DataGridView.CustomFilter Event
Allows you to apply custom filter rules to grid rows.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public event EventHandler<CustomFilterEventArgs> CustomFilterEvent Data
The CustomFilter event's data class is CustomFilterEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Item | Returns the data source object that is used to create the processed row. |
| SourceIndex | Returns the index of the processed row in the data source. |
| Visible | Returns whether the processed row should be visible. |
Remarks
The CustomFilter event allows you to filter data rows according to custom logic. The DataGridView raises this event for each record in a data source.
Use the following event argument properties to create a custom filter rule:
- SourceIndex – Specifies the index of the processed row.
- Item - Specifies the data source object that is used to create the processed row.
- Visible - Specifies whether the processed row should be visible.
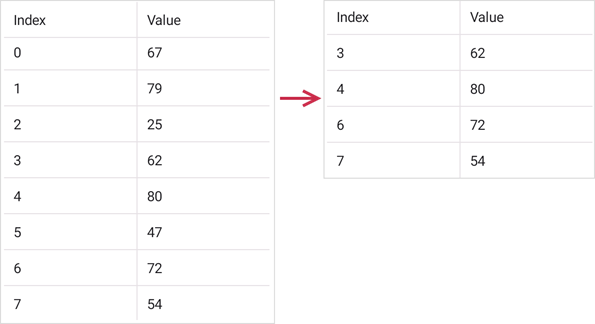
The following example shows how to filter out even values in a grid’s “Value” column:

<ContentPage.BindingContext>
<local:GridViewModel/>
</ContentPage.BindingContext>
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Data}"
WidthRequest="400" CustomFilter="grid_CustomFilter">
<dxg:DataGridView.Columns>
<dxg:NumberColumn FieldName="Index" Caption="Index" HorizontalContentAlignment="Start"/>
<dxg:NumberColumn FieldName="Number" Caption="Value" HorizontalContentAlignment="Start"/>
</dxg:DataGridView.Columns>
</dxg:DataGridView>
using DevExpress.Maui.DataGrid;
using DevExpress.Maui.Editors;
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace DXMauiApp1 {
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
private void grid_CustomFilter(object sender, CustomFilterEventArgs e) {
DataEntry item = (DataEntry)e.Item;
if (item.Number % 2 == 1) e.Visible = false;
}
}
public class GridViewModel {
int itemCount = 8;
Random rnd = new Random();
public ObservableCollection<DataEntry> Data { get; private set; }
public GridViewModel() {
Data = new ObservableCollection<DataEntry>();
for (int i = 0; i < itemCount; i++) {
Data.Add(new DataEntry(i, rnd.Next(0, 100)));
}
}
}
public class DataEntry {
public int Index { get; private set; }
public int Number { get; private set; }
public DataEntry(int index, int number) {
Index = index;
Number = number;
}
}
}
See Also