GridView.ChildGridLevelName Property
Gets or sets the name of the child level whose grouping state is displayed by the joined group panel.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DefaultValue("")]
[DXCategory("Appearance")]
[XtraSerializableProperty]
public string ChildGridLevelName { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A string value specifying the child level whose grouping state is displayed by the joined group panel. |
Remarks
To activate the joined group panel, you need to
- enable the master View’s GridOptionsView.ShowChildrenInGroupPanel option;
- set the master View’s ChildGridLevelName property to the desired child level name;
- ensure that the child View’s BaseView.SynchronizeClones property is set to true.
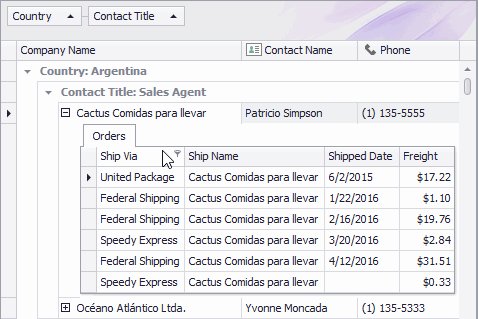
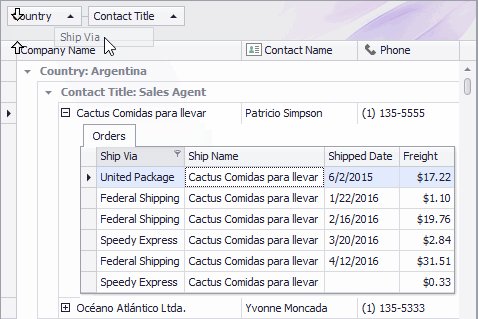
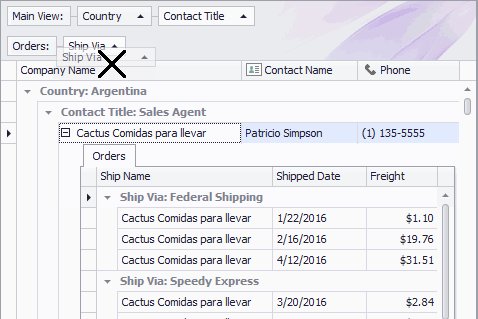
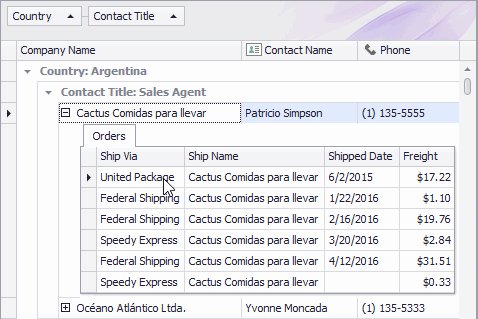
If the above conditions are met, the master View’s group panel will display the grouping state of both the master and the specified detail View. The image below shows how the end-user groups data within a detail View by dragging the Ship Via column onto the master group panel (the group panel for the detail is hidden by setting the GridOptionsView.ShowGroupPanel property to false). After the column header has been dropped, the panel is transformed into the joined group panel. Now it shows that no grouping is applied to the GridControl.MainView and the detail View is grouped by the Ship Via column:

Strings representing Views within the joined group panel are specified by the BaseView.ViewCaption property. If this property value is an empty string for the main view, the ‘Main View‘ string is used (as shown in the above image). If the detail’s BaseView.ViewCaption property is not set, the corresponding level name is used to represent the View.