LinkBase.CreateDetailArea Event
Occurs when a detail section of the document is being generated.
Namespace: DevExpress.XtraPrinting
Assembly: DevExpress.Printing.v25.2.Core.dll
NuGet Package: DevExpress.Printing.Core
Declaration
Event Data
The CreateDetailArea event's data class is CreateAreaEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Graph | Gets a BrickGraphics object used to draw in the current report. |
Remarks
Handle the CreateDetailArea event to customize the detail section of a document.
The document creation events occur in the following order:
- LinkBase.CreateMarginalHeaderArea
- LinkBase.CreateMarginalFooterArea
- LinkBase.CreateInnerPageHeaderArea
- LinkBase.CreateInnerPageFooterArea
- LinkBase.CreateReportHeaderArea
- LinkBase.CreateDetailHeaderArea
- CreateDetailArea
- LinkBase.CreateDetailFooterArea
- LinkBase.CreateReportFooterArea
Note
This order may be different in descendants of the LinkBase class.
For more information on handling events, see Events and Delegates in MSDN.
Example
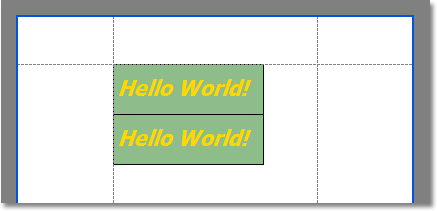
The following example demonstrates how to write a LinkBase.CreateDetailArea event handler.

void link1_CreateDetailArea(object sender, CreateAreaEventArgs e) {
e.Graph.StringFormat = e.Graph.StringFormat.ChangeAlignment(StringAlignment.Near);
e.Graph.StringFormat = e.Graph.StringFormat.ChangeLineAlignment(StringAlignment.Center);
e.Graph.Font = new DXFont("Tahoma", 16, DXFontStyle.Bold | DXFontStyle.Italic);
e.Graph.BackColor = Color.DarkSeaGreen;
e.Graph.BorderColor = Color.Black;
Rectangle r;
for (int i = 0; i < 2; i++) {
r = new Rectangle(0, i * 50, 150, 50);
e.Graph.DrawString("Hello World!", Color.Gold, r, BorderSide.All);
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CreateDetailArea event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.