ASPxClientFileManager.HighlightItemTemplate Event
Enables you to highlight the search text, which is specified using the filter box, in templates.
Declaration
HighlightItemTemplate: ASPxClientEvent<ASPxClientFileManagerHighlightItemTemplateEventHandler<ASPxClientFileManager>>Event Data
The HighlightItemTemplate event's data class is ASPxClientFileManagerHighlightItemTemplateEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| filterValue | Gets a string that is a filter value specified by the filter box. |
| highlightCssClassName | Get the name of the cascading style sheet (CSS) class associated with an item in the highlighted state. |
| itemName | Gets the name of the item currently being processed. |
| templateElement | Gets an element containing the item template. |
Remarks
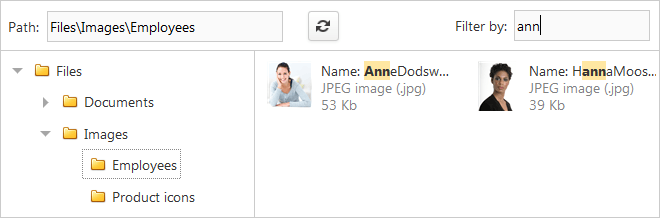
When an end-user types text in the filter box, the file manager highlights the search results. However the control cannot highlight text in templates. Use the HighlightItemTemplate event to manually highlight the search results in templates.
The HighlightItemTemplate event fires for every file manager item containing the search text. The currently processed item name can be accessed by the ASPxClientFileManagerHighlightItemTemplateEventArgs.itemName property.
Example

<dx:ASPxFileManager ID="fileManager" runat="server">
...
<ClientSideEvents HighlightItemTemplate="onHighlightItemTemplate" />
<SettingsFileList>
<ThumbnailsViewSettings ThumbnailHeight="50" ThumbnailWidth="50">
<ItemTemplate>
<img class="tmplThumb" src='<%# Eval("ThumbnailUrl") %>' alt='<%# Eval("Name") %>' />
<div class="tmplTextContainer">
<span><%# Eval("Name") %></span>
<br />
<span class="additionalInfo"><%# GetFileType(Container.DataItem as FileManagerFile) %></span>
<br />
<span class="additionalInfo"><%# GetSize(Container.DataItem as FileManagerFile) %></span>
</div>
</ItemTemplate>
</ThumbnailsViewSettings>
</SettingsFileList>
</dx:ASPxFileManager>
onHighlightItemTemplate = function(s, e) {
var startIndex = e.itemName.toLowerCase().indexOf(e.filterValue.toLowerCase()),
textStart = e.itemName.substr(0, startIndex),
textMiddle = e.itemName.substr(startIndex, e.filterValue.length),
textEnd = e.itemName.substr(startIndex + e.filterValue.length),
highlightedText = textStart + "<span class='" + e.highlightCssClassName + "'>" + textMiddle +"</span>" + textEnd,
textContainer = ASPxClientUtils.GetChildByTagName(e.templateElement, "DIV", 0);
ASPxClientUtils.GetChildByTagName(textContainer, "SPAN", 0).innerHTML = "Name: " + highlightedText;
}