PageInfoBrick Class
A visual brick which is displayed in the page header or page footer sections, and contains information specific to the current page.
Namespace: DevExpress.XtraPrinting
Assembly: DevExpress.Printing.v25.2.Core.dll
NuGet Package: DevExpress.Printing.Core
Declaration
Related API Members
The following members return PageInfoBrick objects:
Remarks
PageInfoBrick is a visual brick intended to print document-specific information in a report, such as the current date-time, or a page number (among the total number of pages, in roman numerals or simply as a text string).

The type of information to display is defined via the PageInfoTextBrick.PageInfo and PageInfoTextBrick.Format properties.
- If the PageInfoTextBrick.PageInfo property is set to PageInfo.RomHiNumber or PageInfo.RomLowNumber, the PageInfoTextBrick.Format property value is ignored and page numbers are displayed using upper or lowercase roman numerals.
- If the PageInfoTextBrick.PageInfo property is set to PageInfo.None, the PageInfoBrick displays a string defined by the PageInfoTextBrick.Format property.
- If the PageInfoTextBrick.PageInfo property is set to PageInfo.DateTime, PageInfo.Number or PageInfo.NumberOfTotal, the PageInfoTextBrick.Format property value is taken as a format string.
For additional information on formatting different value types, see the following topic in MSDN: IFormatProvider.
Note
Unlike other brick types, when defining the location of a PageInfoBrick, the Brick.Rect property value determines only the brick’s dimensions, while the actual brick location is defined solely by the PageInfoBrick.Alignment property.
Example
The following example demonstrates how to use bricks of different types to display different kinds of information in a report.
First, drop a simple button onto a form and handle its Click event. In the event handler, create a new PrintingSystem class instance. Then, create a new Link object and add it to the PrintingSystem.Links collection. Subscribe to the LinkBase.CreateDetailArea and LinkBase.CreateMarginalHeaderArea events to customize a document’s detail and marginal header sections, respectively. Finally, create a document and show it in the print preview by calling the Link.ShowPreview method.
In the CreateDetailArea event handler, use the ImageBrick object to display the picture of a fish and the TextBrick object to show text containing species characteristics and its description. The code also adds a CheckBoxBrick to the document and uses a simple Brick to draw borders around specific bricks.
The CreateMarginalHeaderArea event handler uses the PageImageBrick and PageInfoBrick objects to show additional information in the page header. The PageImageBrick displays the DevExpress logo at the top of every page, while two PageInfo bricks display either the current date and time or the page number, depending on the PageInfoTextBrick.PageInfo property value.
For this example, add the “angelfish.png” and “logo.png” image files to the project. You can get the necessary files from the table below.
angelfish.png | logo.png |
|
|
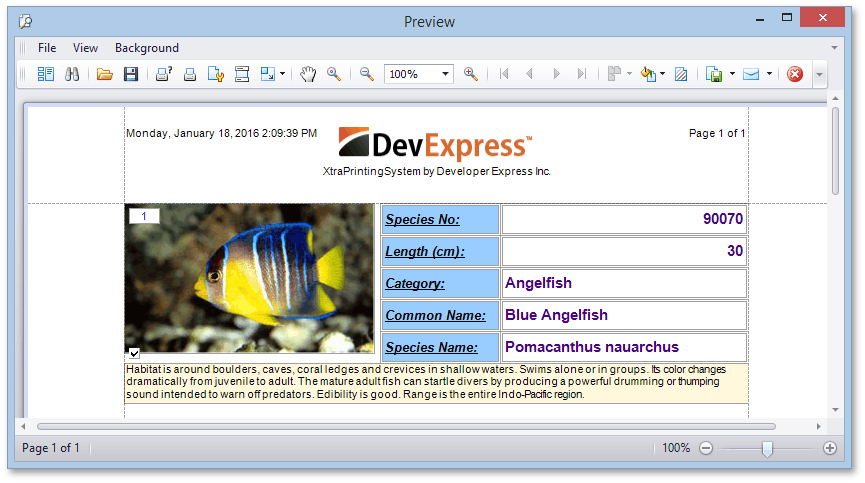
The following image shows the resulting report.

Note
A complete sample project is available at https://github.com/DevExpress-Examples/reporting-printing-library-use-different-brick-types
using System;
using System.Drawing;
using System.Windows.Forms;
using DevExpress.XtraPrinting;
namespace DifferentBrickTypes
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void simpleButton1_Click(object sender, EventArgs e)
{
// Create a new Printing System.
PrintingSystem printingSystem = new PrintingSystem();
// Create a link and add it to the printing system's collection of links.
Link link = new Link();
printingSystem.Links.Add(link);
// Subscribe to the events to customize the detail and marginal page header sections of a document.
link.CreateDetailArea += Link_CreateDetailArea;
link.CreateMarginalHeaderArea += Link_CreateMarginalHeaderArea;
// Create a document and show it in the document preview.
link.ShowPreview();
}
private void Link_CreateDetailArea(object sender, CreateAreaEventArgs e)
{
// Specify required settings for the brick graphics.
BrickGraphics brickGraphics = e.Graph;
BrickStringFormat format = new BrickStringFormat(StringAlignment.Near, StringAlignment.Center);
brickGraphics.StringFormat = format;
brickGraphics.BorderColor = SystemColors.ControlDark;
// Declare bricks.
ImageBrick imageBrick;
TextBrick textBrick;
CheckBoxBrick checkBrick;
Brick brick;
// Declare text strings.
string[] rows = { "Species No:", "Length (cm):", "Category:", "Common Name:", "Species Name:" },
desc = { "90070", "30", "Angelfish", "Blue Angelfish", "Pomacanthus nauarchus" };
string note = "Habitat is around boulders, caves, coral ledges and crevices in shallow waters. " +
"Swims alone or in groups. Its color changes dramatically from juvenile to adult. The mature" +
" adult fish can startle divers by producing a powerful drumming or thumping sound intended " +
"to warn off predators. Edibility is good. Range is the entire Indo-Pacific region.";
// Define the image to display.
Image img = Image.FromFile(@"..\..\angelfish.png");
// Start creation of a non-separable group of bricks.
brickGraphics.BeginUnionRect();
// Display the image.
imageBrick = brickGraphics.DrawImage(img, new RectangleF(0, 0, 250, 150), BorderSide.All, Color.Transparent);
imageBrick.Hint = "Blue Angelfish";
textBrick = brickGraphics.DrawString("1", Color.Blue, new RectangleF(5, 5, 30, 15), BorderSide.All);
textBrick.StringFormat = textBrick.StringFormat.ChangeAlignment(StringAlignment.Center);
// Display a checkbox.
checkBrick = brickGraphics.DrawCheckBox(new RectangleF(5, 145, 10, 10), BorderSide.All, Color.White, true);
// Create a set of bricks, representing a column with species names.
brickGraphics.BackColor = Color.FromArgb(153, 204, 255);
brickGraphics.Font = new Font("Arial", 10, FontStyle.Italic | FontStyle.Bold | FontStyle.Underline);
for (int i = 0; i < 5; i++)
{
// Draw a VisualBrick representing borders for the following TextBrick.
brick = brickGraphics.DrawRect(new RectangleF(256, 32 * i, 120, 32), BorderSide.All,
Color.Transparent, Color.Empty);
// Draw the TextBrick with species names.
textBrick = brickGraphics.DrawString(rows[i], Color.Black, new RectangleF(258, 32 * i + 2, 116, 28),
BorderSide.All);
}
// Create a set of bricks representing a column with the species characteristics.
brickGraphics.Font = new Font("Arial", 11, FontStyle.Bold);
brickGraphics.BackColor = Color.White;
for (int i = 0; i < 5; i++)
{
brick = brickGraphics.DrawRect(new RectangleF(376, 32 * i, brickGraphics.ClientPageSize.Width - 376, 32),
BorderSide.All,
Color.Transparent, brickGraphics.BorderColor);
// Draw a TextBrick with species characteristics.
textBrick = brickGraphics.DrawString(desc[i], Color.Indigo, new RectangleF(378, 32 * i + 2,
brickGraphics.ClientPageSize.Width - 380, 28),
BorderSide.All);
// For text bricks containing numeric data, set text alignment to Far.
if (i < 2) textBrick.StringFormat =
textBrick.StringFormat.ChangeAlignment(StringAlignment.Far);
}
// Drawing the TextBrick with notes.
brickGraphics.Font = new Font("Arial", 8);
brickGraphics.BackColor = Color.Cornsilk;
textBrick = brickGraphics.DrawString(note, Color.Black, new RectangleF(new PointF(0, 160), new
SizeF(brickGraphics.ClientPageSize.Width, 40)), BorderSide.All);
textBrick.StringFormat = textBrick.StringFormat.ChangeLineAlignment(StringAlignment.Near);
textBrick.Hint = note;
// Finish the creation of a non-separable group of bricks.
brickGraphics.EndUnionRect();
}
private void Link_CreateMarginalHeaderArea(object sender, CreateAreaEventArgs e)
{
// Specify required settings for the brick graphics.
BrickGraphics brickGraphics = e.Graph;
brickGraphics.BackColor = Color.White;
brickGraphics.Font = new Font("Arial", 8);
// Declare bricks.
PageInfoBrick pageInfoBrick;
PageImageBrick pageImageBrick;
// Declare text strings.
string devexpress = "XtraPrintingSystem by Developer Express Inc.";
// Define the image to display.
Image pageImage = Image.FromFile(@"..\..\logo.png");
// Display the DevExpress text string.
SizeF size = brickGraphics.MeasureString(devexpress);
pageInfoBrick = brickGraphics.DrawPageInfo(PageInfo.None, devexpress, Color.Black, new RectangleF(new
PointF(343 - (size.Width - pageImage.Width) / 2, pageImage.Height + 3), size), BorderSide.None);
pageInfoBrick.Alignment = BrickAlignment.Center;
// Display the PageImageBrick containing the DevExpress logo.
pageImageBrick = brickGraphics.DrawPageImage(pageImage, new RectangleF(343, 0,
pageImage.Width, pageImage.Height), BorderSide.None, Color.Transparent);
pageImageBrick.Alignment = BrickAlignment.Center;
// Set the rectangle for a page info brick.
RectangleF r = RectangleF.Empty;
r.Height = 20;
// Display the PageInfoBrick containing the current date and time. The date-time information is displayed
// in the left part of the MarginalHeader section using the FullDateTimePattern.
pageInfoBrick = brickGraphics.DrawPageInfo(PageInfo.DateTime, "{0:F}", Color.Black, r, BorderSide.None);
pageInfoBrick.Alignment = BrickAlignment.Near;
// Display the PageInfoBrick containing the page number among total pages. The page number
// is displayed in the right part of the MarginalHeader section.
pageInfoBrick = brickGraphics.DrawPageInfo(PageInfo.NumberOfTotal, "Page {0} of {1}", Color.Black, r,
BorderSide.None);
pageInfoBrick.Alignment = BrickAlignment.Far;
}
}
}

