TdxCustomLayoutControl.LayoutLookAndFeel Property
Associates the Layout control with a dedicated look & feel storage component.
Declaration
property LayoutLookAndFeel: TdxCustomLayoutLookAndFeel read; write;Property Value
| Type | Description |
|---|---|
| TdxCustomLayoutLookAndFeel | The target layout look & feel component (a terminal TdxCustomLayoutLookAndFeel descendant instance). In addition to general appearance options (such as skins), layout look & feel components also include layout item and group-specific options (like paddings, offsets, and border appearance settings). |
Remarks
The Layout control can have individual look & feel settings or automatically synchronize (recommended) with the skin and palette defined using a TdxSkinController component or the Project Settings dialog.
If you need to apply different appearance settings to your Layout control, assign a layout look & feel component to the LayoutLookAndFeel property.
Note
If a vector skin is applied to the Layout control, the skin always uses the color palette defined at the global level (TdxSkinController.SkinPaletteName).
How to Use Layout Look & Feel Components
- Use a TdxLayoutLookAndFeelList component to manage look & feel storage components.
- You can associate one TdxLayoutSkinLookAndFeel component with multiple Layout controls and their groups/items to share settings.
Layout Look & Feel Component Manager
Use the TdxLayoutLookAndFeelList component to manage layout look & feel components. Call the TdxLayoutLookAndFeelList.CreateItem function or use the Designer dialog available at design time.
Design-Time Dialog
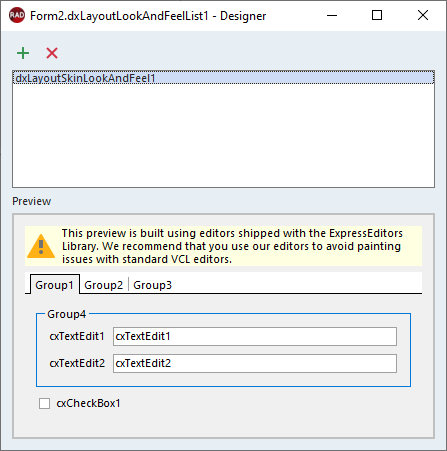
Double-click a TdxLayoutLookAndFeelList component to display a design-time dialog: