GridOptionsCustomization.AllowMergedGrouping Property
Gets or sets whether or not grouping by multiple columns at once is enabled.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DefaultValue(DefaultBoolean.Default)]
[XtraSerializableProperty]
public virtual DefaultBoolean AllowMergedGrouping { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| DefaultBoolean | Default | A DefaultBoolean enumerator value that specifies whether or not grouping by multiple columns at once is enabled. |
Available values:
| Name | Description | Return Value |
|---|---|---|
| True | The value is true. |
|
| False | The value is false. |
|
| Default | The value is specified by a global option or a higher-level object. |
|
Property Paths
You can access this nested property as listed below:
| Object Type | Path to AllowMergedGrouping |
|---|---|
| GridView |
|
Remarks
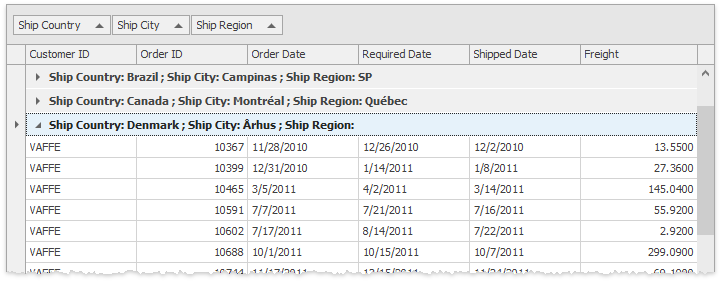
If merged column grouping is enabled, end-users can hold the Ctrl key when dragging column headers into the group panel to stack multiple headers in a line. Data Grid groups its data by all stacked columns at once.

Important
In Large Data Sources: Server and Instant Feedback Modes, merged column grouping is available only if you utilize the XPServerCollectionSource or XPInstantFeedbackSource components as data sources. Also, you are required to enable the AllowMergedGrouping property manually.
If the AllowMergedGrouping property equals DefaultBoolean.Default, merged grouping is disabled if the GridOptionsView.ShowGroupPanelColumnsAsSingleRow property is enabled or the WindowsFormsSettings.DefaultSettingsCompatibilityMode property equals v16.
To apply merged column grouping in code, place GridMultiColumnSortInfo object(s) inside the ColumnView.SortInfo collection. The code below applies two grouping layers: merged grouping by “Ship Country”, “Ship City” and “Ship Region” columns, followed by the tier two grouping by the “Customer ID” column.
gridView1.SortInfo.ClearAndAddRange(new[] {
new GridMergedColumnSortInfo(
new[] {
colShipCountry, colShipCity, colShipRegion},
new[] {
ColumnSortOrder.Ascending, ColumnSortOrder.Descending, ColumnSortOrder.Ascending }),
new GridColumnSortInfo(colCustomerID, ColumnSortOrder.Descending)
}, 2);