DataGridView.CustomGroup Event
Enables you to group data in a custom manner.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public event EventHandler<CustomGroupEventArgs> CustomGroupEvent Data
The CustomGroup event's data class is CustomGroupEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Returns the processed column. |
| GroupsEqual | Gets or sets the result of row comparisons. |
| SourceIndex1 | Returns the index in the data source of the first of the two rows being compared. |
| SourceIndex2 | Returns the index in the data source of the second of the two rows being compared. |
| Value1 | Returns the first value being compared. |
| Value2 | Returns the second value being compared. |
Remarks
If you group data, the control always sorts the data first. In many cases, sorting and grouping operations arrange rows in the same order. For example, you may want to group date-time values by decades. The control sorts the records in a regular ascending or descending order. It can then separate that sorted data into groups. You need to handle only the DataGridView.CustomGroup event to specify that if values belong to the same decade, then they belong to the same group.

You may also need to group data in such a way, that the order of records is different for grouped and sorted data. For example, you may want to sort numeric values in regular ascending or descending order, but group them based on whether values are odd or even. In that case, you need to handle the DataGridView.CustomGroup event to specify if two values belong in the same group (both odd or both even). You also need to handle the DataGridView.CustomSort event so you can arrange values before they are broken down into groups (first display odd values then even, or vice versa). In this case, make sure that custom sorting is only applied if the data is grouped.

You can also apply a custom sorting rule before you group data when you do not want to sort rows in a decade:

To apply a custom grouping rule to a grid column, set the column’s SortMode property to Custom and then handle the grid’s CustomGroup event.
The event fires each time the control needs to compare two rows.
The CustomGroupEventArgs.Column property returns the column that is being processed. The CustomGroupEventArgs.SourceIndex1 and CustomGroupEventArgs.SourceIndex2 properties return the indexes of the rows that are compared. The cell values used to compare rows are specified by the CustomGroupEventArgs.Value1 and CustomGroupEventArgs.Value2 properties.
When handling the GridView.CustomGroup event, use the following values to set the CustomGroupEventArgs.GroupsEqual property as the result of the custom comparison operation:
True- to indicate that the rows should be combined into the same group.False- to indicate that the rows should be placed within different groups.
Example
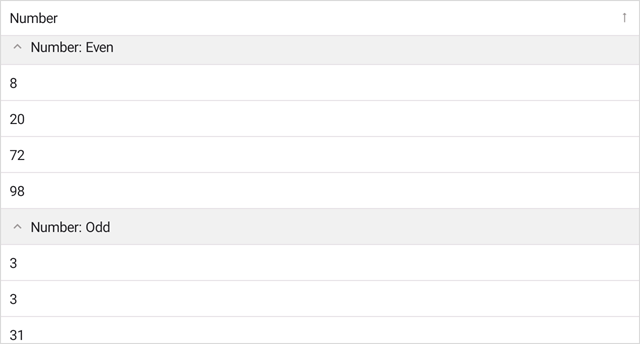
The following example groups integers in the numeric grid column by parity:

To group rows as in the grid above, follow the steps below:
Handle the DataGridView.CustomSort event to sort values in a custom manner. If users sort data in ascending order, the grid displays even numbers first, then odd numbers. Set the DataGridView.SortMode property to
Customto apply the custom sort algorithm.Enable the GridColumn.IsGrouped property for a column whose values you want to use to group rows. Handle the
DataGridView.CustomGroupevent to apply a custom grouping algorithm. This example divides column values into two groups of even and odd values. To show the group column, set the DataGridView.ShowGroupedColumns property totrue.Handle the DataGridView.CustomGroupDisplayText event to format group captions based on a condition. In this example, the display text is set based on the Value property value. The
Valueproperty contains the value of the first row in the group.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxg="clr-namespace:DevExpress.Maui.DataGrid;assembly=DevExpress.Maui.DataGrid"
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
xmlns:local="clr-namespace:CustomGroups"
x:Class="CustomGroups.MainPage">
<ContentPage.BindingContext>
<local:GridViewModel/>
</ContentPage.BindingContext>
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Data}"
CustomSort="grid_CustomColumnSort"
CustomGroup="grid_CustomColumnGroup"
CustomGroupDisplayText="grid_CustomGroupDisplayText"
ShowGroupedColumns="True" SelectionMode="None">
<dxg:DataGridView.Columns>
<dxg:NumberColumn FieldName="Number" Caption="Number"
SortMode="Custom" SortOrder="Ascending"
IsGrouped="True" HorizontalContentAlignment="Start" />
</dxg:DataGridView.Columns>
</dxg:DataGridView>
</ContentPage>
using DevExpress.Maui.DataGrid;
namespace DXMauiApp1 {
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
private void grid_CustomColumnSort(object sender, CustomSortEventArgs e) {
if (e.Column.FieldName != "Number") return;
var v1 = (int)e.Value1;
var v2 = (int)e.Value2;
var even1 = v1 % 2 == 0;
var even2 = v2 % 2 == 0;
if (even1 ^ even2)
e.Result = even1 ? -1 : 1;
else e.Result = Comparer<int>.Default.Compare(v1, v2);
}
private void grid_CustomColumnGroup(object sender, CustomGroupEventArgs e) {
if (e.Column.FieldName != "Number") return;
var v1 = (int)e.Value1;
var v2 = (int)e.Value2;
var isEven1 = v1 % 2 == 0;
var isEven2 = v2 % 2 == 0;
e.GroupsEqual = !(isEven1 ^ isEven2);
}
private void grid_CustomGroupDisplayText(object sender, CustomGroupDisplayTextEventArgs e) {
if (e.Column.FieldName != "Number") return;
e.DisplayText = ((int)e.Value % 2 == 0 ? "Even" : "Odd");
}
}
public class GridViewModel {
int itemCount = 10;
Random rnd = new Random();
public ObservableCollection<DataEntry> Data { get; private set; }
public GridViewModel() {
Data = new ObservableCollection<DataEntry>();
for (int i = 0; i < itemCount; i++) {
Data.Add(new DataEntry(rnd.Next(0, 100)));
}
}
public class DataEntry {
public int Number { get; private set; }
public DataEntry(int number) {
Number = number;
}
}
}
}