Radio Button Item
- 2 minutes to read
The radio button item is the counterpart of standard and DevExpress radio buttons in the Layout Control.

You do not need to embed the layout radio button into a layout item.
Create the Layout Radio Button Item
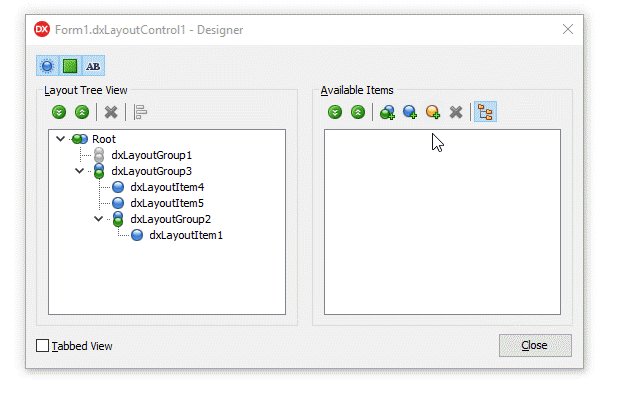
This item can be created at design time only. Double-click the control to invoke the customization form, and follow the steps below:

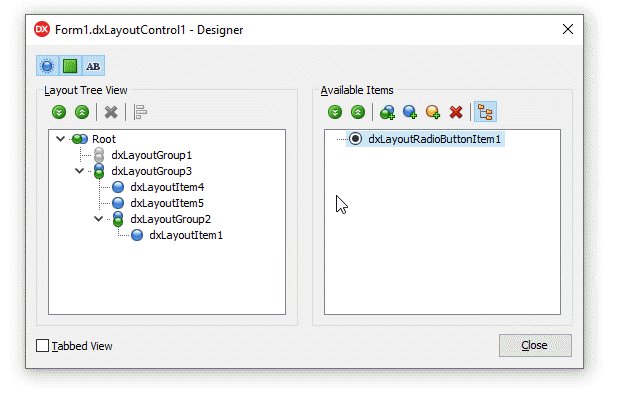
Click the “Add Auxiliary Item” button and select “Add Radio Button Item” in the context menu.
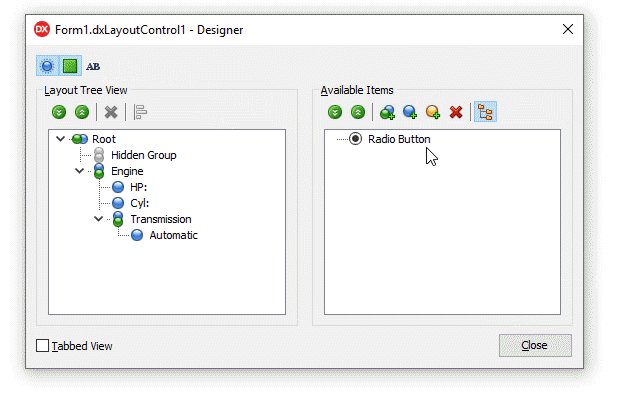
Click the “Display Item Names/Captions” button.
Assign a new caption to the radio button item.
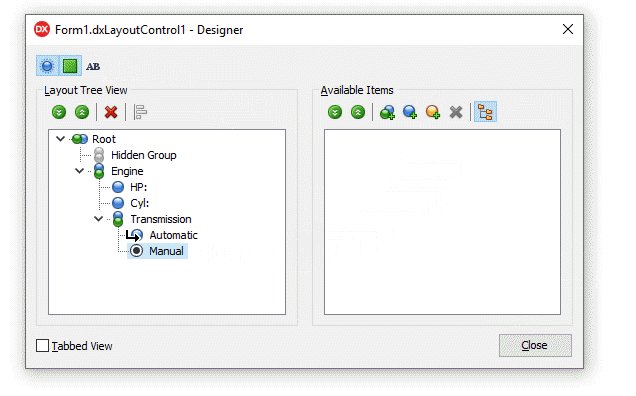
Drag the item to the Layout Tree View pane.
The layout radio button’s API:
Visibility | An item’s Visible property. |
Position | An item’s Index, VisibleIndex, AlignHorz, AlignVert, AlignmentConstraint, and Offsets properties. A parent group’s LayoutDirection and UseIndent properties. |
Appearance | An item’s LayoutLookAndFeel and CaptionOptions properties. A parent group’s LayoutLookAndFeelException property. The layout control’s LayoutLookAndFeel property. |
Behavior | An item’s SizeOptions.SizableHorz, SizeOptions.SizableVert, AllowRemove, and Enabled, and GroupIndex properties. A parent group’s Locked property. The layout control’s OptionsItem.SizableHorz and OptionsItem.SizableVert properties. |
Size | An item’s SizeOptions.Height, SizeOptions.Width, SizeOptions.MaxHeight, and SizeOptions.MaxWidth properties. |
Contains commonly used customization options. | |
HitTest Information | The layout control’s GetHitTest function returns a TdxLayoutBasicItemHitTest object for all radio button items. |
Refer to the “How to Convert Embedded Controls to Layout Items“ topic for information on how to convert radio buttons to layout radio button items.