PictureEdit Class
The editor that displays images stored in bitmap, metafile, icon, JPEG, GIF, PNG or SVG format.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v19.1.dll
Declaration
[DefaultBindingPropertyEx("Image")]
[Docking(DockingBehavior.Ask)]
[SmartTagAction(typeof(PictureEditActions), "ChooseImage", "Choose Image")]
[SmartTagAction(typeof(PictureEditActions), "ErrorImage", "Error Image")]
[SmartTagAction(typeof(PictureEditActions), "InitialImage", "Initial Image")]
[ToolboxBitmap(typeof(ToolboxIconsRootNS), "PictureEdit")]
public class PictureEdit :
BaseEdit,
IPictureMenu,
IGestureClient,
IMouseWheelSupport,
ISupportContextItemsCursor,
IDirectXClient,
IImageEditClientRemarks
The PictureEdit control can display graphics from a bitmap, metafile, icon, JPEG, GIF, PNG or SVG file.

You can specify an image with the PictureEdit.Image or PictureEdit.SvgImage property. The image’s display size and position are controlled by the RepositoryItemPictureEdit.SizeMode and RepositoryItemPictureEdit.PictureAlignment properties.
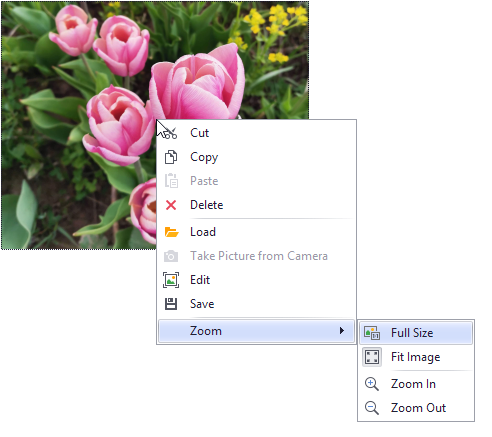
PictureEdit provides a context menu with commands that perform common operations: cut, copy, paste, delete, edit, load, save and zoom. The following properties control the availability of the menu and its individual commands:
- RepositoryItemPictureEdit.ShowMenu - Specifies if the context menu is displayed when users right-click the image.
- RepositoryItemPictureEdit.ShowZoomSubMenu - Specifies whether the context menu contains zoom-related menu commands. When the zoom sub-menu is enabled, an end-user can also zoom the image with the mouse and keyboard. See RepositoryItemPictureEdit.ShowZoomSubMenu to learn more.
- RepositoryItemPictureEdit.ShowCameraMenuItem - Specifies whether to display a command that allows an end-user to take a snapshot from a webcam.
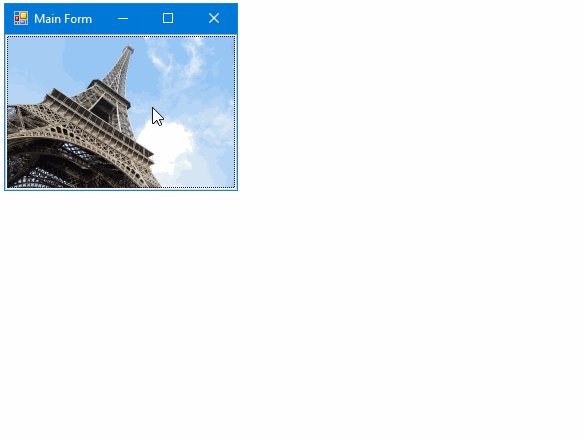
RepositoryItemPictureEdit.ShowEditMenuItem - Displays the Edit command that invokes the Image Editor.

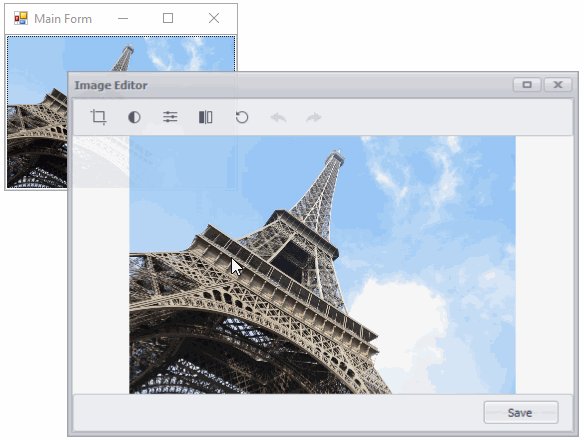
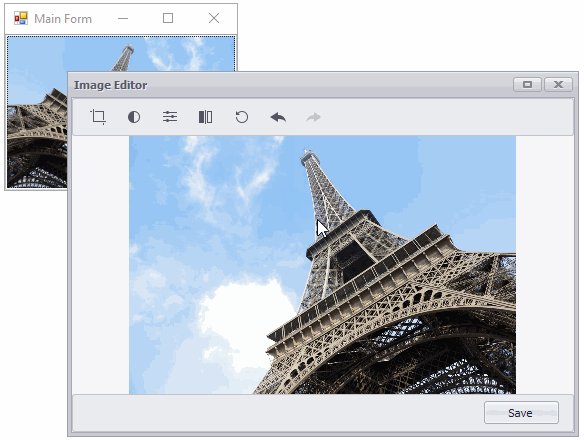
The Image Editor dialog provides basic image edit operations:
- Crop and straighten
- Adjust brightness, contrast and saturation
- Mirror
- Rotate
- etc.
To open the Image Editor from code, use the PictureEdit.ShowImageEditorDialog method.
Handle the PictureEdit.ImageEditorDialogShowing/RepositoryItemPictureEdit.ImageEditorDialogShowing event to customize the Image Editor dialog.
In specific instances, you may want to resize the PictureEdit in code so that its image fits the control without padding. Take note that additional space must be reserved to paint the control’s focus rectangle. Otherwise, a few pixels are clipped out from the image. The correct code to resize the PictureEdit and allocate space for the focus rectangle is as follows:
mPictureEdit.ClientSize = new System.Drawing.Size(mPictureEdit.Image.Width + 2, mPictureEdit.Image.Height + 2);
The PictureEditOptionsMask.MaskType property (accessible from the Properties.OptionsMask object) allows you to enable masked mode to clip out a part of the image. The following mask types are supported.
- PictureEditMaskType.Circle -
A circle mask.
- PictureEditMaskType.RoundedRect -
A rounded rectangle mask.
Use the PictureEditOptionsMask.RectCornerRadius property to specify the radius of rounded corners.
- PictureEditMaskType.Custom -
Enables the use of a custom mask, assigned to the PictureEditOptionsMask.CustomMask property.