DockPanel.ControlContainer Property
Gets the control container representing the dock panel’s client area when this panel does not contain other dock panels.
Namespace: DevExpress.XtraBars.Docking
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| ControlContainer | null | A ControlContainer object representing the panel’s client area when this panel does not contain other dock panels; null if the current panel represents a split container or tab container. |
Remarks
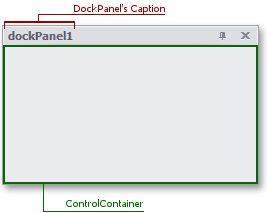
Each dock panel has a caption and client area used to display visual controls. When a panel doesn’t represent a split container or a tab container, its client area can display external visual controls (buttons, editors, tree views, grids, etc). The panel’s client area is encapsulated by a ControlContainer object, which can be accessed in code with the ControlContainer property.

To add custom controls to the dock panel’s client area in code, add them to the ControlContainer.Controls collection. Do not add custom controls to the Controls collection of the DockPanel object.
Example
In the following example a new panel is created and floated. Then a property grid is added to the panel and this lists the dock panel’s properties. To add visual controls to the panel, the DockPanel.ControlContainer property is used. The result is shown below:

using DevExpress.XtraBars.Docking;
// ...
// Create a floating dock panel.
DockPanel panel1 = dockManager1.AddPanel(DockingStyle.Float);
panel1.Text = "Panel 1";
// Create a property grid and place it on the panel.
PropertyGrid pGrid = new PropertyGrid();
panel1.ControlContainer.Controls.Add(pGrid);
pGrid.Dock = DockStyle.Fill;
pGrid.SelectedObject = panel1;