GridSplitContainer.Initialize() Method
Creates and initializes an internal GridControl, ensuring that it is ready for further customization.
Namespace: DevExpress.XtraGrid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Remarks
The method creates a new GridControl and places it into the current container. The GridControl.ForceInitialize method is called internally to ensure that the created Grid Control is ready for further customization that you can safely perform from code. To access the created Grid Control, use the GridSplitContainer.Grid property.
You need to use the Initialize method if you create a GridSplitContainer in code.
Example
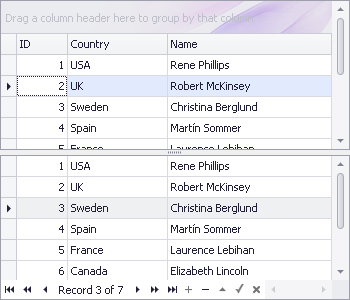
This example demonstrates how to create a GridSplitContainer in code, enable the Split View feature and customize the embedded Grid Controls being split.

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Columns;
using System.Collections;
namespace CreateGridSplitContainer {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
IList dataSource = CreateDataSource();
GridSplitContainer gridSplitContainer = new GridSplitContainer();
gridSplitContainer.Parent = this;
gridSplitContainer.Location = new Point(0, 0);
gridSplitContainer.Size = new Size(350, 300);
gridSplitContainer.Initialize();
gridSplitContainer.SplitViewCreated += new EventHandler(gridSplitContainer_SplitViewCreated);
// Customize the first grid control.
GridControl grid = gridSplitContainer.Grid;
GridView view = grid.MainView as GridView;
// Specify a data source.
grid.DataSource = dataSource;
// Resize columns according to their values.
view.BestFitColumns();
// Locate a row containing a specific value.
view.FocusedRowHandle = view.LocateByValue("Country", "UK");
// Display a splitter and second grid control.
gridSplitContainer.ShowSplitView();
// Customize the second grid control.
GridControl secondGrid = gridSplitContainer.SplitChildGrid;
GridView secondView = secondGrid.MainView as GridView;
// Locate a row containing a specific value.
secondView.FocusedRowHandle = secondView.LocateByValue("Country", "Sweden");
}
private void gridSplitContainer_SplitViewCreated(object sender, EventArgs e) {
// Display the Embedded Navigator for the second grid control
// in the horizontally oriented Split View.
GridSplitContainer gsc = sender as GridSplitContainer;
if (!gsc.Horizontal)
gsc.SplitChildGrid.UseEmbeddedNavigator = true;
}
private IList CreateDataSource() {
List<MyRecord> list = new List<MyRecord>();
list.Add(new MyRecord(1, "Rene Phillips", "USA"));
list.Add(new MyRecord(2, "Robert McKinsey", "UK"));
list.Add(new MyRecord(3, "Christina Berglund", "Sweden"));
list.Add(new MyRecord(4, "Martín Sommer", "Spain"));
list.Add(new MyRecord(5, "Laurence Lebihan", "France"));
list.Add(new MyRecord(6, "Elizabeth Lincoln", "Canada"));
list.Add(new MyRecord(7, "Steven Baum", "USA"));
return list;
}
}
public class MyRecord {
public int ID { get; set; }
public string Country { get; set; }
public string Name { get; set; }
public MyRecord(int id, string name, string country) {
ID = id;
Name = name;
Country = country;
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Initialize() method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.