editor component to the toolbox:
Use the Unified Component Installer
The Unifier Component Installer allows you to install a trial or registered version of DevExpress .NET Framework, .NET Core 3, and .NET 5 components and libraries. Refer to the following topic for information on how to use the installer: DevExpress Unified Component Installer.
Use a NuGet Feed
If you use a NuGet feed instead of the Unified Component Installer to add the DevExpress products, the toolbox does not contain DevExpress controls until you add the required NuGet package.
Refer to the following section for instructions on how to obtain and install NuGet packages that contain DevExpress products for .NET Framework, .NET Core, and .NET 5: Choose Between Offline and Online DevExpress NuGet Feeds.
After you access DevExpress NuGet packages and register the DevExpress NuGet feed, install the DevExpress.Wpf.RichEdit NuGet package as follows: go to Tools | NuGet Package Manager | Manage NuGet Packages for Solution, select the DevExpress NuGet feed as a package source, and install the DevExpress.Wpf.RichEdit NuGet package to add the Rich Text Editor component to the toolbox.

Create a New RichEdit Application
Create a new WPF Application and open the MainWindow.xaml file in the Visual Studio designer.
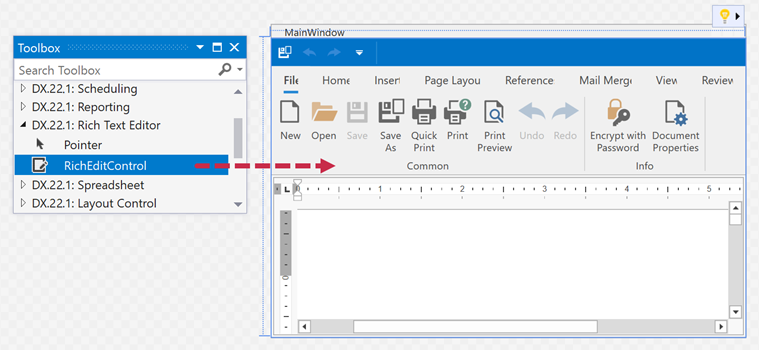
Add the RichEditControl object to your project. Drag the RichEditControl item from the DX.25.2: Rich Text Editor Toolbox tab onto the canvas.

Right-click the RichEditControl object and select Layout | Reset All in the context menu to stretch the RichEditControl to fill the entire window.
After this, your XAML appears as follows:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
xmlns:dxre="http://schemas.devexpress.com/winfx/2008/xaml/richedit"
x:Class="WpfApplication1.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<dxre:RichEditControl CommandBarStyle="Ribbon"/>
</Grid>
</Window>
If you create a .NET Framework application and do not install NuGet packages that contain DevExpress products, you can overwrite the MainWindow.xaml file with the code above to add the Rich Text Editor control to your application. In this case, add references to the following libraries:
- DevExpress.Data.v25.2.dll
- DevExpress.Data.Desktop.v25.2.dll
- DevExpress.Drawing.v25.2.dll
- DevExpress.Mvvm.v25.2.dll
- DevExpress.Office.v25.2.Core.dll
- DevExpress.Pdf.v25.2.dll
- DevExpress.Printing.v25.2.Core.dll
- DevExpress.RichEdit.v25.2.Core.dll
- DevExpress.Images.v25.2.dll
- DevExpress.Xpf.Core.v25.2.dll
- DevExpress.Xpf.Docking.v25.2.dll
- DevExpress.Xpf.DocumentViewer.v25.2.dll
- DevExpress.Xpf.Layout.v25.2.Core.dll
- DevExpress.Xpf.Office.v25.2.dll
- DevExpress.Xpf.Printing.v25.2.dll
- DevExpress.Xpf.Ribbon.v25.2.dll
- DevExpress.Xpf.RichEdit.v25.2.dll
- DevExpress.Xpf.Themes.Office2019Colorful.v25.2.dll
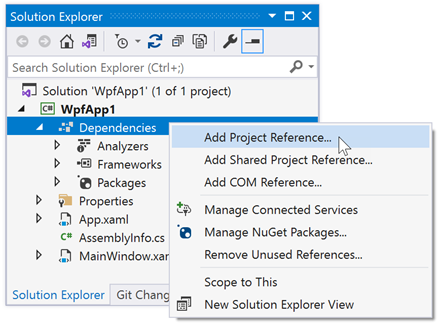
To add references, right-click the Dependencies node in the Solution Explorer and select Add Project Reference… in the invoked context menu. Refer to the following article for a full list of required assemblies: Redistribution and Deployment.

Manage an Integrated Ribbon UI
The newly created WPF Rich Edit application includes an integrated ribbon UI. If you do not need the ribbon UI, select the RichEditControl and invoke its Quick Actions. In the invoked menu, under Integrated Ribbon and Reviewing Pane, select Empty from the CommandBarStyle drop-down list.

To remove the ribbon UI in XAML, set the RichEditControl.CommandBarStyle property to CommandBarStyle.Empty or remove it from the markup.
<Grid>
<dxre:RichEditControl CommandBarStyle="Empty"/>
</Grid>
Add a Reviewing Pane
Invoke the RichEditControl’s Quick Actions and check ShowReviewingPane box to add the built-in Reviewing Pane to the application.

Load a Document
You can use the RichEditControl.DocumentSource property to load a document in XAML. Documents can be loaded from a stream, byte array, full file path, or URI. An empty document is created if the RichEditControl.DocumentSource property is null.
The following code snippet uses a pack Uri as a document source to load a sample document added to the root of current project as a resource file. In this example, WpfApplication1 is the name of the WPF project, and Document.docx is the loaded document.

<Grid>
<dxre:RichEditControl CommandBarStyle="Ribbon"
DocumentSource="pack://application:,,,/WpfApplication1;component/Document.docx"/>
</Grid>
Change the Application’s Appearance
Change the Application’s Theme
To apply the default Office2019Colorful theme to the WPF Rich Text Editor application, deploy the DevExpress.Xpf.Themes.Office2019Colorful.v25.2.dll library to the client machine.
Alternatively, you can install a NuGet package that contains the required application theme (for example, DevExpress.Wpf.Themes.Office2019White). To access all available themes, install the DevExpress.Wpf.Themes.All NuGet package.
Do one of the following to apply a different theme to your application:
Invoke the main window’s Quick Actions, and select a theme from the Application Theme drop-down menu.

In code, set the ApplicationThemeHelper.ApplicationThemeName property to the required theme:
Use the ThemeManager.ThemeName property to apply a theme to the RichEditControl’s container (for example, window):
<dx:ThemedWindow ... xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" dx:ThemeManager.ThemeName="Office2019White"> ... </dx:ThemedWindow>
Use Bitmap or Vector Icons
The WPF Rich Text Editor application with an integrated ribbon uses vector icons to ensure the application is rendered correctly on high-DPI devices.
Set the ApplicationThemeHelper.UseDefaultSvgImages property to false at application startup to use bitmap icons instead:
using System.Windows;
using DevExpress.Xpf.Core;
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
ApplicationThemeHelper.UseDefaultSvgImages = false;
base.OnStartup(e);
}
}
The following images illustrate the standard WPF RichEditControl’s ribbon UI with default vector and bitmap icons.
SVG Icons

Bitmap Icons
