GridGroupSummaryItemCollection Class
Represents a group summary item collection.
Namespace: DevExpress.XtraGrid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[ListBindable(false)]
public class GridGroupSummaryItemCollection :
GridSummaryItemCollectionRelated API Members
The following members return GridGroupSummaryItemCollection objects:
Remarks
Grid Views allow you to display group summaries. These are aggregate function values calculated over groups of rows and displayed either within group rows or group footers. To display a group summary, you need to add a GridGroupSummaryItem object to the View’s GridView.GroupSummary collection. Such collections are represented by GridGroupSummaryItemCollection objects. Note that the collection’s GridGroupSummaryItemCollection.Add method has a number of overloads that allow you to add an existing object or to create a new object with the specified settings.
By default, Views create an empty collection to represent their GridView.GroupSummary property.
GridGroupSummaryItemCollection objects allow you to add, delete, access individual summary item objects and perform other common collection management tasks. Note that you don’t have to remove elements to disable summary calculations temporarily. To do so, set the desired summary item’s GridSummaryItem.SummaryType property to SummaryItemType.None.
Note that GridGroupSummaryItemCollection objects enable you to use batch modifications. The inherited GridSummaryItemCollection.BeginUpdate, GridSummaryItemCollection.EndUpdate and GridSummaryItemCollection.CancelUpdate methods can be used for this purpose.
Example
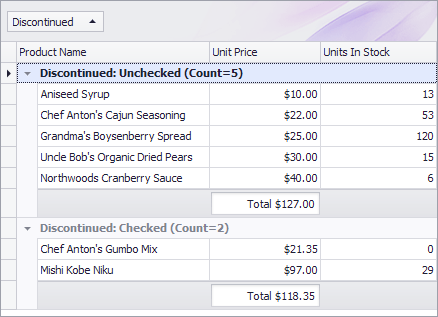
The following example shows how to create two group summary items. The first summary item will represent the number of records within groups, and will be displayed in group rows. The second item will calculate the sum of values against the UnitPrice field, and will be displayed under the Unit Price column within group footers. The result of the code execution is presented below:

using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Grid;
public MyForm() {
InitializeComponent();
this.Load += OnFormLoad;
}
private void OnFormLoad(object sender, EventArgs e) {
bandedGridView1.Columns["Discontinued"].Group();
CreateGroupSummaries();
}
private void CreateGroupSummaries() {
// Make the group footers always visible.
bandedGridView1.OptionsView.GroupFooterShowMode = GroupFooterShowMode.VisibleAlways;
// Create and setup the first summary item.
GridGroupSummaryItem item = new GridGroupSummaryItem();
item.FieldName = "ProductName";
item.SummaryType = DevExpress.Data.SummaryItemType.Count;
bandedGridView1.GroupSummary.Add(item);
// Create and setup the second summary item.
GridGroupSummaryItem item1 = new GridGroupSummaryItem();
item1.FieldName = "UnitPrice";
item1.SummaryType = DevExpress.Data.SummaryItemType.Sum;
item1.DisplayFormat = "Total {0:c2}";
item1.ShowInGroupColumnFooter = bandedGridView1.Columns["UnitPrice"];
bandedGridView1.GroupSummary.Add(item1);
}