Animate Series Indicators
This topic provides information on how to animate series indicators.

The document consists of the following sections:
How to Animate Series Indicators
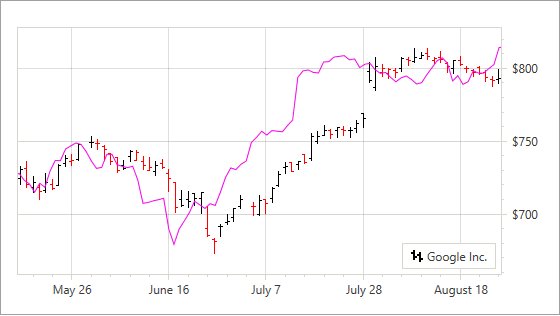
The following code animates the WeightedClose indicator:
<dxc:ChartControl AnimationMode="OnLoad">
<!-- Other chart settings. -->
<dxc:StockSeries2D>
<dxc:StockSeries2D.Indicators>
<dxc:WeightedClose>
<dxc:WeightedClose.Animation>
<dxc:IndicatorStretchFromNearAnimation BeginTime="00:00:00"
Duration="00:00:02">
<dxc:IndicatorStretchFromNearAnimation.EasingFunction>
<ExponentialEase EasingMode="EaseInOut"/>
</dxc:IndicatorStretchFromNearAnimation.EasingFunction>
</dxc:IndicatorStretchFromNearAnimation>
</dxc:WeightedClose.Animation>
</dxc:WeightedClose>
</dxc:StockSeries2D.Indicators>
</dxc:StockSeries2D>
</dxc:ChartControl>
Use the following classes and properties to enable and configure the indicator animation:
| Class or Property | Description |
|---|---|
| ChartControl.AnimationMode | The Chart control animation mode. |
| Indicator.Animation | Specifies the indicator’s animation. |
| IndicatorStretchFromNearAnimation | The Stretch from Near indicator animation. |
| AnimationBase.BeginTime | Gets or sets the animation’s starting time. (Dependency property) |
| AnimationBase.Duration | Specifies the animation’s duration. (Dependency property) |
| AnimationBase.EasingFunction | Gets or sets the animation’s easing function. (Dependency property) |
Available Animations
The Chart control provides the following predefined animation types:
- IndicatorBlowUpAnimation
- IndicatorSlideFromBottomAnimation
- IndicatorSlideFromLeftAnimation
- IndicatorSlideFromRightAnimation
- IndicatorSlideFromTopAnimation
- IndicatorStretchFromFarAnimation
- IndicatorStretchFromNearAnimation
- IndicatorUnwrapHorizontallyAnimation
- IndicatorUnwrapVerticallyAnimation
- IndicatorUnwindAnimation
See Also