AlertControl.Buttons Property
Provides access to the collection of custom buttons that can be displayed in alert windows.
Namespace: DevExpress.XtraBars.Alerter
Assembly: DevExpress.XtraBars.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Property Value
| Type | Description |
|---|---|
| AlertButtonCollection | An AlertButtonCollection object that contains custom buttons. |
Remarks
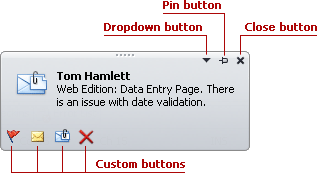
You can display custom buttons at the bottom of alert windows. To add buttons to the windows, add them to the Buttons collection. When created, an alert window displays all the buttons from the Buttons collection.

Changing the Buttons collection doesn’t affect the existing alert windows. The changes will be applied to newly created alert windows.
A custom button is represented by an AlertButton object. It can function as a regular or check button, dependant on the AlertButton.Style property. By default, an AlertButton object functions as a regular button. Clicking it produces the AlertControl.ButtonClick event.
If the AlertButton.Style property is set to CheckButton, the button functions as a check button, having two states. When a check button is clicked, its check state is toggled and the AlertControl.ButtonDownChanged event fires.
Handle the AlertControl.ButtonClick and AlertControl.ButtonDownChanged events to respond to button clicks. To identify buttons while handling these events, you can use button names, specified by the AlertButton.Name property.
Example
The following example shows how to add custom buttons to an AlertControl.
It’s assumed that an AlertControl control has been added to the form at design time.
In the example, two custom buttons are added to the control’s AlertControl.Buttons collection. The first button is a regular button, which when clicked, produces the AlertControl.ButtonClick event. The second button has checked and unchecked states. Clicking this button fires the AlertControl.ButtonDownChanged event.
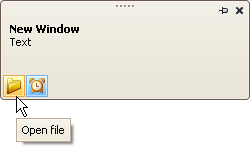
The result is shown below:

using DevExpress.XtraBars.Alerter;
// Create a regular custom button.
AlertButton btn1 = new AlertButton(Image.FromFile(@"c:\folder-16x16.png"));
btn1.Hint = "Open file";
btn1.Name = "buttonOpen";
// Create a check custom button.
AlertButton btn2 = new AlertButton(Image.FromFile(@"c:\clock-16x16.png"));
btn2.Style = AlertButtonStyle.CheckButton;
btn2.Down = true;
btn2.Hint = "Alert On";
btn2.Name = "buttonAlert";
// Add buttons to the AlertControl and subscribe to the events to process button clicks
alertControl1.Buttons.Add(btn1);
alertControl1.Buttons.Add(btn2);
alertControl1.ButtonClick += new AlertButtonClickEventHandler(alertControl1_ButtonClick);
alertControl1.ButtonDownChanged +=
new AlertButtonDownChangedEventHandler(alertControl1_ButtonDownChanged);
// Show a sample alert window.
AlertInfo info = new AlertInfo("New Window", "Text");
alertControl1.Show(this, info);
void alertControl1_ButtonDownChanged(object sender,
AlertButtonDownChangedEventArgs e) {
if (e.ButtonName == "buttonOpen") {
//...
}
}
void alertControl1_ButtonClick(object sender, AlertButtonClickEventArgs e) {
if (e.ButtonName == "buttonAlert") {
//...
}
}