ASPxClientPopupControlBase.Show Method
Invokes the control’s window at the popup element with the specified index.
#Declaration
Show(
popupElementIndex?: number
): void#Parameters
| Name | Type | Description |
|---|---|---|
| popup |
number | The index of the popup element. |
#Remarks
The ASPxPopupControl contains the list of its popup element IDs within the ASPxPopupControl.PopupElementID property. Use the Show method to show the default popup window at the element with the specified index within the list. A window’s position relative to the element can be specified by the ASPxPopupControl.PopupHorizontalAlign, ASPxPopupControl.PopupHorizontalOffset, ASPxPopupControl.PopupVerticalAlign and ASPxPopupControl.PopupVerticalOffset properties.
If the specified popupElementIndex is incorrect, the window presents at the last position or at the top left corner (if it is the first time it is displayed).
#Examples
- ASPxClientPopupControlBase.Show()
Note
Full example - Popup Control - Client-Side Functionality
...
<dx:ASPxPopupControl ClientInstanceName="ASPxPopupErrorClientControl" ...>
...
</dx:ASPxPopupControl>
function GetPopupControl(name) {
if (name == 'Hint')
return ASPxPopupHintClientControl;
else if (name == 'Error')
return ASPxPopupErrorClientControl;
}
function SetErrorVisible(value) {
var popupControl = GetPopupControl('Error');
if (value)
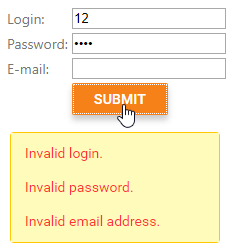
popupControl.Show();
else
popupControl.Hide();
}
Result:

- ASPxClientPopupControlBase.Show(Int32)
<table>
<tr>
<th>
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Button1" Theme="Office365">
</dx:ASPxButton>
</th>
<th>
<dx:ASPxButton ID="ASPxButton2" runat="server" Text="Button2" Theme="Office365">
</dx:ASPxButton>
</th>
<th>
<dx:ASPxButton ID="ASPxButton3" runat="server" Text="Button3" Theme="Office365">
</dx:ASPxButton>
</th>
</tr>
</table>
<dx:ASPxPopupControl ID="ASPxPopupControl1" ClientInstanceName="popup" runat="server" ShowHeader="False"
PopupElementID="ASPxButton1;ASPxButton2;ASPxButton3" Theme="Office365">
<ContentCollection>
<dx:PopupControlContentControl runat="server">
test
</dx:PopupControlContentControl>
</ContentCollection>
</dx:ASPxPopupControl>
<br /><br />
<dx:ASPxButton ID="ASPxButton4" runat="server" Text="Show Popup" AutoPostBack="false" Theme="Office365">
<ClientSideEvents Click="function(s, e) {
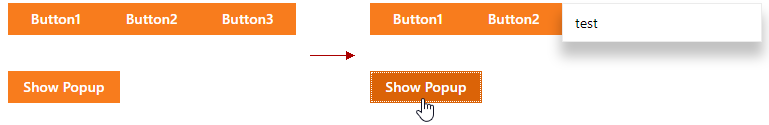
popup.Show(2);
}" />
</dx:ASPxButton>
Result:

#Online Demo
Popup Control - Client-Side Functionality

