ListBoxControl Class
The list box control that displays a list of items that a user can select. Can be populated with items from a data source.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v19.1.dll
Declaration
[ListBoxControl.ListBoxControlCustomBindingProperties]
[ToolboxBitmap(typeof(ToolboxIconsRootNS), "ListBoxControl")]
public class ListBoxControl :
BaseListBoxControl,
IBehaviorPropertiesFilterRemarks
By default, the ListBoxControl renders its items as text strings.

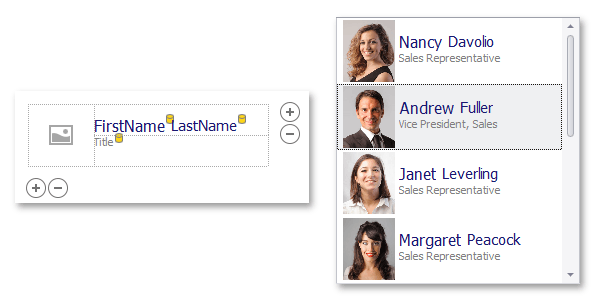
The Item Templates feature helps you render each listbox item as your needs dictate. Each item can display multiple text and image elements arranged in any manner, and painted using different appearance settings.

The control’s main members include:
- ListBoxControl.Items - Allows you to populate the control with items in unbound mode.
- BaseListBoxControl.DataSource - Use this property to populate the control with items from a data source.
- BaseListBoxControl.Templates - This property supports the item templates feature. See Templated ListBox Items to learn more.
- BaseListBoxControl.CustomizeItem - Allows you to dynamically customize templated items.
- BaseListBoxControl.CustomItemTemplate - Allows you to provide a custom template for listbox items.
- BaseListBoxControl.ValueMember - Gets or sets the field name in the bound data source whose contents are assigned to item values.
- BaseListBoxControl.DisplayMember - Gets or sets the name of the data source field that provides display text for listbox items. This property is not supported when listbox items are rendered based on Item Templates
- BaseListBoxControl.MultiColumn - Gets or sets whether listbox items can be arranged across multiple columns.
- BaseListBoxControl.SelectionMode - Gets or sets whether a single or multiple items can be selected.
- BaseListBoxControl.ContextButtons - Provides access to the collection of context buttons displayed in the control.
- BaseListBoxControl.SelectedIndexChanged - Allows you to respond to item selection.
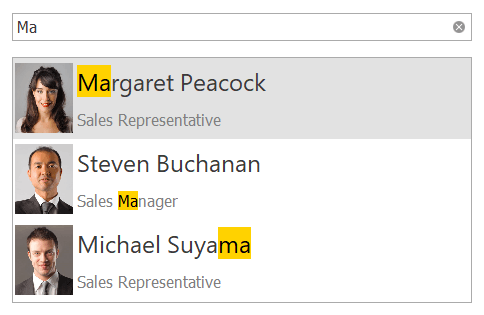
Search & Filtering
You can provide end-users with the ability to filter items in a ListBoxControl. For this purpose, attach the ListBoxControl to a SearchControl by using the SearchControl.Client property.
When an end-user types a search request into the SearchControl, the ListBoxControl automatically filters its items, and highlights the requested string in the filtered items.

Note
If items are formatted using the HTML tags (see BaseListBoxControl.AllowHtmlDraw), the items are filtered, but not highlighted.
Example
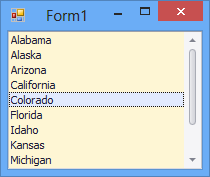
The following sample code demonstrates how to initialize and create a new instance of the ListBoxControl class at runtime.

using DevExpress.XtraEditors;
// ...
// Initialize an array of strings
string[] States = {
"Alabama",
"Alaska",
"Arizona",
"California",
"Colorado",
"Florida",
"Idaho",
"Kansas",
"Michigan",
"Nevada",
"Texas",
"Utah"
};
// Initialize and create an instance of the ListBoxControl class
ListBoxControl listBox = new ListBoxControl();
// Define the parent control
listBox.Parent = this;
// Set the listBox's background color
listBox.BackColor = Color.FromArgb(254, 246, 212);
// Dock to all edges and fill the parent container
listBox.Dock = DockStyle.Fill;
// Add items
listBox.Items.AddRange(States);
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ListBoxControl class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.