DataGridView.CustomSort Event
Enables you to sort data in a custom manner.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public event EventHandler<CustomSortEventArgs> CustomSortEvent Data
The CustomSort event's data class is CustomSortEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Returns the processed column. |
| Result | Gets or sets the result of a custom comparison of two rows. |
| SourceIndex1 | Returns the index in the data source of the first of two rows being compared. |
| SourceIndex2 | Returns the index in the data source of the second of two rows being compared. |
| Value1 | Returns the first value being compared. |
| Value2 | Returns the second value being compared. |
Remarks
To apply a custom sorting rule to a grid column, set the column’s SortMode property to Custom and then handle the grid’s CustomSort event.
The CustomColumnSort event allows you to compare two rows by their values and decide which row should be positioned first based on the comparison result.
The CustomSortEventArgs.Column property returns the column that is being processed. The CustomSortEventArgs.SourceIndex1 and CustomSortEventArgs.SourceIndex2 properties return the indexes of the rows that are compared. The cell values used to compare rows are specified by the CustomSortEventArgs.Value1 and CustomSortEventArgs.Value2 properties.
After the rows are compared, specify the CustomSortEventArgs.Result property to set the result of row comparison:
- Set
Resultto-1if the first row should be positioned above the second row. When data is sorted in descending order, the first row is positioned below the second row. - Set
Resultto1if the first row should be positioned below the second row. When data is sorted in descending order, the first row is positioned above the second row. - Set
Resultto0to indicate that the rows are equal. In this case, the rows are arranged in the grid according to their indexes in the data source.
Use the GridColumn.SortOrder property to set the sort order.
Example
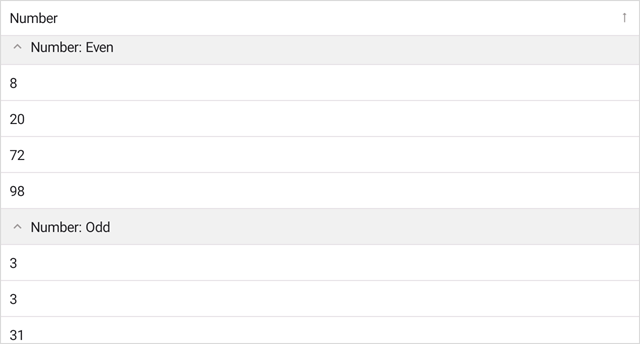
The following example groups integers in the numeric grid column by parity:

To group rows as in the grid above, follow the steps below:
Handle the
DataGridView.CustomSortevent to sort values in a custom manner. If users sort data in ascending order, the grid displays even numbers first, then odd numbers. Set the DataGridView.SortMode property toCustomto apply the custom sort algorithm.Enable the GridColumn.IsGrouped property for a column whose values you want to use to group rows. Handle the DataGridView.CustomGroup event to apply a custom grouping algorithm. This example divides column values into two groups of even and odd values. To show the group column, set the DataGridView.ShowGroupedColumns property to
true.Handle the DataGridView.CustomGroupDisplayText event to format group captions based on a condition. In this example, the display text is set based on the Value property value. The
Valueproperty contains the value of the first row in the group.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
xmlns:local="clr-namespace:CustomGroups"
x:Class="CustomGroups.MainPage">
<ContentPage.BindingContext>
<local:GridViewModel/>
</ContentPage.BindingContext>
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Data}"
CustomSort="grid_CustomColumnSort"
CustomGroup="grid_CustomColumnGroup"
CustomGroupDisplayText="grid_CustomGroupDisplayText"
ShowGroupedColumns="True" SelectionMode="None">
<dxg:DataGridView.Columns>
<dxg:NumberColumn FieldName="Number" Caption="Number"
SortMode="Custom" SortOrder="Ascending"
IsGrouped="True" HorizontalContentAlignment="Start" />
</dxg:DataGridView.Columns>
</dxg:DataGridView>
</ContentPage>
using DevExpress.Maui.DataGrid;
namespace DXMauiApp1 {
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
private void grid_CustomColumnSort(object sender, CustomSortEventArgs e) {
if (e.Column.FieldName != "Number") return;
var v1 = (int)e.Value1;
var v2 = (int)e.Value2;
var even1 = v1 % 2 == 0;
var even2 = v2 % 2 == 0;
if (even1 ^ even2)
e.Result = even1 ? -1 : 1;
else e.Result = Comparer<int>.Default.Compare(v1, v2);
}
private void grid_CustomColumnGroup(object sender, CustomGroupEventArgs e) {
if (e.Column.FieldName != "Number") return;
var v1 = (int)e.Value1;
var v2 = (int)e.Value2;
var isEven1 = v1 % 2 == 0;
var isEven2 = v2 % 2 == 0;
e.GroupsEqual = !(isEven1 ^ isEven2);
}
private void grid_CustomGroupDisplayText(object sender, CustomGroupDisplayTextEventArgs e) {
if (e.Column.FieldName != "Number") return;
e.DisplayText = ((int)e.Value % 2 == 0 ? "Even" : "Odd");
}
}
public class GridViewModel {
int itemCount = 10;
Random rnd = new Random();
public ObservableCollection<DataEntry> Data { get; private set; }
public GridViewModel() {
Data = new ObservableCollection<DataEntry>();
for (int i = 0; i < itemCount; i++) {
Data.Add(new DataEntry(rnd.Next(0, 100)));
}
}
public class DataEntry {
public int Number { get; private set; }
public DataEntry(int number) {
Number = number;
}
}
}
}